原作者博客:https://www.ydyno.com
原文章地址:https://www.ydyno.com/archives/1331.html
开源项目地址:https://github.com/yaohaixiao/outline.js
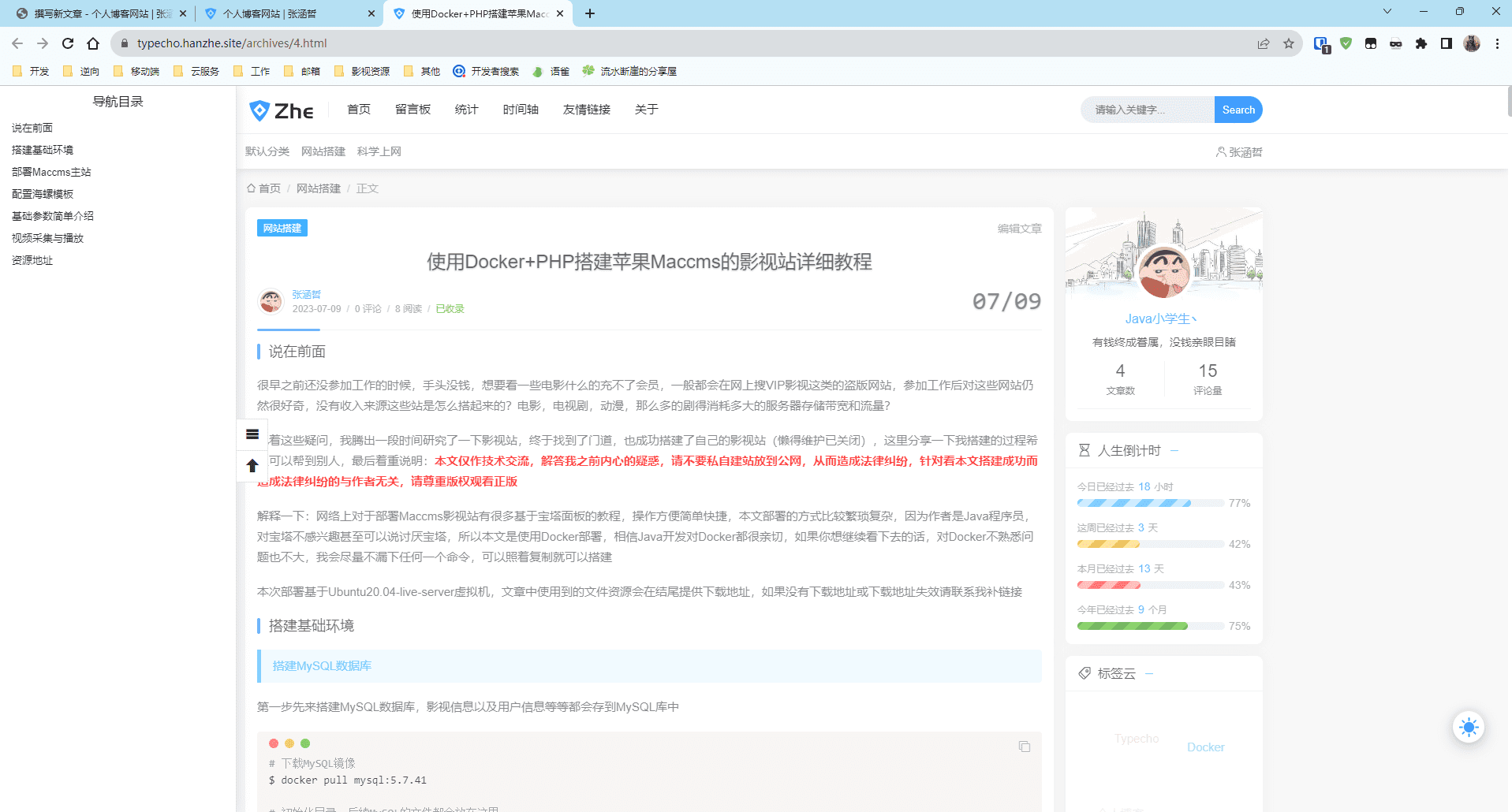
原作者非常给力,解决了Typecho的一个痛点:没有导航目录,这里记录一下配置过程以及效果,防止失联
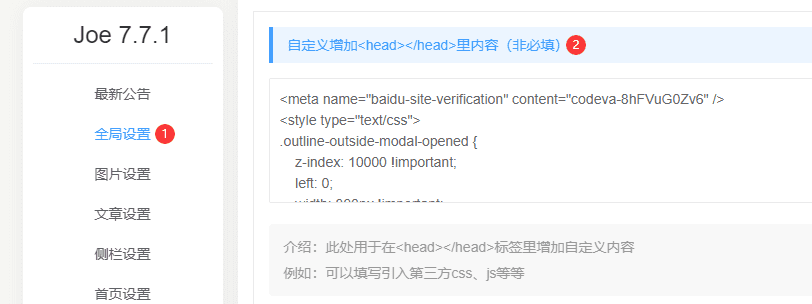
1.在自定义Header中添加下面这段代码,代码和效果图如下所示
<meta name="baidu-site-verification" content="codeva-8hFVuG0Zv6" />
<style type="text/css">
.outline-outside-modal-opened {
z-index: 10000 !important;
left: 0;
width: 300px !important;
}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">
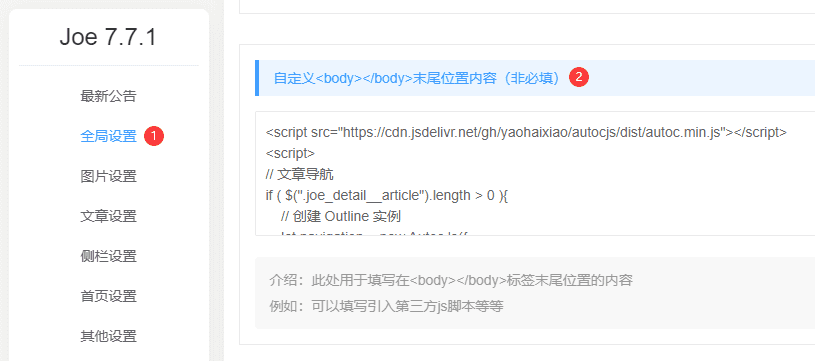
2.在自定义body中添加下面这段代码,代码和效果图如下所示
<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script>
<script>
// 文章导航
if ( $(".joe_detail__article").length > 0 ){
// 创建 Outline 实例
let navigation = new AutocJs({
// 文章正文 DOM 节点的 ID 选择器
article: '.joe_detail__article',
// 要收集的标题选择器
selector: 'h1,h2,h3,h4,h5,h6',
// 侧边栏导航的标题
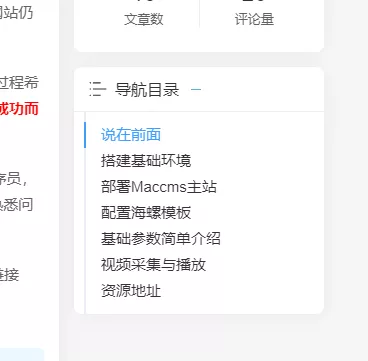
title: '导航目录',
// 文章导读导航的位置
// outside - 以侧边栏菜单形式显示(默认值)
// inside - 在文章正文一开始的地方显示
position: 'outside',
// 标题图标链接的 URL 地址
// (默认)没有设置定制,点击链接页面滚动到标题位置
// 设置了链接地址,则不会滚动定位
anchorURL: '',
// 链接的显示位置
// front - 在标题最前面(默认值)
// back - 在标题后面
anchorAt: 'back',
// 是否生成文章导读导航
isGenerateOutline: true,
// 是否在文章导读导航中显示段落章节编号
isGenerateOutlineChapterCode: false,
// 是否在正文的文章标题中显示段落章节编号
isGenerateHeadingChapterCode: false,
// 是否在正文的文章标题中创建锚点
isGenerateHeadingAnchor: false
});
}
</script>
这两个设置好后就OK了!保存设置后回到博客详情页刷新页面看看效果吧






评论 (0)