本人之前是使用 Typecho 建站的,后来接触到了 Halo,权衡后将网站内容都迁移到 Halo 建站上了,无论是 Typecho 还是 Halo 都有一款 Joe 主题,我个人非常喜欢这款主题,决定迁移到 Halo 也是因为 Joe 主题移植的很成功,相似度极高
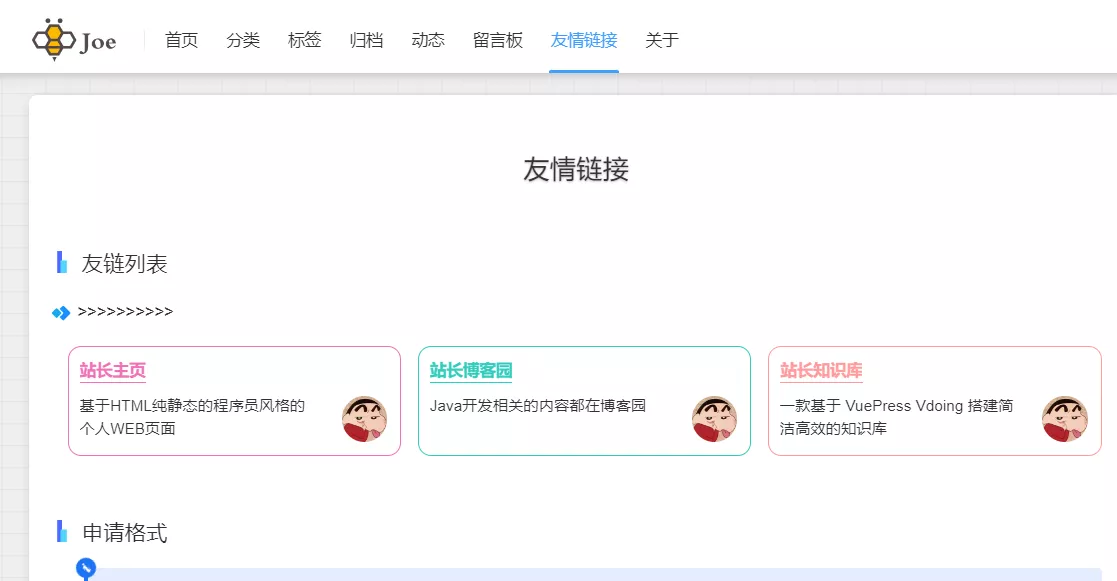
但还是有点地方不太一样,例如友情连接页面,Halo 中的友链的样式占位太大了,布局我也不是很喜欢,相比之下我还是觉得原版的比较漂亮

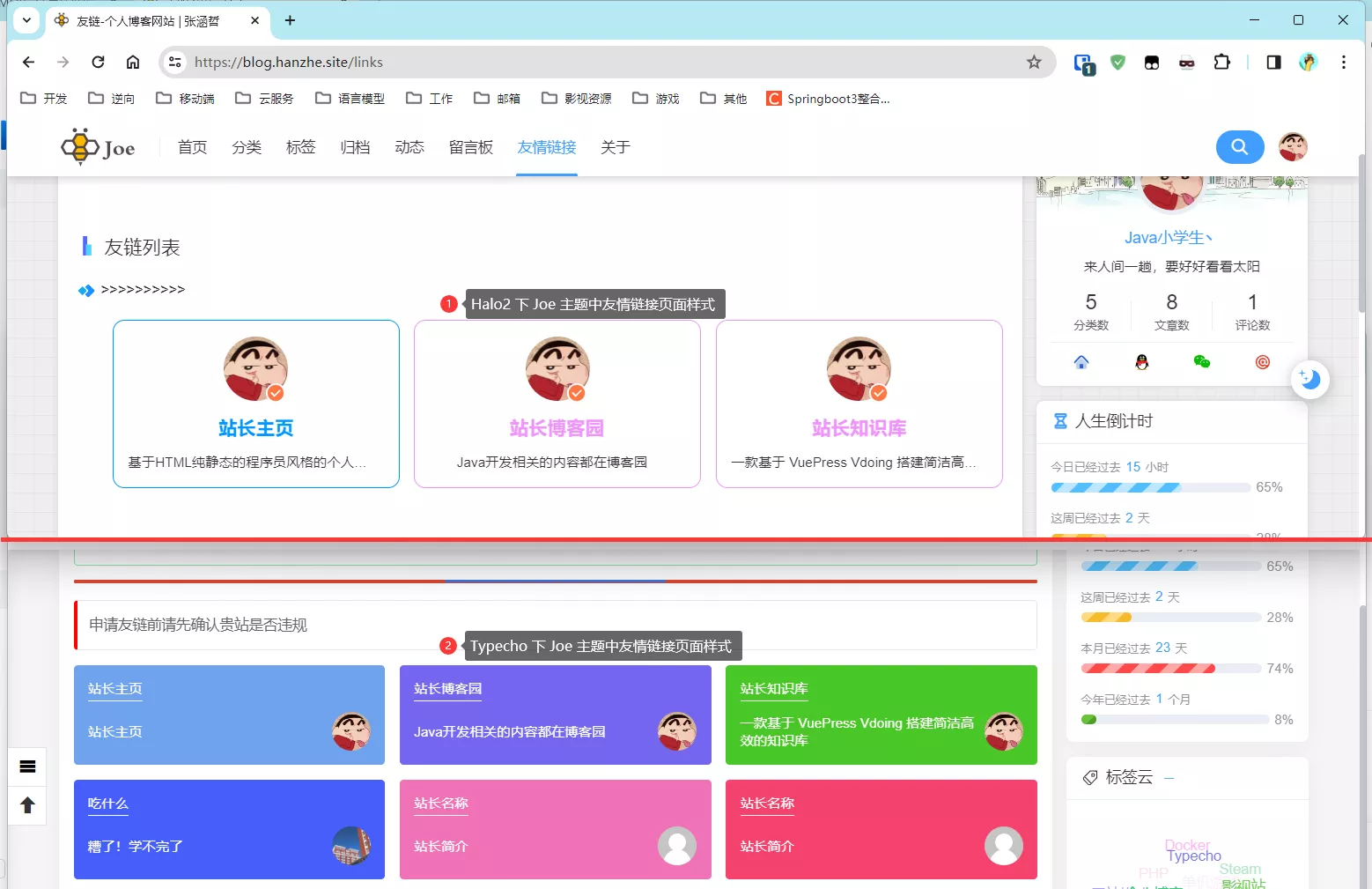
于是我决定调整一下友链页面的样式,使其布局与原本保持一致,但样式仍然使用这种线条边框,同时保留两种样式的风格,经过一番调整后最终的效果如下所示:

如果你跟我一样觉得Joe的友链页面看着不太好,并喜欢这种效果的话,点击左侧的【主题】,在Joe主题编辑的Tab栏中滑到最右侧,点击【自定义】,在【自定义CSS】中加入下面的代码:
/*** 友情链接 ***/
/* 整体边距调整 */
.joe_detail__article ol, .joe_detail__article ul {
padding-left: 15px;
}
/* 最外层标签 */
.evan-friends .contain {
display: flex;
align-items: flex-end;
flex-direction: row-reverse;
padding: 10px;
}
/* 图片外 */
.evan-friends .evan-f-left {
width: auto;
min-width: auto;
}
/* 图片内 */
.evan-friends .evan-f-left .f-avatar {
width: 45px;
height: 45px;
}
/* 内容外 */
.evan-friends .evan-f-right {
display: flex;
flex-direction: column;
align-items: start;
justify-content: space-around;
padding-right: 10px;
}
/* 标题外 */
.evan-friends .title {
justify-content: start;
margin-top: 0;
font-size: unset;
min-width: unset;
border-bottom: 1px solid;
}
/* 隐藏√符号 */
.evan-friends .title .icon {
display: none !important;
}
/* 描述外 */
.joe_detail__friends-item .contain .content {
height: 45px;
}
/* 描述内 */
.joe_detail__friends-item .contain .content .desc {
-webkit-line-clamp: 2 !important;
height: 45px;
}




评论 (0)