说在前面
看过我博客的应该知道,我之前写过一篇博客简单介绍了一下我优化过的 Joe 主题,并分享了出来,主题尽可能的保证原汁原味不花里胡哨,主要修改的是添加了侧边导航窗格(很多人叫目录,不过我习惯喊它导航窗格),后面又更新了两个版本对部分不合理的 CSS 进行微调
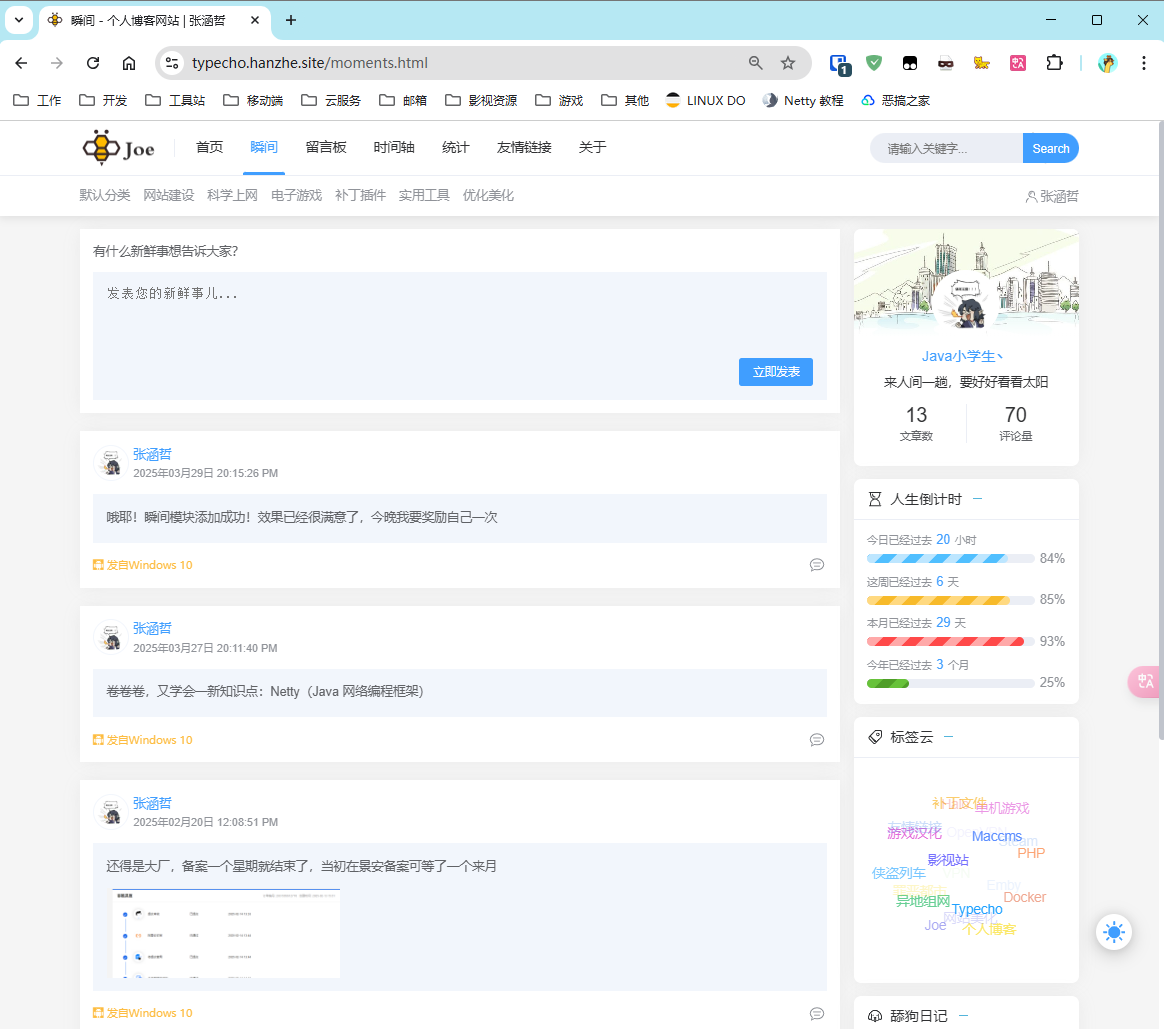
前两次更新都是在原帖结尾补充 v2 和 v3 版本,并简单加以介绍,这次不一样,我觉得这属于对主题较大的改动了,值得我单独发一篇博客介绍一下,本次更新了瞬间模块(动态)可以实现类似朋友圈分享生活的功能,效果图如下所示

在文章开始之前,我要先特别感谢Tod分享的文章以及Jonty提供的帮助,接着在叠一层甲,本功能并非我原创,点击前往原项目Github地址,该项目只做功能并未适配主题,Tod对功能进行了一些修改,可以在 Joe 中显示出来,但经我测试显示效果并不友好而且还有很多报错,所以在自己调了一整天之后有了这篇文章
保留原主题
本次加功能涉及文件很多,不会像之前挨个过代码教怎么改了,如果你不想使用本主题但想要这个功能,站长贴心的准备了两个选择:
1. 前往Tod这位大佬的博客,按照他的方法将项目引入到主题中,虽然我使用的效果并不好,但可能是我的使用姿势不正确,以及被我修改后的主题不兼容导致的,对各位来说仍然值得一试
2. 前往我以前写的博客下载我提供的最新主题包,然后将主题根目录下的page.whisper.php文件和times目录单独提取出来,按照上面那位大佬的教程去引入到自己的 Joe 主题里面就可以了
接下来介绍一下功能的使用以及做出的修改
添加瞬间页面
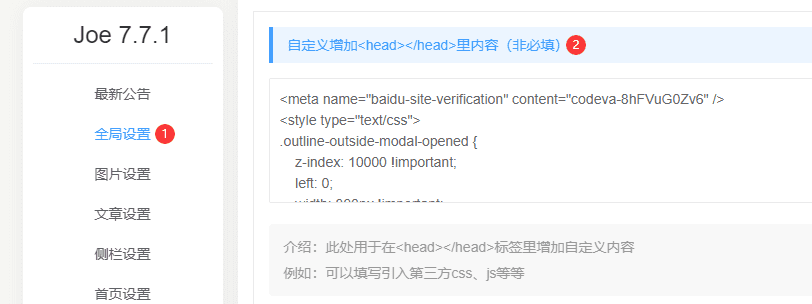
进入后台管理页面,创建独立页面,在右侧自定义模板中选择微语,页面内容写了也没啥作用留空即可,其他选项(例如路径、SEO关键词等)自行配置即可,只要模板选对就可以,然后回到页面刷新就可以看到你新添加的页面了
页面添加成功后有几点需要对大家说明:
头像源
瞬间功能的发帖,是依托于评论功能实现的,发的每一条动态其实都是该页面下的一条评论,Joe主题是有选择头像源的,但该项目有一套自己的头像源,导致我刚使用主题时头像裂开了,后经过阅读源码发现他内置了很多头像源,但唯独没有我使用的Cravatar头像源,Cravatar 是 Gravatar 在中国的完美替代方案,于是我添加了该头像源并设置为默认
如果你不喜欢使用该头像源,可以编辑/times/DyUtils.php搜索ParseAvatar函数,通过修改数组索引实现切换头像源
/* 解析头像 */
function ParseAvatar($mail, $re = 0, $id = 0) {
global $options;
// 多个头像源,可以自己换
$JGravatars = array(
'cravatar.cn/avatar/' => 'cravatar(默认)', // 这是我后来添加的头像源
'gravatar.helingqi.com/wavatar' => '禾令奇',
'www.gravatar.com/avatar' => 'gravatar的www源',
'cn.gravatar.com/avatar' => 'gravatar的cn源',
'secure.gravatar.com/avatar' => 'gravatar的secure源',
'sdn.geekzu.org/avatar' => '极客族',
'cdn.v2ex.com/gravatar' => 'v2ex源',
'dn-qiniu-avatar.qbox.me/avatar' => '七牛源[不建议]',
'gravatar.loli.net/avatar' => 'loli.net源',
'gravatar.loli.net/avatar' => 'loli.net源',
);
$a = array_keys($JGravatars)[0]; // 可以通过修改数组索引来切换头像源
.............
}修复样式
1. /times/assets/.css内置了一套颜色,原项目导入后主题色会发生改变,该BUG在我发布的主题中已修复,页面会使用主题内置的颜色进行显示
2. 原项目的内置的颜色是写死的,在切换夜间模式后页面黑白混杂看着刺眼,该BUG在我发布的主题中已修复
发表动态
到这里你的瞬间页面就添加完成了,开始使用之前,建议先在后台点击设置、评论,启用评论的分页,调整每页显示的评论数量为10,将第一页作为默认显示,并将较新的评论显示在前面,以达到最佳体验,或者你也可以按照自己的规则配置,你喜欢就好

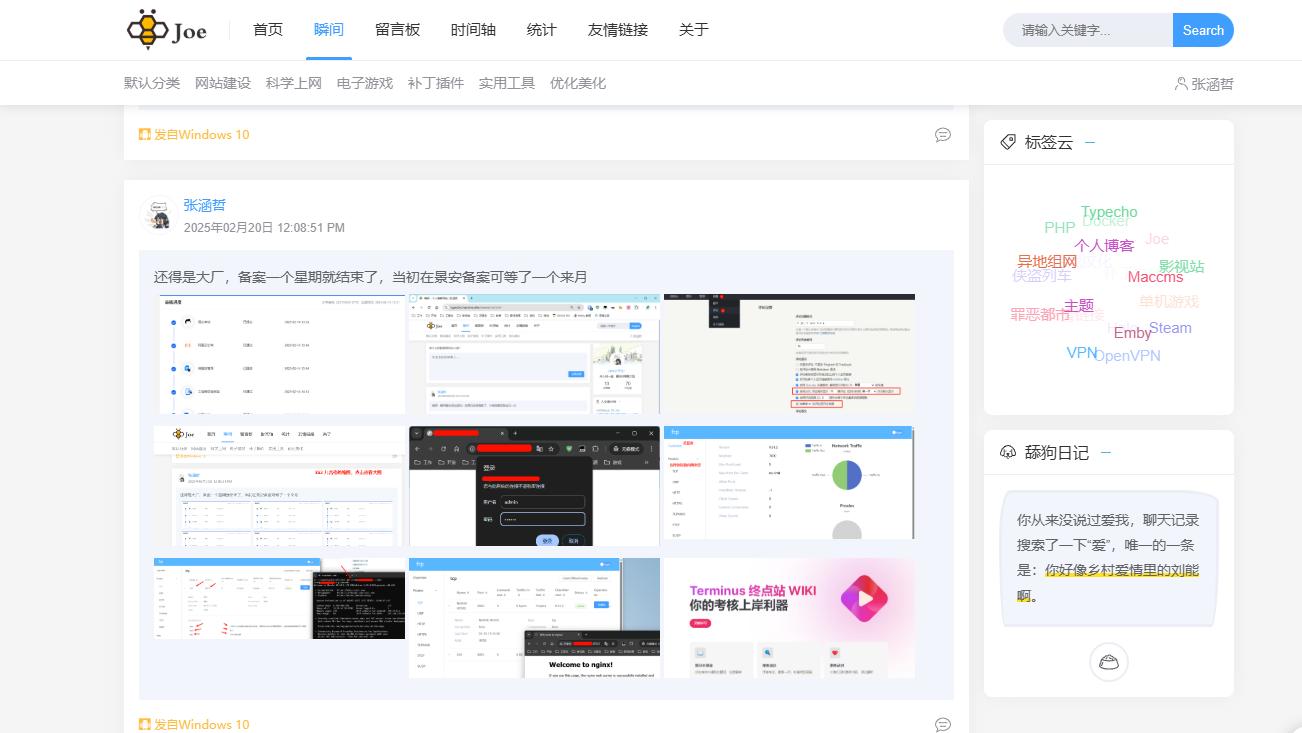
可惜动态并不支持富文本,也不支持 markdown,但幸运的是可以写HTML(仅站长发动态支持,底下回复不支持,后面会提到),通过 span 修改文字样式,通过 img 发表图片(仅支持直链不支持上传),我加了一段样式,可以实现3x3的九宫格略缩图,并配合 Joe 自带的灯箱效果点击查看大图
下面是一段标准的发帖模板,<span>写文字内容加样式,<img>发表图片,页面加载后会对图片进行处理,注意<br />换行
BUG已修复 写文章测出BUG了😭,暂时不支持九宫格,目前单行单图应该够用,后面有时间在修复
<span style="color: red">给你们看看我旅游拍的风景</span><br />
<img src="图片URL">
<img src="图片URL">
<img src="图片URL">
<img src="图片URL">
<img src="图片URL">
<img src="图片URL">
<img src="图片URL">
<img src="图片URL">
<img src="图片URL">效果类似这张截图

小表情
Joe 自带的评论功能,左下角有个OwO可以发送表情,本来这个插件也是支持表情的,但是该项目中的 JS 和 CSS 均引用原站长静态资源,源站长更换主题后静态资源失效了,本人精力能力有限,无力修改代码,但功能还是支持的,可以在其他评论界面选择表情后复制过来使用(仅站长发动态支持),或者直接使用Emoji表情,发动态和回复都可以显示
回复评论
因为不懂PHP代码,我仅做主题优化和样式的修复,所以在回复的时候有个BUG没能解决,站长在自己的动态下评论的时候,并不会回显用户名、邮箱、网站等信息;游客二次评论的时候,也不会回显第一次填写的信息,希望有能力的人能解决这个问题并告诉我怎么弄,感激不尽
除了上述问题外,其他功能可正常使用,站长在底下回复的时候虽然没有回显,但是可以留空直接写内容,提交的时候会自动把登录信息带上,虽然没有回显但是也不影响正常使用;不过游客回复还是要填写昵称邮箱的
原项目的回复支持 HTML 功能,也就是说游客回复也可以使用 HTML 标签给文字加颜色加样式,但是这样会容易遭受 XSS 攻击,所以我在这里修复了这个BUG,无论站长还是用户在回复动态的时候,都会被解析为纯文本(仍然支持Emoji表情)
如果不想要游客回复,也可以选择在/times/dycomment.php文件中找到对应的代码,删除回复评论的标签按钮,关闭回复功能
加这个瞬间真是累死我了,满打满算用了我整整一天时间,如果有帮到你希望能给我点个赞,这对我的帮助很大,拜托啦





太给力了,感谢大佬~
感谢大佬分享
大神,手机回复瞬间时,名字邮箱网址在一行并且超出边界,怎么办
这应该是移动端没有做适配,本功能并非我原创,并且移动端不是我的目标,我个人没有适配移动端的想法,而且我最近并不是很在意这个博客了,可以看看 Tod 和 Jonty 他们的文章中有没有提到这个问题,文章里有给出他们博客的链接
发表时,提示“对不起,此内容的反馈被禁止.”
可以了,重新创建了独立页面好了。
必须支持!!!!!!!