搜索到
3
篇与
个人博客
的结果
-
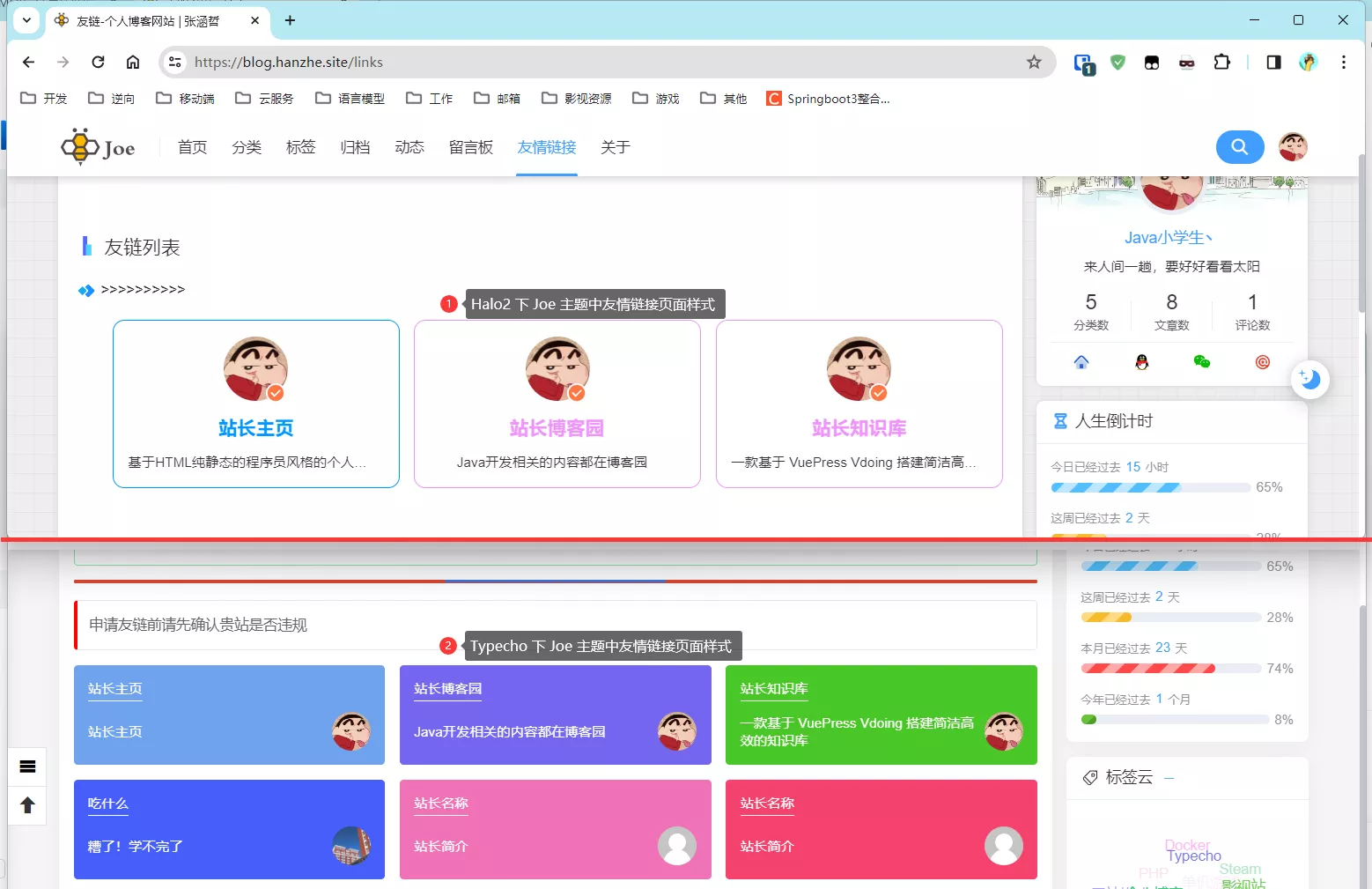
 调整 Halo2 Joe 主题友情链接页面样式 本人之前是使用 Typecho 建站的,后来接触到了 Halo,权衡后将网站内容都迁移到 Halo 建站上了,无论是 Typecho 还是 Halo 都有一款 Joe 主题,我个人非常喜欢这款主题,决定迁移到 Halo 也是因为 Joe 主题移植的很成功,相似度极高但还是有点地方不太一样,例如友情连接页面,Halo 中的友链的样式占位太大了,布局我也不是很喜欢,相比之下我还是觉得原版的比较漂亮于是我决定调整一下友链页面的样式,使其布局与原本保持一致,但样式仍然使用这种线条边框,同时保留两种样式的风格,经过一番调整后最终的效果如下所示:如果你跟我一样觉得Joe的友链页面看着不太好,并喜欢这种效果的话,点击左侧的【主题】,在Joe主题编辑的Tab栏中滑到最右侧,点击【自定义】,在【自定义CSS】中加入下面的代码:/*** 友情链接 ***/ /* 整体边距调整 */ .joe_detail__article ol, .joe_detail__article ul { padding-left: 15px; } /* 最外层标签 */ .evan-friends .contain { display: flex; align-items: flex-end; flex-direction: row-reverse; padding: 10px; } /* 图片外 */ .evan-friends .evan-f-left { width: auto; min-width: auto; } /* 图片内 */ .evan-friends .evan-f-left .f-avatar { width: 45px; height: 45px; } /* 内容外 */ .evan-friends .evan-f-right { display: flex; flex-direction: column; align-items: start; justify-content: space-around; padding-right: 10px; } /* 标题外 */ .evan-friends .title { justify-content: start; margin-top: 0; font-size: unset; min-width: unset; border-bottom: 1px solid; } /* 隐藏√符号 */ .evan-friends .title .icon { display: none !important; } /* 描述外 */ .joe_detail__friends-item .contain .content { height: 45px; } /* 描述内 */ .joe_detail__friends-item .contain .content .desc { -webkit-line-clamp: 2 !important; height: 45px; }
调整 Halo2 Joe 主题友情链接页面样式 本人之前是使用 Typecho 建站的,后来接触到了 Halo,权衡后将网站内容都迁移到 Halo 建站上了,无论是 Typecho 还是 Halo 都有一款 Joe 主题,我个人非常喜欢这款主题,决定迁移到 Halo 也是因为 Joe 主题移植的很成功,相似度极高但还是有点地方不太一样,例如友情连接页面,Halo 中的友链的样式占位太大了,布局我也不是很喜欢,相比之下我还是觉得原版的比较漂亮于是我决定调整一下友链页面的样式,使其布局与原本保持一致,但样式仍然使用这种线条边框,同时保留两种样式的风格,经过一番调整后最终的效果如下所示:如果你跟我一样觉得Joe的友链页面看着不太好,并喜欢这种效果的话,点击左侧的【主题】,在Joe主题编辑的Tab栏中滑到最右侧,点击【自定义】,在【自定义CSS】中加入下面的代码:/*** 友情链接 ***/ /* 整体边距调整 */ .joe_detail__article ol, .joe_detail__article ul { padding-left: 15px; } /* 最外层标签 */ .evan-friends .contain { display: flex; align-items: flex-end; flex-direction: row-reverse; padding: 10px; } /* 图片外 */ .evan-friends .evan-f-left { width: auto; min-width: auto; } /* 图片内 */ .evan-friends .evan-f-left .f-avatar { width: 45px; height: 45px; } /* 内容外 */ .evan-friends .evan-f-right { display: flex; flex-direction: column; align-items: start; justify-content: space-around; padding-right: 10px; } /* 标题外 */ .evan-friends .title { justify-content: start; margin-top: 0; font-size: unset; min-width: unset; border-bottom: 1px solid; } /* 隐藏√符号 */ .evan-friends .title .icon { display: none !important; } /* 描述外 */ .joe_detail__friends-item .contain .content { height: 45px; } /* 描述内 */ .joe_detail__friends-item .contain .content .desc { -webkit-line-clamp: 2 !important; height: 45px; } -
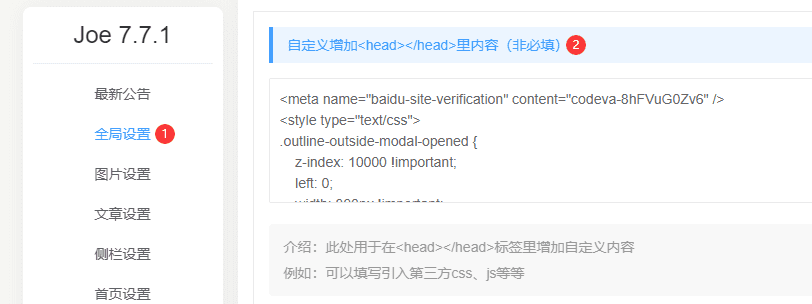
 Typecho Joe 使用第三方插件开启文章侧边导肮目录 - AutocJS 原作者博客:https://www.ydyno.com原文章地址:https://www.ydyno.com/archives/1331.html开源项目地址:https://github.com/yaohaixiao/outline.js原作者非常给力,解决了Typecho的一个痛点:没有导航目录,这里记录一下配置过程以及效果,防止失联1.在自定义Header中添加下面这段代码,代码和效果图如下所示<meta name="baidu-site-verification" content="codeva-8hFVuG0Zv6" /> <style type="text/css"> .outline-outside-modal-opened { z-index: 10000 !important; left: 0; width: 300px !important; } </style> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">2.在自定义body中添加下面这段代码,代码和效果图如下所示<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script> <script> // 文章导航 if ( $(".joe_detail__article").length > 0 ){ // 创建 Outline 实例 let navigation = new AutocJs({ // 文章正文 DOM 节点的 ID 选择器 article: '.joe_detail__article', // 要收集的标题选择器 selector: 'h1,h2,h3,h4,h5,h6', // 侧边栏导航的标题 title: '导航目录', // 文章导读导航的位置 // outside - 以侧边栏菜单形式显示(默认值) // inside - 在文章正文一开始的地方显示 position: 'outside', // 标题图标链接的 URL 地址 // (默认)没有设置定制,点击链接页面滚动到标题位置 // 设置了链接地址,则不会滚动定位 anchorURL: '', // 链接的显示位置 // front - 在标题最前面(默认值) // back - 在标题后面 anchorAt: 'back', // 是否生成文章导读导航 isGenerateOutline: true, // 是否在文章导读导航中显示段落章节编号 isGenerateOutlineChapterCode: false, // 是否在正文的文章标题中显示段落章节编号 isGenerateHeadingChapterCode: false, // 是否在正文的文章标题中创建锚点 isGenerateHeadingAnchor: false }); } </script>这两个设置好后就OK了!保存设置后回到博客详情页刷新页面看看效果吧
Typecho Joe 使用第三方插件开启文章侧边导肮目录 - AutocJS 原作者博客:https://www.ydyno.com原文章地址:https://www.ydyno.com/archives/1331.html开源项目地址:https://github.com/yaohaixiao/outline.js原作者非常给力,解决了Typecho的一个痛点:没有导航目录,这里记录一下配置过程以及效果,防止失联1.在自定义Header中添加下面这段代码,代码和效果图如下所示<meta name="baidu-site-verification" content="codeva-8hFVuG0Zv6" /> <style type="text/css"> .outline-outside-modal-opened { z-index: 10000 !important; left: 0; width: 300px !important; } </style> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">2.在自定义body中添加下面这段代码,代码和效果图如下所示<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script> <script> // 文章导航 if ( $(".joe_detail__article").length > 0 ){ // 创建 Outline 实例 let navigation = new AutocJs({ // 文章正文 DOM 节点的 ID 选择器 article: '.joe_detail__article', // 要收集的标题选择器 selector: 'h1,h2,h3,h4,h5,h6', // 侧边栏导航的标题 title: '导航目录', // 文章导读导航的位置 // outside - 以侧边栏菜单形式显示(默认值) // inside - 在文章正文一开始的地方显示 position: 'outside', // 标题图标链接的 URL 地址 // (默认)没有设置定制,点击链接页面滚动到标题位置 // 设置了链接地址,则不会滚动定位 anchorURL: '', // 链接的显示位置 // front - 在标题最前面(默认值) // back - 在标题后面 anchorAt: 'back', // 是否生成文章导读导航 isGenerateOutline: true, // 是否在文章导读导航中显示段落章节编号 isGenerateOutlineChapterCode: false, // 是否在正文的文章标题中显示段落章节编号 isGenerateHeadingChapterCode: false, // 是否在正文的文章标题中创建锚点 isGenerateHeadingAnchor: false }); } </script>这两个设置好后就OK了!保存设置后回到博客详情页刷新页面看看效果吧 -
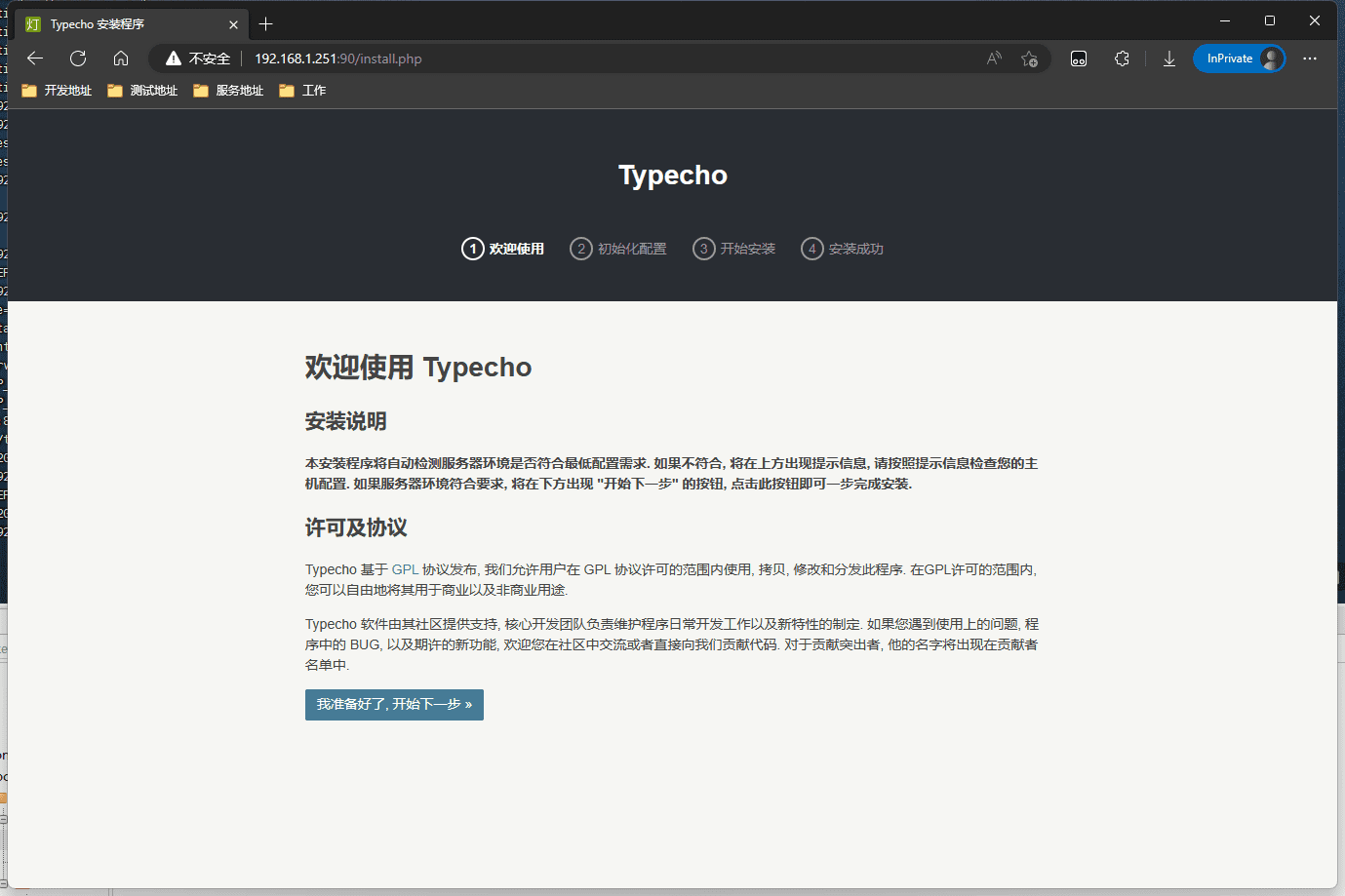
 使用 Docker 搭建 Typecho 个人博客 Typecho 是一款开源的博客项目、它轻量精美且五脏俱全,在这里分享一下搭建过程希望可以帮到别人,文章中涉及到的文件都会提供下载地址,如果忘记放置链接或者失效请联系我补充本文会分享三种基于 Docker 搭建 Typecho 博客的方案,演示环境为 CentOS7 虚拟机,默认你已经安装好 Docker 环境手动部署对于这种部署简单的项目来说,我喜欢亲自感受一下部署过程,所以把手动部署放在了最上面,仅作参考不建议使用该方式部署,如果你想快速部署请下滑参考其他方案创建 Docker 网桥,用于不同容器之间的交互# 创建Docker网桥用于组网,网桥名称channel,可自定义 $ docker network create channel下载并运行 Nginx 作为 WEB 容器,这里使用 Nginx1.22.0,并指定项目目录为宿主机的/opt/docker/nginx/webs# 下载镜像 $ docker pull nginx:1.22.0 # 初始化Nginx目录 $ mkdir -p /opt/docker/nginx $ cd /opt/docker/nginx # 裸启容器 $ docker run -d --name nginx nginx:1.22.0 # 拷贝配置文件等等 $ docker cp nginx:/etc/nginx /opt/docker/nginx $ mv nginx conf $ docker cp nginx:/usr/share/nginx /opt/docker/nginx $ mv nginx webs # 删除裸启的容器 $ docker rm -f nginx # 正式启动容器 $ docker run --name nginx \ -p 80:80 \ --restart always \ --network channel \ -v /opt/docker/nginx/conf/:/etc/nginx \ -v /opt/docker/nginx/webs/:/usr/share/nginx \ -v /opt/docker/nginx/logs/:/var/log/nginx \ -d nginx:1.22.0下载并运行 PHP,这里使用 PHP7.2 版本,并指定项目目录与 Nginx 一致# 下载镜像 $ docker pull php:7.2-fpm # 初始化PHP配置目录 $ mkdir -p /opt/docker/php # 裸启容器 $ docker run -d --name php php:7.2-fpm # 将容器内的配置文件拷贝出来 $ docker cp php:/usr/local/etc/php /opt/docker/php/ $ mv /opt/docker/php/php/ /opt/docker/php/conf # 删除裸启的容器 $ docker rm -f php # 正式启动容器 $ docker run -d --name php \ --restart always \ --network channel \ -v /opt/docker/nginx/webs:/var/www/html \ -v /opt/docker/php/conf:/usr/local/etc/php \ php:7.2-fpm将 typecho.zip 上传至服务器项目目录下,进入项目目录后执行解压缩,并授予目录权限# 系统中没有zip命令请安装 $ yum install -y zip unzip # 解压typecho.zip文件 $ cd /opt/docker/nginx/webs/ $ unzip typecho.zip # 授予typecho目录权限,不然安装网站时写入配置会报错,权限不是很懂这里直接给到最大,有懂的评论区可以指点下 $ chmod -R 777 typecho项目上传完毕,然后创建 Nginx 的 Typecho 配置文件vim /opt/docker/nginx/conf/conf.d/typecho.conf在 typecho.conf 中添加如下内容# Typecho博客 server { listen 80; # 这里改成自己服务器的IP地址 server_name 192.168.1.251; # 路径匹配规则已支持伪静态 location ~ .*\.php(\/.*)*$ { # 这里的php对应这docker中名为php的容器,php与nginx在同一网桥所以支持容器名访问,无需端口映射 fastcgi_pass php:9000; fastcgi_index index.php; # 路径匹配规则已支持伪静态 fastcgi_split_path_info ^(.+?.php)(/.*)$; # 注意这里,SCRIPT_FILENAME后面跟着的路径地址需要符合PHP容器中的项目目录 fastcgi_param SCRIPT_FILENAME /var/www/html/typecho/$fastcgi_script_name; include fastcgi_params; } location / { # 这里的root需要对应nginx容器中项目目录 root /usr/share/nginx/typecho; index index.html index.htm index.php; } }这样一来项目就部署完成了,重启 Docker 容器后访问试试看# 注意需要先重启php在重启nginx,因为nginx中访问了php,要保证重启nginx时php是好用的 $ docker restart php $ docker restart nginx2023-02-02T03:25:53.png如果跟我一样打开的页面是 Nginx 的欢迎页,是因为 Nginx 默认的配置文件优先级比较高,这种情况只需要暂时关闭默认配置,只让 typecho.conf 生效,然后重新访问就可以了# 将默认的default.conf文件加上.bak后缀让他失效 $ mv /opt/docker/nginx/conf/conf.d/default.conf /opt/docker/nginx/conf/conf.d/default.conf.bak # 重启nginx容器 $ docker restart nginx2023-02-02T03:29:52.png网站安装向导已经显示出来了,可以正常使用了,如果想用 MySQL 作为数据库的话会发现向导中没有提供 MySQL 数据库适配器,那是因为 php 容器中没有启用 mysql 插件,可以参照我之前写的博客启用该插件 Docker PHP 如何启用 MySQL 扩展,然后重启 php 和 nginx 容器,数据库适配器中就多出 MySQL 的选项了第三方镜像第三方镜像的话个人推荐使用80x86/typecho这一款,这一款是第三方中使用人次最多的镜像且足够轻量2023-02-02T03:40:41.png$ docker run --name=typecho \ --restart always \ --mount type=tmpfs,destination=/tmp \ -v ./typecho:/data \ -e PHP_TZ=Asia/Shanghai \ -e PHP_MAX_EXECUTION_TIME=600 \ -p 90:80 \ -d 80x86/typecho:latest官方镜像部署官方的 Docker 镜像叫joyqi/typecho,这里我并没有使用 latest 而是专门指定了版本号,因为他们的最新版是测试版并不是稳定版$ docker run --name typecho \ -e TIMEZONE=Asia/Shanghai \ -e TYPECHO_SITE_URL=https://typecho.hanzhe.site \ -p 91:80 \ -v ./typecho:/app/usr \ -d joyqi/typecho:1.2.1-php7.3-apache文件下载地址{cloud title="typecho.zip" type="lz" url="https://hanzhe.lanzoue.com/i3qZ20meywqj" password=""/}
使用 Docker 搭建 Typecho 个人博客 Typecho 是一款开源的博客项目、它轻量精美且五脏俱全,在这里分享一下搭建过程希望可以帮到别人,文章中涉及到的文件都会提供下载地址,如果忘记放置链接或者失效请联系我补充本文会分享三种基于 Docker 搭建 Typecho 博客的方案,演示环境为 CentOS7 虚拟机,默认你已经安装好 Docker 环境手动部署对于这种部署简单的项目来说,我喜欢亲自感受一下部署过程,所以把手动部署放在了最上面,仅作参考不建议使用该方式部署,如果你想快速部署请下滑参考其他方案创建 Docker 网桥,用于不同容器之间的交互# 创建Docker网桥用于组网,网桥名称channel,可自定义 $ docker network create channel下载并运行 Nginx 作为 WEB 容器,这里使用 Nginx1.22.0,并指定项目目录为宿主机的/opt/docker/nginx/webs# 下载镜像 $ docker pull nginx:1.22.0 # 初始化Nginx目录 $ mkdir -p /opt/docker/nginx $ cd /opt/docker/nginx # 裸启容器 $ docker run -d --name nginx nginx:1.22.0 # 拷贝配置文件等等 $ docker cp nginx:/etc/nginx /opt/docker/nginx $ mv nginx conf $ docker cp nginx:/usr/share/nginx /opt/docker/nginx $ mv nginx webs # 删除裸启的容器 $ docker rm -f nginx # 正式启动容器 $ docker run --name nginx \ -p 80:80 \ --restart always \ --network channel \ -v /opt/docker/nginx/conf/:/etc/nginx \ -v /opt/docker/nginx/webs/:/usr/share/nginx \ -v /opt/docker/nginx/logs/:/var/log/nginx \ -d nginx:1.22.0下载并运行 PHP,这里使用 PHP7.2 版本,并指定项目目录与 Nginx 一致# 下载镜像 $ docker pull php:7.2-fpm # 初始化PHP配置目录 $ mkdir -p /opt/docker/php # 裸启容器 $ docker run -d --name php php:7.2-fpm # 将容器内的配置文件拷贝出来 $ docker cp php:/usr/local/etc/php /opt/docker/php/ $ mv /opt/docker/php/php/ /opt/docker/php/conf # 删除裸启的容器 $ docker rm -f php # 正式启动容器 $ docker run -d --name php \ --restart always \ --network channel \ -v /opt/docker/nginx/webs:/var/www/html \ -v /opt/docker/php/conf:/usr/local/etc/php \ php:7.2-fpm将 typecho.zip 上传至服务器项目目录下,进入项目目录后执行解压缩,并授予目录权限# 系统中没有zip命令请安装 $ yum install -y zip unzip # 解压typecho.zip文件 $ cd /opt/docker/nginx/webs/ $ unzip typecho.zip # 授予typecho目录权限,不然安装网站时写入配置会报错,权限不是很懂这里直接给到最大,有懂的评论区可以指点下 $ chmod -R 777 typecho项目上传完毕,然后创建 Nginx 的 Typecho 配置文件vim /opt/docker/nginx/conf/conf.d/typecho.conf在 typecho.conf 中添加如下内容# Typecho博客 server { listen 80; # 这里改成自己服务器的IP地址 server_name 192.168.1.251; # 路径匹配规则已支持伪静态 location ~ .*\.php(\/.*)*$ { # 这里的php对应这docker中名为php的容器,php与nginx在同一网桥所以支持容器名访问,无需端口映射 fastcgi_pass php:9000; fastcgi_index index.php; # 路径匹配规则已支持伪静态 fastcgi_split_path_info ^(.+?.php)(/.*)$; # 注意这里,SCRIPT_FILENAME后面跟着的路径地址需要符合PHP容器中的项目目录 fastcgi_param SCRIPT_FILENAME /var/www/html/typecho/$fastcgi_script_name; include fastcgi_params; } location / { # 这里的root需要对应nginx容器中项目目录 root /usr/share/nginx/typecho; index index.html index.htm index.php; } }这样一来项目就部署完成了,重启 Docker 容器后访问试试看# 注意需要先重启php在重启nginx,因为nginx中访问了php,要保证重启nginx时php是好用的 $ docker restart php $ docker restart nginx2023-02-02T03:25:53.png如果跟我一样打开的页面是 Nginx 的欢迎页,是因为 Nginx 默认的配置文件优先级比较高,这种情况只需要暂时关闭默认配置,只让 typecho.conf 生效,然后重新访问就可以了# 将默认的default.conf文件加上.bak后缀让他失效 $ mv /opt/docker/nginx/conf/conf.d/default.conf /opt/docker/nginx/conf/conf.d/default.conf.bak # 重启nginx容器 $ docker restart nginx2023-02-02T03:29:52.png网站安装向导已经显示出来了,可以正常使用了,如果想用 MySQL 作为数据库的话会发现向导中没有提供 MySQL 数据库适配器,那是因为 php 容器中没有启用 mysql 插件,可以参照我之前写的博客启用该插件 Docker PHP 如何启用 MySQL 扩展,然后重启 php 和 nginx 容器,数据库适配器中就多出 MySQL 的选项了第三方镜像第三方镜像的话个人推荐使用80x86/typecho这一款,这一款是第三方中使用人次最多的镜像且足够轻量2023-02-02T03:40:41.png$ docker run --name=typecho \ --restart always \ --mount type=tmpfs,destination=/tmp \ -v ./typecho:/data \ -e PHP_TZ=Asia/Shanghai \ -e PHP_MAX_EXECUTION_TIME=600 \ -p 90:80 \ -d 80x86/typecho:latest官方镜像部署官方的 Docker 镜像叫joyqi/typecho,这里我并没有使用 latest 而是专门指定了版本号,因为他们的最新版是测试版并不是稳定版$ docker run --name typecho \ -e TIMEZONE=Asia/Shanghai \ -e TYPECHO_SITE_URL=https://typecho.hanzhe.site \ -p 91:80 \ -v ./typecho:/app/usr \ -d joyqi/typecho:1.2.1-php7.3-apache文件下载地址{cloud title="typecho.zip" type="lz" url="https://hanzhe.lanzoue.com/i3qZ20meywqj" password=""/}