搜索到
14
篇与
张涵哲
的结果
-

-
 2023最新Win10/Win11运行罪恶都市解决方案 心血来潮想玩一玩很久之前的游戏《侠盗猎车手·罪恶都市》,游戏来源为Steam正版,下载安装运行后发现一直报错玩不了,当时报错忘记截图了只记得这串错误信息:Unhandled Exception:c0000005,网上找了好久资料四处收集补丁终于成功运行版本说明操作系统:Windows11专业版系统版本:22H2(OS 内部版本 22621.2361)Steam版本:1696019606Steam客户端生成版本日期:9月30日周六 上午2:45 UTC-08:00Steam网页生成版本日期:9月30日周六 上午4:25 UTC-08:00SteamAPI版本:SteamClient020罪恶都市AppID:12110生成版本ID:2745已安装内容更新于:2023年10月5日开启DirectPlay打开开始菜单输入【控制面板】并打开依次点击【程序】【启用或关闭Windows功能】勾选【旧版组件】下的【DirectPlay】并确定高级设置数据安全在【此电脑】右键,点击【高级系统设置】,在【性能设置】中修改为【指定程序之外】后添加gta-vc.exe,最后点击确定安装错误修复补丁打开下载好的【罪恶都市游戏错误补丁.zip】压缩文件,将文件内的所有内容替换到罪恶都市的安装目录汉化 可选项在上一个步骤将将补丁文件拖拽替换到罪恶读书的安装目录后,游戏应该就可以正常运行了,如果仍然报错可以重启电脑试下效果,游戏内语言默认为英文且不支持中文,这里额外提供了两个汉化包,选择任意一个使用即可【汉化包1.zip】内的文件直接双击安装到罪恶都市目录就可以实现汉化【汉化包2.zip】直接解压替换到罪恶都市目录就可以实现汉化资源下载地址链接失效请联系我补链接,如果你看不到链接可能该文章并非原文地址,请访问原文地址再找资源下载地址{cloud title="蓝奏网盘" type="lz" url="https://hanzhe.lanzoue.com/b0b0vklih" password="2bov"/}
2023最新Win10/Win11运行罪恶都市解决方案 心血来潮想玩一玩很久之前的游戏《侠盗猎车手·罪恶都市》,游戏来源为Steam正版,下载安装运行后发现一直报错玩不了,当时报错忘记截图了只记得这串错误信息:Unhandled Exception:c0000005,网上找了好久资料四处收集补丁终于成功运行版本说明操作系统:Windows11专业版系统版本:22H2(OS 内部版本 22621.2361)Steam版本:1696019606Steam客户端生成版本日期:9月30日周六 上午2:45 UTC-08:00Steam网页生成版本日期:9月30日周六 上午4:25 UTC-08:00SteamAPI版本:SteamClient020罪恶都市AppID:12110生成版本ID:2745已安装内容更新于:2023年10月5日开启DirectPlay打开开始菜单输入【控制面板】并打开依次点击【程序】【启用或关闭Windows功能】勾选【旧版组件】下的【DirectPlay】并确定高级设置数据安全在【此电脑】右键,点击【高级系统设置】,在【性能设置】中修改为【指定程序之外】后添加gta-vc.exe,最后点击确定安装错误修复补丁打开下载好的【罪恶都市游戏错误补丁.zip】压缩文件,将文件内的所有内容替换到罪恶都市的安装目录汉化 可选项在上一个步骤将将补丁文件拖拽替换到罪恶读书的安装目录后,游戏应该就可以正常运行了,如果仍然报错可以重启电脑试下效果,游戏内语言默认为英文且不支持中文,这里额外提供了两个汉化包,选择任意一个使用即可【汉化包1.zip】内的文件直接双击安装到罪恶都市目录就可以实现汉化【汉化包2.zip】直接解压替换到罪恶都市目录就可以实现汉化资源下载地址链接失效请联系我补链接,如果你看不到链接可能该文章并非原文地址,请访问原文地址再找资源下载地址{cloud title="蓝奏网盘" type="lz" url="https://hanzhe.lanzoue.com/b0b0vklih" password="2bov"/} -
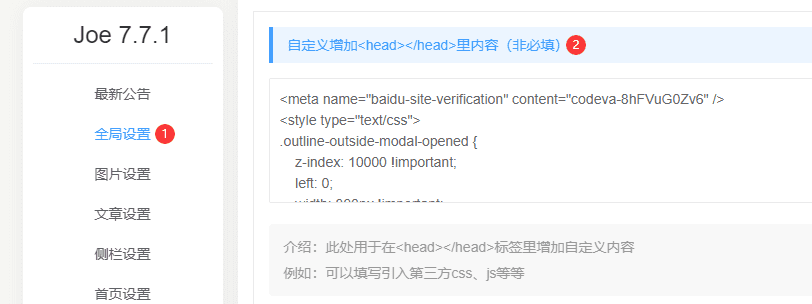
 Typecho Joe 使用第三方插件开启文章侧边导肮目录 - AutocJS 原作者博客:https://www.ydyno.com原文章地址:https://www.ydyno.com/archives/1331.html开源项目地址:https://github.com/yaohaixiao/outline.js原作者非常给力,解决了Typecho的一个痛点:没有导航目录,这里记录一下配置过程以及效果,防止失联1.在自定义Header中添加下面这段代码,代码和效果图如下所示<meta name="baidu-site-verification" content="codeva-8hFVuG0Zv6" /> <style type="text/css"> .outline-outside-modal-opened { z-index: 10000 !important; left: 0; width: 300px !important; } </style> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">2.在自定义body中添加下面这段代码,代码和效果图如下所示<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script> <script> // 文章导航 if ( $(".joe_detail__article").length > 0 ){ // 创建 Outline 实例 let navigation = new AutocJs({ // 文章正文 DOM 节点的 ID 选择器 article: '.joe_detail__article', // 要收集的标题选择器 selector: 'h1,h2,h3,h4,h5,h6', // 侧边栏导航的标题 title: '导航目录', // 文章导读导航的位置 // outside - 以侧边栏菜单形式显示(默认值) // inside - 在文章正文一开始的地方显示 position: 'outside', // 标题图标链接的 URL 地址 // (默认)没有设置定制,点击链接页面滚动到标题位置 // 设置了链接地址,则不会滚动定位 anchorURL: '', // 链接的显示位置 // front - 在标题最前面(默认值) // back - 在标题后面 anchorAt: 'back', // 是否生成文章导读导航 isGenerateOutline: true, // 是否在文章导读导航中显示段落章节编号 isGenerateOutlineChapterCode: false, // 是否在正文的文章标题中显示段落章节编号 isGenerateHeadingChapterCode: false, // 是否在正文的文章标题中创建锚点 isGenerateHeadingAnchor: false }); } </script>这两个设置好后就OK了!保存设置后回到博客详情页刷新页面看看效果吧
Typecho Joe 使用第三方插件开启文章侧边导肮目录 - AutocJS 原作者博客:https://www.ydyno.com原文章地址:https://www.ydyno.com/archives/1331.html开源项目地址:https://github.com/yaohaixiao/outline.js原作者非常给力,解决了Typecho的一个痛点:没有导航目录,这里记录一下配置过程以及效果,防止失联1.在自定义Header中添加下面这段代码,代码和效果图如下所示<meta name="baidu-site-verification" content="codeva-8hFVuG0Zv6" /> <style type="text/css"> .outline-outside-modal-opened { z-index: 10000 !important; left: 0; width: 300px !important; } </style> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">2.在自定义body中添加下面这段代码,代码和效果图如下所示<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script> <script> // 文章导航 if ( $(".joe_detail__article").length > 0 ){ // 创建 Outline 实例 let navigation = new AutocJs({ // 文章正文 DOM 节点的 ID 选择器 article: '.joe_detail__article', // 要收集的标题选择器 selector: 'h1,h2,h3,h4,h5,h6', // 侧边栏导航的标题 title: '导航目录', // 文章导读导航的位置 // outside - 以侧边栏菜单形式显示(默认值) // inside - 在文章正文一开始的地方显示 position: 'outside', // 标题图标链接的 URL 地址 // (默认)没有设置定制,点击链接页面滚动到标题位置 // 设置了链接地址,则不会滚动定位 anchorURL: '', // 链接的显示位置 // front - 在标题最前面(默认值) // back - 在标题后面 anchorAt: 'back', // 是否生成文章导读导航 isGenerateOutline: true, // 是否在文章导读导航中显示段落章节编号 isGenerateOutlineChapterCode: false, // 是否在正文的文章标题中显示段落章节编号 isGenerateHeadingChapterCode: false, // 是否在正文的文章标题中创建锚点 isGenerateHeadingAnchor: false }); } </script>这两个设置好后就OK了!保存设置后回到博客详情页刷新页面看看效果吧 -

-
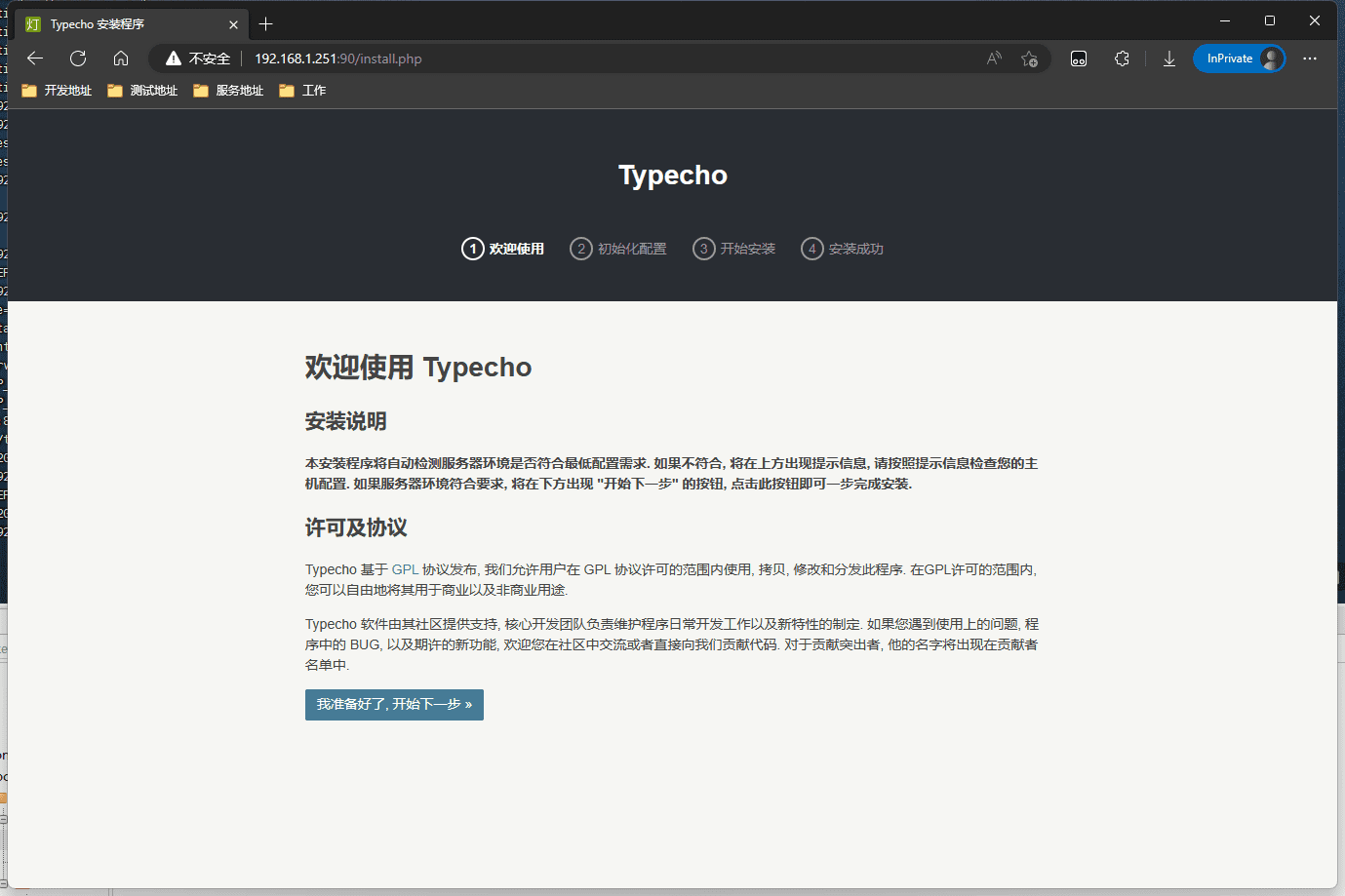
 使用 Docker 搭建 Typecho 个人博客 Typecho 是一款开源的博客项目、它轻量精美且五脏俱全,在这里分享一下搭建过程希望可以帮到别人,文章中涉及到的文件都会提供下载地址,如果忘记放置链接或者失效请联系我补充本文会分享三种基于 Docker 搭建 Typecho 博客的方案,演示环境为 CentOS7 虚拟机,默认你已经安装好 Docker 环境手动部署对于这种部署简单的项目来说,我喜欢亲自感受一下部署过程,所以把手动部署放在了最上面,仅作参考不建议使用该方式部署,如果你想快速部署请下滑参考其他方案创建 Docker 网桥,用于不同容器之间的交互# 创建Docker网桥用于组网,网桥名称channel,可自定义 $ docker network create channel下载并运行 Nginx 作为 WEB 容器,这里使用 Nginx1.22.0,并指定项目目录为宿主机的/opt/docker/nginx/webs# 下载镜像 $ docker pull nginx:1.22.0 # 初始化Nginx目录 $ mkdir -p /opt/docker/nginx $ cd /opt/docker/nginx # 裸启容器 $ docker run -d --name nginx nginx:1.22.0 # 拷贝配置文件等等 $ docker cp nginx:/etc/nginx /opt/docker/nginx $ mv nginx conf $ docker cp nginx:/usr/share/nginx /opt/docker/nginx $ mv nginx webs # 删除裸启的容器 $ docker rm -f nginx # 正式启动容器 $ docker run --name nginx \ -p 80:80 \ --restart always \ --network channel \ -v /opt/docker/nginx/conf/:/etc/nginx \ -v /opt/docker/nginx/webs/:/usr/share/nginx \ -v /opt/docker/nginx/logs/:/var/log/nginx \ -d nginx:1.22.0下载并运行 PHP,这里使用 PHP7.2 版本,并指定项目目录与 Nginx 一致# 下载镜像 $ docker pull php:7.2-fpm # 初始化PHP配置目录 $ mkdir -p /opt/docker/php # 裸启容器 $ docker run -d --name php php:7.2-fpm # 将容器内的配置文件拷贝出来 $ docker cp php:/usr/local/etc/php /opt/docker/php/ $ mv /opt/docker/php/php/ /opt/docker/php/conf # 删除裸启的容器 $ docker rm -f php # 正式启动容器 $ docker run -d --name php \ --restart always \ --network channel \ -v /opt/docker/nginx/webs:/var/www/html \ -v /opt/docker/php/conf:/usr/local/etc/php \ php:7.2-fpm将 typecho.zip 上传至服务器项目目录下,进入项目目录后执行解压缩,并授予目录权限# 系统中没有zip命令请安装 $ yum install -y zip unzip # 解压typecho.zip文件 $ cd /opt/docker/nginx/webs/ $ unzip typecho.zip # 授予typecho目录权限,不然安装网站时写入配置会报错,权限不是很懂这里直接给到最大,有懂的评论区可以指点下 $ chmod -R 777 typecho项目上传完毕,然后创建 Nginx 的 Typecho 配置文件vim /opt/docker/nginx/conf/conf.d/typecho.conf在 typecho.conf 中添加如下内容# Typecho博客 server { listen 80; # 这里改成自己服务器的IP地址 server_name 192.168.1.251; # 路径匹配规则已支持伪静态 location ~ .*\.php(\/.*)*$ { # 这里的php对应这docker中名为php的容器,php与nginx在同一网桥所以支持容器名访问,无需端口映射 fastcgi_pass php:9000; fastcgi_index index.php; # 路径匹配规则已支持伪静态 fastcgi_split_path_info ^(.+?.php)(/.*)$; # 注意这里,SCRIPT_FILENAME后面跟着的路径地址需要符合PHP容器中的项目目录 fastcgi_param SCRIPT_FILENAME /var/www/html/typecho/$fastcgi_script_name; include fastcgi_params; } location / { # 这里的root需要对应nginx容器中项目目录 root /usr/share/nginx/typecho; index index.html index.htm index.php; } }这样一来项目就部署完成了,重启 Docker 容器后访问试试看# 注意需要先重启php在重启nginx,因为nginx中访问了php,要保证重启nginx时php是好用的 $ docker restart php $ docker restart nginx2023-02-02T03:25:53.png如果跟我一样打开的页面是 Nginx 的欢迎页,是因为 Nginx 默认的配置文件优先级比较高,这种情况只需要暂时关闭默认配置,只让 typecho.conf 生效,然后重新访问就可以了# 将默认的default.conf文件加上.bak后缀让他失效 $ mv /opt/docker/nginx/conf/conf.d/default.conf /opt/docker/nginx/conf/conf.d/default.conf.bak # 重启nginx容器 $ docker restart nginx2023-02-02T03:29:52.png网站安装向导已经显示出来了,可以正常使用了,如果想用 MySQL 作为数据库的话会发现向导中没有提供 MySQL 数据库适配器,那是因为 php 容器中没有启用 mysql 插件,可以参照我之前写的博客启用该插件 Docker PHP 如何启用 MySQL 扩展,然后重启 php 和 nginx 容器,数据库适配器中就多出 MySQL 的选项了第三方镜像第三方镜像的话个人推荐使用80x86/typecho这一款,这一款是第三方中使用人次最多的镜像且足够轻量2023-02-02T03:40:41.png$ docker run --name=typecho \ --restart always \ --mount type=tmpfs,destination=/tmp \ -v ./typecho:/data \ -e PHP_TZ=Asia/Shanghai \ -e PHP_MAX_EXECUTION_TIME=600 \ -p 90:80 \ -d 80x86/typecho:latest官方镜像部署官方的 Docker 镜像叫joyqi/typecho,这里我并没有使用 latest 而是专门指定了版本号,因为他们的最新版是测试版并不是稳定版$ docker run --name typecho \ -e TIMEZONE=Asia/Shanghai \ -e TYPECHO_SITE_URL=https://typecho.hanzhe.site \ -p 91:80 \ -v ./typecho:/app/usr \ -d joyqi/typecho:1.2.1-php7.3-apache文件下载地址{cloud title="typecho.zip" type="lz" url="https://hanzhe.lanzoue.com/i3qZ20meywqj" password=""/}
使用 Docker 搭建 Typecho 个人博客 Typecho 是一款开源的博客项目、它轻量精美且五脏俱全,在这里分享一下搭建过程希望可以帮到别人,文章中涉及到的文件都会提供下载地址,如果忘记放置链接或者失效请联系我补充本文会分享三种基于 Docker 搭建 Typecho 博客的方案,演示环境为 CentOS7 虚拟机,默认你已经安装好 Docker 环境手动部署对于这种部署简单的项目来说,我喜欢亲自感受一下部署过程,所以把手动部署放在了最上面,仅作参考不建议使用该方式部署,如果你想快速部署请下滑参考其他方案创建 Docker 网桥,用于不同容器之间的交互# 创建Docker网桥用于组网,网桥名称channel,可自定义 $ docker network create channel下载并运行 Nginx 作为 WEB 容器,这里使用 Nginx1.22.0,并指定项目目录为宿主机的/opt/docker/nginx/webs# 下载镜像 $ docker pull nginx:1.22.0 # 初始化Nginx目录 $ mkdir -p /opt/docker/nginx $ cd /opt/docker/nginx # 裸启容器 $ docker run -d --name nginx nginx:1.22.0 # 拷贝配置文件等等 $ docker cp nginx:/etc/nginx /opt/docker/nginx $ mv nginx conf $ docker cp nginx:/usr/share/nginx /opt/docker/nginx $ mv nginx webs # 删除裸启的容器 $ docker rm -f nginx # 正式启动容器 $ docker run --name nginx \ -p 80:80 \ --restart always \ --network channel \ -v /opt/docker/nginx/conf/:/etc/nginx \ -v /opt/docker/nginx/webs/:/usr/share/nginx \ -v /opt/docker/nginx/logs/:/var/log/nginx \ -d nginx:1.22.0下载并运行 PHP,这里使用 PHP7.2 版本,并指定项目目录与 Nginx 一致# 下载镜像 $ docker pull php:7.2-fpm # 初始化PHP配置目录 $ mkdir -p /opt/docker/php # 裸启容器 $ docker run -d --name php php:7.2-fpm # 将容器内的配置文件拷贝出来 $ docker cp php:/usr/local/etc/php /opt/docker/php/ $ mv /opt/docker/php/php/ /opt/docker/php/conf # 删除裸启的容器 $ docker rm -f php # 正式启动容器 $ docker run -d --name php \ --restart always \ --network channel \ -v /opt/docker/nginx/webs:/var/www/html \ -v /opt/docker/php/conf:/usr/local/etc/php \ php:7.2-fpm将 typecho.zip 上传至服务器项目目录下,进入项目目录后执行解压缩,并授予目录权限# 系统中没有zip命令请安装 $ yum install -y zip unzip # 解压typecho.zip文件 $ cd /opt/docker/nginx/webs/ $ unzip typecho.zip # 授予typecho目录权限,不然安装网站时写入配置会报错,权限不是很懂这里直接给到最大,有懂的评论区可以指点下 $ chmod -R 777 typecho项目上传完毕,然后创建 Nginx 的 Typecho 配置文件vim /opt/docker/nginx/conf/conf.d/typecho.conf在 typecho.conf 中添加如下内容# Typecho博客 server { listen 80; # 这里改成自己服务器的IP地址 server_name 192.168.1.251; # 路径匹配规则已支持伪静态 location ~ .*\.php(\/.*)*$ { # 这里的php对应这docker中名为php的容器,php与nginx在同一网桥所以支持容器名访问,无需端口映射 fastcgi_pass php:9000; fastcgi_index index.php; # 路径匹配规则已支持伪静态 fastcgi_split_path_info ^(.+?.php)(/.*)$; # 注意这里,SCRIPT_FILENAME后面跟着的路径地址需要符合PHP容器中的项目目录 fastcgi_param SCRIPT_FILENAME /var/www/html/typecho/$fastcgi_script_name; include fastcgi_params; } location / { # 这里的root需要对应nginx容器中项目目录 root /usr/share/nginx/typecho; index index.html index.htm index.php; } }这样一来项目就部署完成了,重启 Docker 容器后访问试试看# 注意需要先重启php在重启nginx,因为nginx中访问了php,要保证重启nginx时php是好用的 $ docker restart php $ docker restart nginx2023-02-02T03:25:53.png如果跟我一样打开的页面是 Nginx 的欢迎页,是因为 Nginx 默认的配置文件优先级比较高,这种情况只需要暂时关闭默认配置,只让 typecho.conf 生效,然后重新访问就可以了# 将默认的default.conf文件加上.bak后缀让他失效 $ mv /opt/docker/nginx/conf/conf.d/default.conf /opt/docker/nginx/conf/conf.d/default.conf.bak # 重启nginx容器 $ docker restart nginx2023-02-02T03:29:52.png网站安装向导已经显示出来了,可以正常使用了,如果想用 MySQL 作为数据库的话会发现向导中没有提供 MySQL 数据库适配器,那是因为 php 容器中没有启用 mysql 插件,可以参照我之前写的博客启用该插件 Docker PHP 如何启用 MySQL 扩展,然后重启 php 和 nginx 容器,数据库适配器中就多出 MySQL 的选项了第三方镜像第三方镜像的话个人推荐使用80x86/typecho这一款,这一款是第三方中使用人次最多的镜像且足够轻量2023-02-02T03:40:41.png$ docker run --name=typecho \ --restart always \ --mount type=tmpfs,destination=/tmp \ -v ./typecho:/data \ -e PHP_TZ=Asia/Shanghai \ -e PHP_MAX_EXECUTION_TIME=600 \ -p 90:80 \ -d 80x86/typecho:latest官方镜像部署官方的 Docker 镜像叫joyqi/typecho,这里我并没有使用 latest 而是专门指定了版本号,因为他们的最新版是测试版并不是稳定版$ docker run --name typecho \ -e TIMEZONE=Asia/Shanghai \ -e TYPECHO_SITE_URL=https://typecho.hanzhe.site \ -p 91:80 \ -v ./typecho:/app/usr \ -d joyqi/typecho:1.2.1-php7.3-apache文件下载地址{cloud title="typecho.zip" type="lz" url="https://hanzhe.lanzoue.com/i3qZ20meywqj" password=""/} -
 欢迎使用 Typecho 如果您看到这篇文章,表示您的 blog 已经安装成功.Joe 主题自带的编辑器新增了许多漂亮的样式,不过 Joe 编辑器本身使用手感非常差经常卡死崩溃,这里记录下新样式的使用语法,而后使用原生编辑器编写文章基础组件删除线带有删除线的文字原生HTML代码试试点一下这篇文章的标题 $('.joe_detail__title').on('click', () => { alert('这是该文章内的HTML代码实现的效果'); alert('只会在该文章内生效哦!~'); }) 复选框{ } 空白复选框{x} 选择复选框{ } 白嫖 or {x} 点赞各种按钮按钮图标地址 fontawesome.dashgame.com{abtn icon="fa fa-free-code-camp" color="#ff6800" href="https://www.baidu.com" radius="17.5px" content="自定义颜色按钮"/}{anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="secondary" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="success" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="warning" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="error" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="info" content="便条按钮"/}提示信息批注{callout color="#f0ad4e"}自定义颜色的标注{/callout}进度条{progress percentage="80%" color="#ff6c6c"/}跑马灯{lamp/}消息提示{message type="success" content="消息提示"/}{message type="info" content="消息提示"/}{message type="warning" content="消息提示"/}{message type="error" content="消息提示"/}警告提示{alert type="info"}警告提示{/alert}{alert type="success"}警告提示{/alert}{alert type="warn"}警告提示{/alert}{alert type="error"}警告提示{/alert}特色组件居中标题{mtitle title="这是个居中的标题"/}隐藏可见隐藏内容,请前往内页查看详情文本复制控件{copy showText="点击我复制内容" copyText="https://www.bilibili.com/video/BV1hq4y1s7VH"/}普通卡片{card-default label="默认卡片标题" width=""}这里面写卡片的内容{/card-default}卡片列表{card-list}{card-list-item} 卡片一内容{/card-list-item}{card-list-item} 卡片二内容{/card-list-item}{/card-list}标签页{tabs}{tabs-pane label="标签一"} 标签一内容{/tabs-pane}{tabs-pane label="标签二"} 标签二内容{/tabs-pane}{/tabs}描述卡片{card-describe title="描述卡片"}描述卡片的内容{/card-describe}折叠面板{collapse}{collapse-item label="折叠面板一" open} 折叠内容一{/collapse-item}{collapse-item label="折叠面板二"} 折叠内容二{/collapse-item}{/collapse}时间轴{timeline}{timeline-item color="#ed4014"} 2023-01-03 删库跑路{/timeline-item}{timeline-item color="#19be6b"} 2023-01-02 开始圈钱{/timeline-item}{timeline-item color="#19be6b"} 2023-01-01 正式上线{/timeline-item}{/timeline}栅格布局{gird column="3" gap="15"}{gird-item} 宫格内容一{/gird-item}{gird-item} 宫格内容二{/gird-item}{gird-item} 宫格内容三{/gird-item}{/gird}网盘列表{cloud title="默认网盘" type="default" url="https://www.baidu.com" password="1234"/}{cloud title="360网盘" type="360" url="https://www.baidu.com" password="1234"/}{cloud title="百度网盘" type="bd" url="https://www.baidu.com" password="1234"/}{cloud title="天翼网盘" type="ty" url="https://www.baidu.com" password="1234"/}{cloud title="城通网盘" type="ct" url="https://www.baidu.com" password="1234"/}{cloud title="微云网盘" type="wy" url="https://www.baidu.com" password="1234"/}{cloud title="蓝奏网盘" type="lz" url="https://www.baidu.com" password="1234"/}{cloud title="Github仓库" type="github" url="https://www.baidu.com" password="1234"/}媒体组件视频{dplayer src="" /}{bilibili bvid="" page="1" /}音乐{mp3 name="外部音乐" url="https://www.baidu.com" cover="https://www.baidu.com" theme="#f0ad4e" /}{music id="123" color="#1989fa" autoplay="autoplay"/}{music-list id="123" color="#1989fa" autoplay="autoplay"/}
欢迎使用 Typecho 如果您看到这篇文章,表示您的 blog 已经安装成功.Joe 主题自带的编辑器新增了许多漂亮的样式,不过 Joe 编辑器本身使用手感非常差经常卡死崩溃,这里记录下新样式的使用语法,而后使用原生编辑器编写文章基础组件删除线带有删除线的文字原生HTML代码试试点一下这篇文章的标题 $('.joe_detail__title').on('click', () => { alert('这是该文章内的HTML代码实现的效果'); alert('只会在该文章内生效哦!~'); }) 复选框{ } 空白复选框{x} 选择复选框{ } 白嫖 or {x} 点赞各种按钮按钮图标地址 fontawesome.dashgame.com{abtn icon="fa fa-free-code-camp" color="#ff6800" href="https://www.baidu.com" radius="17.5px" content="自定义颜色按钮"/}{anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="secondary" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="success" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="warning" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="error" content="便条按钮"/} {anote icon="fa fa-free-code-camp" href="https://www.baidu.com" type="info" content="便条按钮"/}提示信息批注{callout color="#f0ad4e"}自定义颜色的标注{/callout}进度条{progress percentage="80%" color="#ff6c6c"/}跑马灯{lamp/}消息提示{message type="success" content="消息提示"/}{message type="info" content="消息提示"/}{message type="warning" content="消息提示"/}{message type="error" content="消息提示"/}警告提示{alert type="info"}警告提示{/alert}{alert type="success"}警告提示{/alert}{alert type="warn"}警告提示{/alert}{alert type="error"}警告提示{/alert}特色组件居中标题{mtitle title="这是个居中的标题"/}隐藏可见隐藏内容,请前往内页查看详情文本复制控件{copy showText="点击我复制内容" copyText="https://www.bilibili.com/video/BV1hq4y1s7VH"/}普通卡片{card-default label="默认卡片标题" width=""}这里面写卡片的内容{/card-default}卡片列表{card-list}{card-list-item} 卡片一内容{/card-list-item}{card-list-item} 卡片二内容{/card-list-item}{/card-list}标签页{tabs}{tabs-pane label="标签一"} 标签一内容{/tabs-pane}{tabs-pane label="标签二"} 标签二内容{/tabs-pane}{/tabs}描述卡片{card-describe title="描述卡片"}描述卡片的内容{/card-describe}折叠面板{collapse}{collapse-item label="折叠面板一" open} 折叠内容一{/collapse-item}{collapse-item label="折叠面板二"} 折叠内容二{/collapse-item}{/collapse}时间轴{timeline}{timeline-item color="#ed4014"} 2023-01-03 删库跑路{/timeline-item}{timeline-item color="#19be6b"} 2023-01-02 开始圈钱{/timeline-item}{timeline-item color="#19be6b"} 2023-01-01 正式上线{/timeline-item}{/timeline}栅格布局{gird column="3" gap="15"}{gird-item} 宫格内容一{/gird-item}{gird-item} 宫格内容二{/gird-item}{gird-item} 宫格内容三{/gird-item}{/gird}网盘列表{cloud title="默认网盘" type="default" url="https://www.baidu.com" password="1234"/}{cloud title="360网盘" type="360" url="https://www.baidu.com" password="1234"/}{cloud title="百度网盘" type="bd" url="https://www.baidu.com" password="1234"/}{cloud title="天翼网盘" type="ty" url="https://www.baidu.com" password="1234"/}{cloud title="城通网盘" type="ct" url="https://www.baidu.com" password="1234"/}{cloud title="微云网盘" type="wy" url="https://www.baidu.com" password="1234"/}{cloud title="蓝奏网盘" type="lz" url="https://www.baidu.com" password="1234"/}{cloud title="Github仓库" type="github" url="https://www.baidu.com" password="1234"/}媒体组件视频{dplayer src="" /}{bilibili bvid="" page="1" /}音乐{mp3 name="外部音乐" url="https://www.baidu.com" cover="https://www.baidu.com" theme="#f0ad4e" /}{music id="123" color="#1989fa" autoplay="autoplay"/}{music-list id="123" color="#1989fa" autoplay="autoplay"/}