搜索到
2
篇与
补丁插件
的结果
-
 2023最新Win10/Win11运行罪恶都市解决方案 心血来潮想玩一玩很久之前的游戏《侠盗猎车手·罪恶都市》,游戏来源为Steam正版,下载安装运行后发现一直报错玩不了,当时报错忘记截图了只记得这串错误信息:Unhandled Exception:c0000005,网上找了好久资料四处收集补丁终于成功运行版本说明操作系统:Windows11专业版系统版本:22H2(OS 内部版本 22621.2361)Steam版本:1696019606Steam客户端生成版本日期:9月30日周六 上午2:45 UTC-08:00Steam网页生成版本日期:9月30日周六 上午4:25 UTC-08:00SteamAPI版本:SteamClient020罪恶都市AppID:12110生成版本ID:2745已安装内容更新于:2023年10月5日开启DirectPlay打开开始菜单输入【控制面板】并打开依次点击【程序】【启用或关闭Windows功能】勾选【旧版组件】下的【DirectPlay】并确定高级设置数据安全在【此电脑】右键,点击【高级系统设置】,在【性能设置】中修改为【指定程序之外】后添加gta-vc.exe,最后点击确定安装错误修复补丁打开下载好的【罪恶都市游戏错误补丁.zip】压缩文件,将文件内的所有内容替换到罪恶都市的安装目录汉化 可选项在上一个步骤将将补丁文件拖拽替换到罪恶读书的安装目录后,游戏应该就可以正常运行了,如果仍然报错可以重启电脑试下效果,游戏内语言默认为英文且不支持中文,这里额外提供了两个汉化包,选择任意一个使用即可【汉化包1.zip】内的文件直接双击安装到罪恶都市目录就可以实现汉化【汉化包2.zip】直接解压替换到罪恶都市目录就可以实现汉化资源下载地址链接失效请联系我补链接,如果你看不到链接可能该文章并非原文地址,请访问原文地址再找资源下载地址{cloud title="蓝奏网盘" type="lz" url="https://hanzhe.lanzoue.com/b0b0vklih" password="2bov"/}
2023最新Win10/Win11运行罪恶都市解决方案 心血来潮想玩一玩很久之前的游戏《侠盗猎车手·罪恶都市》,游戏来源为Steam正版,下载安装运行后发现一直报错玩不了,当时报错忘记截图了只记得这串错误信息:Unhandled Exception:c0000005,网上找了好久资料四处收集补丁终于成功运行版本说明操作系统:Windows11专业版系统版本:22H2(OS 内部版本 22621.2361)Steam版本:1696019606Steam客户端生成版本日期:9月30日周六 上午2:45 UTC-08:00Steam网页生成版本日期:9月30日周六 上午4:25 UTC-08:00SteamAPI版本:SteamClient020罪恶都市AppID:12110生成版本ID:2745已安装内容更新于:2023年10月5日开启DirectPlay打开开始菜单输入【控制面板】并打开依次点击【程序】【启用或关闭Windows功能】勾选【旧版组件】下的【DirectPlay】并确定高级设置数据安全在【此电脑】右键,点击【高级系统设置】,在【性能设置】中修改为【指定程序之外】后添加gta-vc.exe,最后点击确定安装错误修复补丁打开下载好的【罪恶都市游戏错误补丁.zip】压缩文件,将文件内的所有内容替换到罪恶都市的安装目录汉化 可选项在上一个步骤将将补丁文件拖拽替换到罪恶读书的安装目录后,游戏应该就可以正常运行了,如果仍然报错可以重启电脑试下效果,游戏内语言默认为英文且不支持中文,这里额外提供了两个汉化包,选择任意一个使用即可【汉化包1.zip】内的文件直接双击安装到罪恶都市目录就可以实现汉化【汉化包2.zip】直接解压替换到罪恶都市目录就可以实现汉化资源下载地址链接失效请联系我补链接,如果你看不到链接可能该文章并非原文地址,请访问原文地址再找资源下载地址{cloud title="蓝奏网盘" type="lz" url="https://hanzhe.lanzoue.com/b0b0vklih" password="2bov"/} -
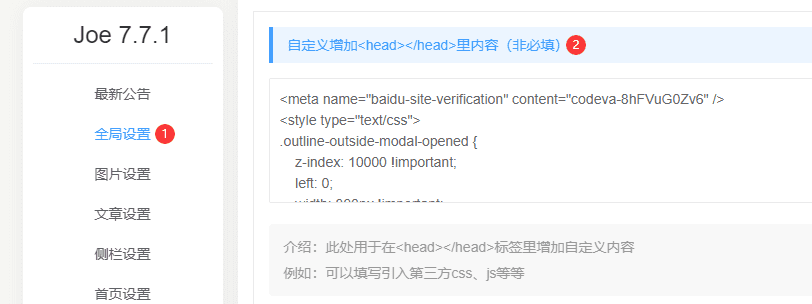
 Typecho Joe 使用第三方插件开启文章侧边导肮目录 - AutocJS 原作者博客:https://www.ydyno.com原文章地址:https://www.ydyno.com/archives/1331.html开源项目地址:https://github.com/yaohaixiao/outline.js原作者非常给力,解决了Typecho的一个痛点:没有导航目录,这里记录一下配置过程以及效果,防止失联1.在自定义Header中添加下面这段代码,代码和效果图如下所示<meta name="baidu-site-verification" content="codeva-8hFVuG0Zv6" /> <style type="text/css"> .outline-outside-modal-opened { z-index: 10000 !important; left: 0; width: 300px !important; } </style> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">2.在自定义body中添加下面这段代码,代码和效果图如下所示<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script> <script> // 文章导航 if ( $(".joe_detail__article").length > 0 ){ // 创建 Outline 实例 let navigation = new AutocJs({ // 文章正文 DOM 节点的 ID 选择器 article: '.joe_detail__article', // 要收集的标题选择器 selector: 'h1,h2,h3,h4,h5,h6', // 侧边栏导航的标题 title: '导航目录', // 文章导读导航的位置 // outside - 以侧边栏菜单形式显示(默认值) // inside - 在文章正文一开始的地方显示 position: 'outside', // 标题图标链接的 URL 地址 // (默认)没有设置定制,点击链接页面滚动到标题位置 // 设置了链接地址,则不会滚动定位 anchorURL: '', // 链接的显示位置 // front - 在标题最前面(默认值) // back - 在标题后面 anchorAt: 'back', // 是否生成文章导读导航 isGenerateOutline: true, // 是否在文章导读导航中显示段落章节编号 isGenerateOutlineChapterCode: false, // 是否在正文的文章标题中显示段落章节编号 isGenerateHeadingChapterCode: false, // 是否在正文的文章标题中创建锚点 isGenerateHeadingAnchor: false }); } </script>这两个设置好后就OK了!保存设置后回到博客详情页刷新页面看看效果吧
Typecho Joe 使用第三方插件开启文章侧边导肮目录 - AutocJS 原作者博客:https://www.ydyno.com原文章地址:https://www.ydyno.com/archives/1331.html开源项目地址:https://github.com/yaohaixiao/outline.js原作者非常给力,解决了Typecho的一个痛点:没有导航目录,这里记录一下配置过程以及效果,防止失联1.在自定义Header中添加下面这段代码,代码和效果图如下所示<meta name="baidu-site-verification" content="codeva-8hFVuG0Zv6" /> <style type="text/css"> .outline-outside-modal-opened { z-index: 10000 !important; left: 0; width: 300px !important; } </style> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">2.在自定义body中添加下面这段代码,代码和效果图如下所示<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script> <script> // 文章导航 if ( $(".joe_detail__article").length > 0 ){ // 创建 Outline 实例 let navigation = new AutocJs({ // 文章正文 DOM 节点的 ID 选择器 article: '.joe_detail__article', // 要收集的标题选择器 selector: 'h1,h2,h3,h4,h5,h6', // 侧边栏导航的标题 title: '导航目录', // 文章导读导航的位置 // outside - 以侧边栏菜单形式显示(默认值) // inside - 在文章正文一开始的地方显示 position: 'outside', // 标题图标链接的 URL 地址 // (默认)没有设置定制,点击链接页面滚动到标题位置 // 设置了链接地址,则不会滚动定位 anchorURL: '', // 链接的显示位置 // front - 在标题最前面(默认值) // back - 在标题后面 anchorAt: 'back', // 是否生成文章导读导航 isGenerateOutline: true, // 是否在文章导读导航中显示段落章节编号 isGenerateOutlineChapterCode: false, // 是否在正文的文章标题中显示段落章节编号 isGenerateHeadingChapterCode: false, // 是否在正文的文章标题中创建锚点 isGenerateHeadingAnchor: false }); } </script>这两个设置好后就OK了!保存设置后回到博客详情页刷新页面看看效果吧