搜索到
14
篇与
张涵哲
的结果
-
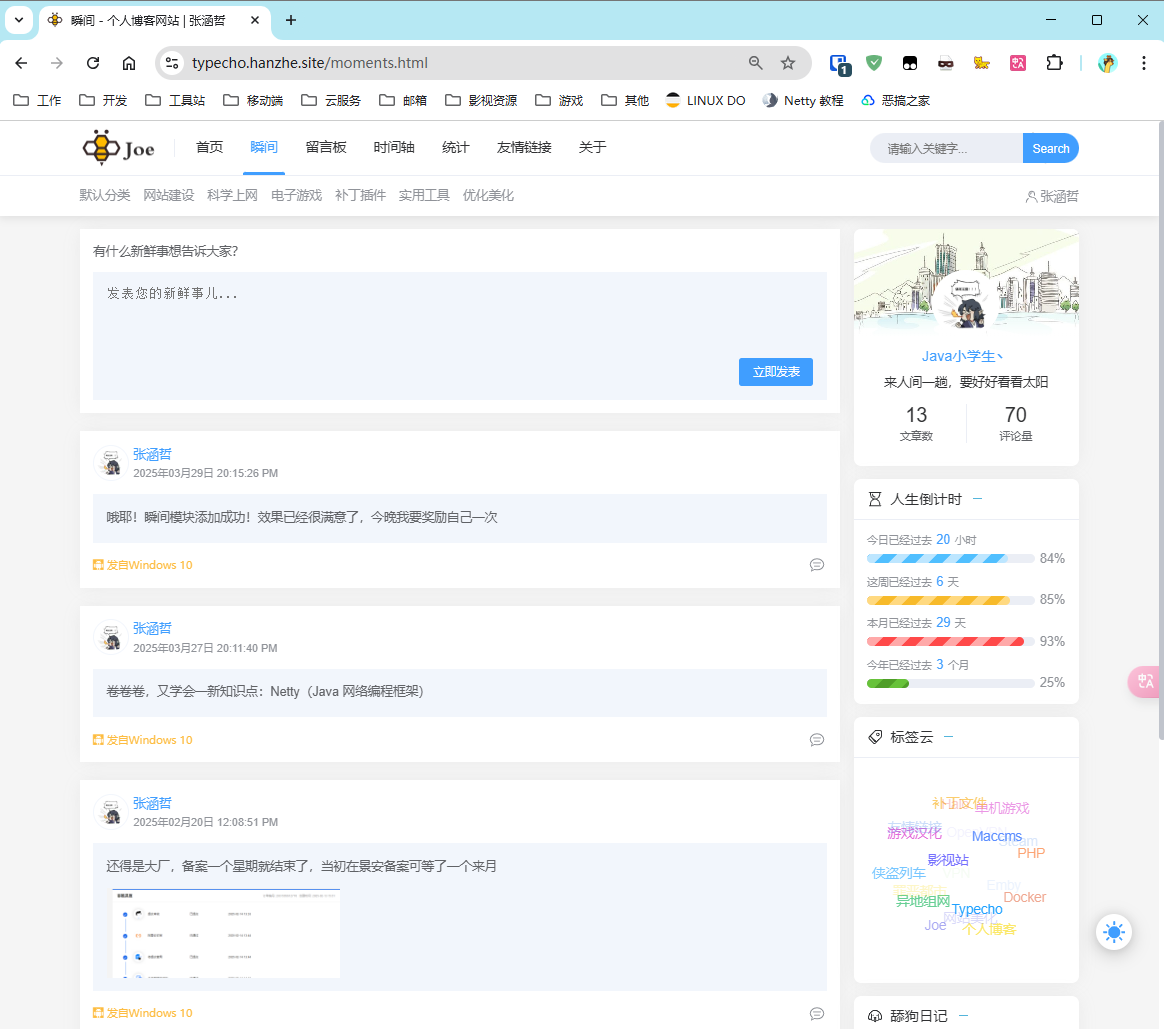
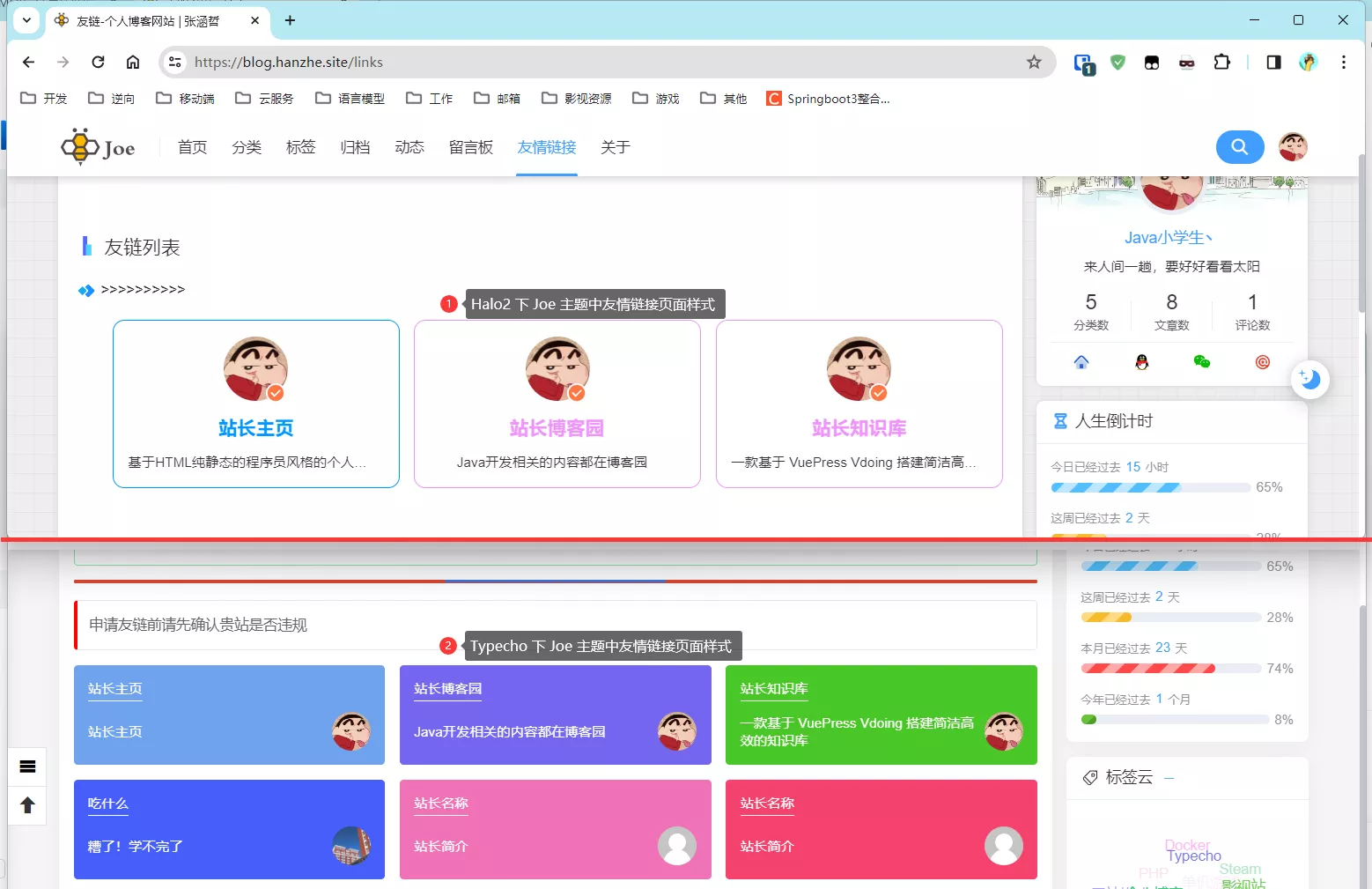
 Typecho Joe 发动态发瞬间发微语分享生活类似朋友圈的功能【Joe主题优化版更新】 说在前面看过我博客的应该知道,我之前写过一篇博客简单介绍了一下我优化过的 Joe 主题,并分享了出来,主题尽可能的保证原汁原味不花里胡哨,主要修改的是添加了侧边导航窗格(很多人叫目录,不过我习惯喊它导航窗格),后面又更新了两个版本对部分不合理的 CSS 进行微调前两次更新都是在原帖结尾补充 v2 和 v3 版本,并简单加以介绍,这次不一样,我觉得这属于对主题较大的改动了,值得我单独发一篇博客介绍一下,本次更新了瞬间模块(动态)可以实现类似朋友圈分享生活的功能,效果图如下所示在文章开始之前,我要先特别感谢Tod分享的文章以及Jonty提供的帮助,接着在叠一层甲,本功能并非我原创,点击前往原项目Github地址,该项目只做功能并未适配主题,Tod对功能进行了一些修改,可以在 Joe 中显示出来,但经我测试显示效果并不友好而且还有很多报错,所以在自己调了一整天之后有了这篇文章保留原主题本次加功能涉及文件很多,不会像之前挨个过代码教怎么改了,如果你不想使用本主题但想要这个功能,站长贴心的准备了两个选择:1. 前往Tod这位大佬的博客,按照他的方法将项目引入到主题中,虽然我使用的效果并不好,但可能是我的使用姿势不正确,以及被我修改后的主题不兼容导致的,对各位来说仍然值得一试2. 前往我以前写的博客下载我提供的最新主题包,然后将主题根目录下的page.whisper.php文件和times目录单独提取出来,按照上面那位大佬的教程去引入到自己的 Joe 主题里面就可以了接下来介绍一下功能的使用以及做出的修改添加瞬间页面进入后台管理页面,创建独立页面,在右侧自定义模板中选择微语,页面内容写了也没啥作用留空即可,其他选项(例如路径、SEO关键词等)自行配置即可,只要模板选对就可以,然后回到页面刷新就可以看到你新添加的页面了页面添加成功后有几点需要对大家说明:头像源瞬间功能的发帖,是依托于评论功能实现的,发的每一条动态其实都是该页面下的一条评论,Joe主题是有选择头像源的,但该项目有一套自己的头像源,导致我刚使用主题时头像裂开了,后经过阅读源码发现他内置了很多头像源,但唯独没有我使用的Cravatar头像源,Cravatar 是 Gravatar 在中国的完美替代方案,于是我添加了该头像源并设置为默认如果你不喜欢使用该头像源,可以编辑/times/DyUtils.php搜索ParseAvatar函数,通过修改数组索引实现切换头像源/* 解析头像 */ function ParseAvatar($mail, $re = 0, $id = 0) { global $options; // 多个头像源,可以自己换 $JGravatars = array( 'cravatar.cn/avatar/' => 'cravatar(默认)', // 这是我后来添加的头像源 'gravatar.helingqi.com/wavatar' => '禾令奇', 'www.gravatar.com/avatar' => 'gravatar的www源', 'cn.gravatar.com/avatar' => 'gravatar的cn源', 'secure.gravatar.com/avatar' => 'gravatar的secure源', 'sdn.geekzu.org/avatar' => '极客族', 'cdn.v2ex.com/gravatar' => 'v2ex源', 'dn-qiniu-avatar.qbox.me/avatar' => '七牛源[不建议]', 'gravatar.loli.net/avatar' => 'loli.net源', 'gravatar.loli.net/avatar' => 'loli.net源', ); $a = array_keys($JGravatars)[0]; // 可以通过修改数组索引来切换头像源 ............. }修复样式1. /times/assets/.css内置了一套颜色,原项目导入后主题色会发生改变,该BUG在我发布的主题中已修复,页面会使用主题内置的颜色进行显示2. 原项目的内置的颜色是写死的,在切换夜间模式后页面黑白混杂看着刺眼,该BUG在我发布的主题中已修复发表动态到这里你的瞬间页面就添加完成了,开始使用之前,建议先在后台点击设置、评论,启用评论的分页,调整每页显示的评论数量为10,将第一页作为默认显示,并将较新的评论显示在前面,以达到最佳体验,或者你也可以按照自己的规则配置,你喜欢就好可惜动态并不支持富文本,也不支持 markdown,但幸运的是可以写HTML(仅站长发动态支持,底下回复不支持,后面会提到),通过 span 修改文字样式,通过 img 发表图片(仅支持直链不支持上传),我加了一段样式,可以实现3x3的九宫格略缩图,并配合 Joe 自带的灯箱效果点击查看大图下面是一段标准的发帖模板,<span>写文字内容加样式,<img>发表图片,页面加载后会对图片进行处理,注意<br />换行BUG已修复 写文章测出BUG了😭,暂时不支持九宫格,目前单行单图应该够用,后面有时间在修复<span style="color: red">给你们看看我旅游拍的风景</span><br /> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL">效果类似这张截图小表情Joe 自带的评论功能,左下角有个OwO可以发送表情,本来这个插件也是支持表情的,但是该项目中的 JS 和 CSS 均引用原站长静态资源,源站长更换主题后静态资源失效了,本人精力能力有限,无力修改代码,但功能还是支持的,可以在其他评论界面选择表情后复制过来使用(仅站长发动态支持),或者直接使用Emoji表情,发动态和回复都可以显示回复评论因为不懂PHP代码,我仅做主题优化和样式的修复,所以在回复的时候有个BUG没能解决,站长在自己的动态下评论的时候,并不会回显用户名、邮箱、网站等信息;游客二次评论的时候,也不会回显第一次填写的信息,希望有能力的人能解决这个问题并告诉我怎么弄,感激不尽除了上述问题外,其他功能可正常使用,站长在底下回复的时候虽然没有回显,但是可以留空直接写内容,提交的时候会自动把登录信息带上,虽然没有回显但是也不影响正常使用;不过游客回复还是要填写昵称邮箱的原项目的回复支持 HTML 功能,也就是说游客回复也可以使用 HTML 标签给文字加颜色加样式,但是这样会容易遭受 XSS 攻击,所以我在这里修复了这个BUG,无论站长还是用户在回复动态的时候,都会被解析为纯文本(仍然支持Emoji表情)如果不想要游客回复,也可以选择在/times/dycomment.php文件中找到对应的代码,删除回复评论的标签按钮,关闭回复功能加这个瞬间真是累死我了,满打满算用了我整整一天时间,如果有帮到你希望能给我点个赞,这对我的帮助很大,拜托啦
Typecho Joe 发动态发瞬间发微语分享生活类似朋友圈的功能【Joe主题优化版更新】 说在前面看过我博客的应该知道,我之前写过一篇博客简单介绍了一下我优化过的 Joe 主题,并分享了出来,主题尽可能的保证原汁原味不花里胡哨,主要修改的是添加了侧边导航窗格(很多人叫目录,不过我习惯喊它导航窗格),后面又更新了两个版本对部分不合理的 CSS 进行微调前两次更新都是在原帖结尾补充 v2 和 v3 版本,并简单加以介绍,这次不一样,我觉得这属于对主题较大的改动了,值得我单独发一篇博客介绍一下,本次更新了瞬间模块(动态)可以实现类似朋友圈分享生活的功能,效果图如下所示在文章开始之前,我要先特别感谢Tod分享的文章以及Jonty提供的帮助,接着在叠一层甲,本功能并非我原创,点击前往原项目Github地址,该项目只做功能并未适配主题,Tod对功能进行了一些修改,可以在 Joe 中显示出来,但经我测试显示效果并不友好而且还有很多报错,所以在自己调了一整天之后有了这篇文章保留原主题本次加功能涉及文件很多,不会像之前挨个过代码教怎么改了,如果你不想使用本主题但想要这个功能,站长贴心的准备了两个选择:1. 前往Tod这位大佬的博客,按照他的方法将项目引入到主题中,虽然我使用的效果并不好,但可能是我的使用姿势不正确,以及被我修改后的主题不兼容导致的,对各位来说仍然值得一试2. 前往我以前写的博客下载我提供的最新主题包,然后将主题根目录下的page.whisper.php文件和times目录单独提取出来,按照上面那位大佬的教程去引入到自己的 Joe 主题里面就可以了接下来介绍一下功能的使用以及做出的修改添加瞬间页面进入后台管理页面,创建独立页面,在右侧自定义模板中选择微语,页面内容写了也没啥作用留空即可,其他选项(例如路径、SEO关键词等)自行配置即可,只要模板选对就可以,然后回到页面刷新就可以看到你新添加的页面了页面添加成功后有几点需要对大家说明:头像源瞬间功能的发帖,是依托于评论功能实现的,发的每一条动态其实都是该页面下的一条评论,Joe主题是有选择头像源的,但该项目有一套自己的头像源,导致我刚使用主题时头像裂开了,后经过阅读源码发现他内置了很多头像源,但唯独没有我使用的Cravatar头像源,Cravatar 是 Gravatar 在中国的完美替代方案,于是我添加了该头像源并设置为默认如果你不喜欢使用该头像源,可以编辑/times/DyUtils.php搜索ParseAvatar函数,通过修改数组索引实现切换头像源/* 解析头像 */ function ParseAvatar($mail, $re = 0, $id = 0) { global $options; // 多个头像源,可以自己换 $JGravatars = array( 'cravatar.cn/avatar/' => 'cravatar(默认)', // 这是我后来添加的头像源 'gravatar.helingqi.com/wavatar' => '禾令奇', 'www.gravatar.com/avatar' => 'gravatar的www源', 'cn.gravatar.com/avatar' => 'gravatar的cn源', 'secure.gravatar.com/avatar' => 'gravatar的secure源', 'sdn.geekzu.org/avatar' => '极客族', 'cdn.v2ex.com/gravatar' => 'v2ex源', 'dn-qiniu-avatar.qbox.me/avatar' => '七牛源[不建议]', 'gravatar.loli.net/avatar' => 'loli.net源', 'gravatar.loli.net/avatar' => 'loli.net源', ); $a = array_keys($JGravatars)[0]; // 可以通过修改数组索引来切换头像源 ............. }修复样式1. /times/assets/.css内置了一套颜色,原项目导入后主题色会发生改变,该BUG在我发布的主题中已修复,页面会使用主题内置的颜色进行显示2. 原项目的内置的颜色是写死的,在切换夜间模式后页面黑白混杂看着刺眼,该BUG在我发布的主题中已修复发表动态到这里你的瞬间页面就添加完成了,开始使用之前,建议先在后台点击设置、评论,启用评论的分页,调整每页显示的评论数量为10,将第一页作为默认显示,并将较新的评论显示在前面,以达到最佳体验,或者你也可以按照自己的规则配置,你喜欢就好可惜动态并不支持富文本,也不支持 markdown,但幸运的是可以写HTML(仅站长发动态支持,底下回复不支持,后面会提到),通过 span 修改文字样式,通过 img 发表图片(仅支持直链不支持上传),我加了一段样式,可以实现3x3的九宫格略缩图,并配合 Joe 自带的灯箱效果点击查看大图下面是一段标准的发帖模板,<span>写文字内容加样式,<img>发表图片,页面加载后会对图片进行处理,注意<br />换行BUG已修复 写文章测出BUG了😭,暂时不支持九宫格,目前单行单图应该够用,后面有时间在修复<span style="color: red">给你们看看我旅游拍的风景</span><br /> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL">效果类似这张截图小表情Joe 自带的评论功能,左下角有个OwO可以发送表情,本来这个插件也是支持表情的,但是该项目中的 JS 和 CSS 均引用原站长静态资源,源站长更换主题后静态资源失效了,本人精力能力有限,无力修改代码,但功能还是支持的,可以在其他评论界面选择表情后复制过来使用(仅站长发动态支持),或者直接使用Emoji表情,发动态和回复都可以显示回复评论因为不懂PHP代码,我仅做主题优化和样式的修复,所以在回复的时候有个BUG没能解决,站长在自己的动态下评论的时候,并不会回显用户名、邮箱、网站等信息;游客二次评论的时候,也不会回显第一次填写的信息,希望有能力的人能解决这个问题并告诉我怎么弄,感激不尽除了上述问题外,其他功能可正常使用,站长在底下回复的时候虽然没有回显,但是可以留空直接写内容,提交的时候会自动把登录信息带上,虽然没有回显但是也不影响正常使用;不过游客回复还是要填写昵称邮箱的原项目的回复支持 HTML 功能,也就是说游客回复也可以使用 HTML 标签给文字加颜色加样式,但是这样会容易遭受 XSS 攻击,所以我在这里修复了这个BUG,无论站长还是用户在回复动态的时候,都会被解析为纯文本(仍然支持Emoji表情)如果不想要游客回复,也可以选择在/times/dycomment.php文件中找到对应的代码,删除回复评论的标签按钮,关闭回复功能加这个瞬间真是累死我了,满打满算用了我整整一天时间,如果有帮到你希望能给我点个赞,这对我的帮助很大,拜托啦 -
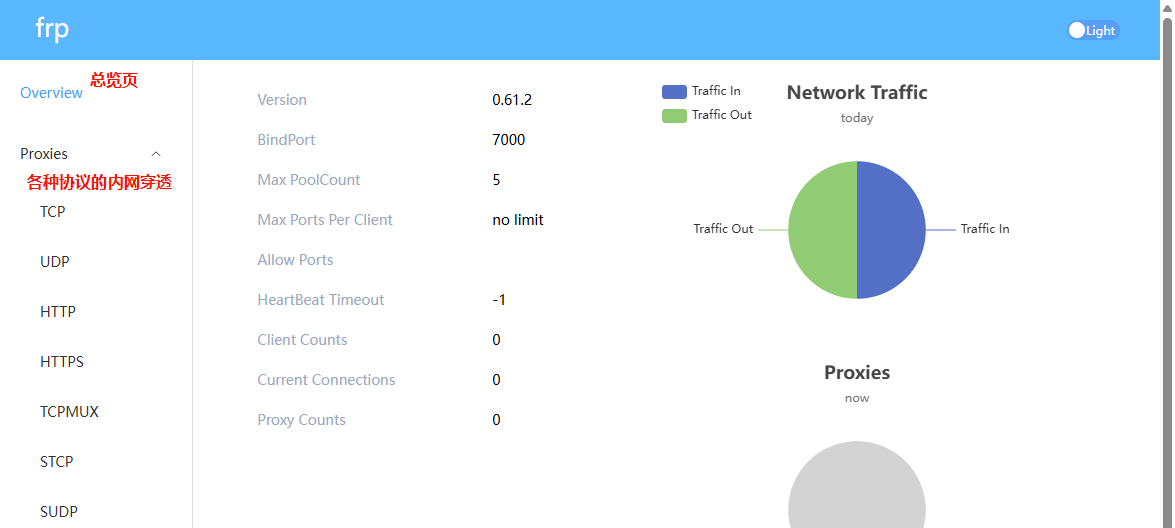
 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒) FRP 是 Github 上开源的一款内网穿透工具,点击前往项目地址,该项目分为 frps 服务端和 frpc 客户端,通过在拥有公网 IP 的服务器上搭建服务端,然后在被穿透的机器上安装客户端,配置好后就可以实现通过公网 IP 访问内网的内容了官方有提供中文文档,可以根据文档进行操作,虽然他的文档对配置项都有介绍,但我个人觉得他这个文档逻辑结构梳理的不是很清楚,有些配置项不知道该不该用,不知道该在哪用,不知道怎么用,所以我自己写个文章简单记录一下做个笔记本文是基于 Docker 运行 frps 和 frpc,并通过 TCP 协议简单穿透 SSH 和 HTTP,在观看本文之前请确保你的机器已经安装 Docker服务端搭建 frps连接拥有公网 IP 的服务器,在合适的位置创建frps目录作为工作空间# 创建 frps 目录作为工作空间 $ mkdir frps # 创建服务端配置文件 $ touch frps/frps.toml # 编辑服务端配置文件 $ vim frps/frps.toml服务端配置文件内容如下所示# 服务器的公网IP bindAddr = "服务器的公网IP" # 与客户端建立连接的端口 bindPort = 7000 # 服务端控制面板 webServer.addr = "服务器的公网IP" # 访问控制面板的端口号 webServer.port = 7500 # 控制面板的用户名和密码,暴露在公网的服务请使用严谨一些的用户名密码 webServer.user = "admin" webServer.password = "123456" # 配置服务端的鉴权,这里使用Token进行鉴权,客户端必须用指定的Token才可以与服务端建立连接,防止滥用 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置服务端只打印warn级别的日志,并将日志输出到指定目录(注意这个目录指向的是容器内的目录) log.level = "warn" log.to = "/opt/frps/frps.log"配置文件编写完成后下载fatedier/frps:v0.61.2镜像,不同与网上流传的教程(他们啥版本都有),该镜像应该是原作者提供的,镜像仓库名称和作者 Github 名称一致,且该镜像会及时跟进软件版本,v0.61.2 是截止到本文发布时的最新的版本# 下载Docker镜像,Docker网络很迷,下载失败也不要紧,后面会帮你解决 $ docker pull fatedier/frps:v0.61.2 # 启动服务端 frps,推荐网桥用 host 类型,将刚刚创建的工作空间目录映射到容器中并指定配置文件启动 $ docker run --name frps \ --restart always \ --network host \ -e TZ=Asia/Shanghai \ -v ./frps:/opt/frps \ -d fatedier/frps:v0.61.2 -c /opt/frps/frps.toml执行命令后如果容器正常运行,没有自动停止,就算启动成功了,日志文件空白属于正常现象,因为配置文件中设置了只打印 warn 级别日志,启动成功的 info 级别日志不会打印,通过容器运行状态判断是否启动成功即可启动成功后可以通过之前配置的控制面板检查 frps 的状态,之前配置的是 7500 端口,这里进行访问测试,需要注意该容器是使用 host 网桥启动的,如果服务器中启用了防火墙需要放行之前配置的 7000 和 7500 端口客户端搭建 frpc如果你是 win 或移动端用户,请自行访问发行页面下载合适的版本以及客户端软件,这里仍然以 Linux Docker 环境举例搭建 frpc 客户端同之前流程相似,在合适的位置创建frpc目录作为工作空间# 创建 frpc 目录作为工作空间 $ mkdir frpc # 创建客户端配置文件 $ touch frpc/frpc.toml # 编辑客户端配置文件 $ vim frpc/frpc.toml客户端配置文件内容如下所示# 与服务端建立连接,跟上面的配置要对应 serverAddr = "服务端IP地址" serverPort = 7000 # 配置Token鉴权,要与服务端一致 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置日志信息 log.level = "warn" log.to = "/opt/frpc/frpc.log"配置文件编写完成后下载fatedier/frpc:v0.61.2镜像,强烈建议与服务端版本一致# 下载Docker镜像,Docker网络很迷,下载失败也不要紧,后面会帮你解决 $ docker pull fatedier/frpc:v0.61.2 # 启动客户端 frpc,将刚刚的工作空间映射到容器中并指定配置文件启动 $ docker run --name frpc \ --restart always \ -e TZ=Asia/Shanghai \ -v ./frpc:/opt/frpc \ -d fatedier/frpc:v0.61.2 -c /opt/frpc/frpc.toml同之前一样,日志文件是空白的,只要容器保持运行没有中途停止就算运行成功了内网穿透SSH先写一个 SSH 内网穿透的配置,将本机的 22 端口映射到远程的 8001 端口,编辑客户端配置文件frpc.toml在原基础上添加内容# 与服务端建立连接,跟上面的配置要对应 serverAddr = "服务端IP地址" serverPort = 7000 # 配置Token鉴权,要与服务端一致 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置日志信息 log.level = "warn" log.to = "/opt/frpc/frpc.log" # 该内网穿透起名为SSH,annotations中随便写了一些备注,基于TCP协议将本机的22端口映射到公网的8001 [[proxies]] name = "SSH" annotations = {title = "SSH远程连接", fuck = "test", desc = "annotations是该连接的备注信息,里面的key和val是随便写的,在服务端控制面板可以看到"} type = "tcp" localIP = "192.168.137.10" localPort = 22 remotePort = 8001内网穿透配置完成后docker restart frpc重启容器,就可以使用公网IP在外地SSH远程本机了,控制面板看到连接信息内网穿透HTTPFRP 支持 HTTP/HTTPS 协议的内网穿透,但是使用 HTTP 类型的内网穿透不是很方便,还需要配置一个域名,HTTPS 则更麻烦一些,还需要配置 SSL 证书,这里选择继续使用基于 TCP 协议的网站内网穿透我本机运行了 Nginx,就以他为例子继续编辑客户端配置文件frpc.toml,在原基础上再在加一个内网穿透# 与服务端建立连接,跟上面的配置要对应 serverAddr = "服务端IP地址" serverPort = 7000 # 配置Token鉴权,要与服务端一致 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置日志信息 log.level = "warn" log.to = "/opt/frpc/frpc.log" # 该内网穿透起名为SSH,annotations中随便写了一些备注,基于TCP协议将本机的22端口映射到公网的8001 [[proxies]] name = "SSH" annotations = {title = "SSH远程连接", fuck = "test", desc = "annotations是该连接的备注信息,里面的key和val是随便写的,在服务端控制面板可以看到"} type = "tcp" localIP = "192.168.137.10" localPort = 22 remotePort = 8001 # 该内网穿透起名为NGINX-HOME,基于TCP协议将本机的80端口映射到公网的8002 [[proxies]] name = "NGINX-HOME" type = "tcp" localIP = "192.168.1.183" localPort = 80 remotePort = 8002docker restart frpc重启容器后访问公网查看效果Docker镜像下载失败DockerHub 网络阴晴不定,下载镜像经常失败,现在的 Docker 镜像加速地址也好多都失效了,我个人比较喜欢先把镜像下载到本地,然后上传到服务器载入到 Docker 引擎中为此我特意编写了一款开源工具 did-tool(Docker image download tool),该工具为 Java 语言编写可在任意操作系统上运行,可实现无 Docker 环境下使用 HTTP 协议通过代理下载 Docker 镜像文件,镜像文件下载到本地会被打包为xxx.tar文件,只需要上传到服务器后使用docker load -i xxx.tar就可以导入镜像,本文使用的 Docker 镜像文件已准备好,点击下方链接下载即可后续补充证实官方镜像已证实fatedier/frps和fatedier/frpc是原作者提供的官方镜像,具体详情参考此 issues服务端启动报错如果在启动服务端时报错 listen tcp xx.xx.xx.xx:7500: bind: cannot assign requested address,可以将服务端配置文件中绑定的公网 IP 设置为 0.0.0.0,公网 IP 绑定失败可能跟网络环境有点关系,具体不清楚,不过改成 0.0.0.0 是可以用的,建议能用公网 IP 优先公网 IP,如果绑定失败就改成 0.0.0.0穿透网速慢如果你像我一样用 docker 运行 frpc,发现内网穿透的网速慢的离谱,或者随着时间的推移网速越来越慢,可以在让 frpc 容器使用宿主机网络(host 模式)# docker run 的写法 docker run --net=host # docker compose 的写法 network_mode: "host"文件下载地址下载frps_v0.61.2.tar和frpc_v0.61.2.tar两个文件即可,分别对应客户端和服务端的 Docker 镜像,如果你不想使用 Docker,里面也提供了 win 和 linux 下的可执行文件{cloud title="蓝奏网盘" type="lz" url="https://hanzhe.lanzouw.com/b02a8n5pza" password="ek3v"/}
基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒) FRP 是 Github 上开源的一款内网穿透工具,点击前往项目地址,该项目分为 frps 服务端和 frpc 客户端,通过在拥有公网 IP 的服务器上搭建服务端,然后在被穿透的机器上安装客户端,配置好后就可以实现通过公网 IP 访问内网的内容了官方有提供中文文档,可以根据文档进行操作,虽然他的文档对配置项都有介绍,但我个人觉得他这个文档逻辑结构梳理的不是很清楚,有些配置项不知道该不该用,不知道该在哪用,不知道怎么用,所以我自己写个文章简单记录一下做个笔记本文是基于 Docker 运行 frps 和 frpc,并通过 TCP 协议简单穿透 SSH 和 HTTP,在观看本文之前请确保你的机器已经安装 Docker服务端搭建 frps连接拥有公网 IP 的服务器,在合适的位置创建frps目录作为工作空间# 创建 frps 目录作为工作空间 $ mkdir frps # 创建服务端配置文件 $ touch frps/frps.toml # 编辑服务端配置文件 $ vim frps/frps.toml服务端配置文件内容如下所示# 服务器的公网IP bindAddr = "服务器的公网IP" # 与客户端建立连接的端口 bindPort = 7000 # 服务端控制面板 webServer.addr = "服务器的公网IP" # 访问控制面板的端口号 webServer.port = 7500 # 控制面板的用户名和密码,暴露在公网的服务请使用严谨一些的用户名密码 webServer.user = "admin" webServer.password = "123456" # 配置服务端的鉴权,这里使用Token进行鉴权,客户端必须用指定的Token才可以与服务端建立连接,防止滥用 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置服务端只打印warn级别的日志,并将日志输出到指定目录(注意这个目录指向的是容器内的目录) log.level = "warn" log.to = "/opt/frps/frps.log"配置文件编写完成后下载fatedier/frps:v0.61.2镜像,不同与网上流传的教程(他们啥版本都有),该镜像应该是原作者提供的,镜像仓库名称和作者 Github 名称一致,且该镜像会及时跟进软件版本,v0.61.2 是截止到本文发布时的最新的版本# 下载Docker镜像,Docker网络很迷,下载失败也不要紧,后面会帮你解决 $ docker pull fatedier/frps:v0.61.2 # 启动服务端 frps,推荐网桥用 host 类型,将刚刚创建的工作空间目录映射到容器中并指定配置文件启动 $ docker run --name frps \ --restart always \ --network host \ -e TZ=Asia/Shanghai \ -v ./frps:/opt/frps \ -d fatedier/frps:v0.61.2 -c /opt/frps/frps.toml执行命令后如果容器正常运行,没有自动停止,就算启动成功了,日志文件空白属于正常现象,因为配置文件中设置了只打印 warn 级别日志,启动成功的 info 级别日志不会打印,通过容器运行状态判断是否启动成功即可启动成功后可以通过之前配置的控制面板检查 frps 的状态,之前配置的是 7500 端口,这里进行访问测试,需要注意该容器是使用 host 网桥启动的,如果服务器中启用了防火墙需要放行之前配置的 7000 和 7500 端口客户端搭建 frpc如果你是 win 或移动端用户,请自行访问发行页面下载合适的版本以及客户端软件,这里仍然以 Linux Docker 环境举例搭建 frpc 客户端同之前流程相似,在合适的位置创建frpc目录作为工作空间# 创建 frpc 目录作为工作空间 $ mkdir frpc # 创建客户端配置文件 $ touch frpc/frpc.toml # 编辑客户端配置文件 $ vim frpc/frpc.toml客户端配置文件内容如下所示# 与服务端建立连接,跟上面的配置要对应 serverAddr = "服务端IP地址" serverPort = 7000 # 配置Token鉴权,要与服务端一致 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置日志信息 log.level = "warn" log.to = "/opt/frpc/frpc.log"配置文件编写完成后下载fatedier/frpc:v0.61.2镜像,强烈建议与服务端版本一致# 下载Docker镜像,Docker网络很迷,下载失败也不要紧,后面会帮你解决 $ docker pull fatedier/frpc:v0.61.2 # 启动客户端 frpc,将刚刚的工作空间映射到容器中并指定配置文件启动 $ docker run --name frpc \ --restart always \ -e TZ=Asia/Shanghai \ -v ./frpc:/opt/frpc \ -d fatedier/frpc:v0.61.2 -c /opt/frpc/frpc.toml同之前一样,日志文件是空白的,只要容器保持运行没有中途停止就算运行成功了内网穿透SSH先写一个 SSH 内网穿透的配置,将本机的 22 端口映射到远程的 8001 端口,编辑客户端配置文件frpc.toml在原基础上添加内容# 与服务端建立连接,跟上面的配置要对应 serverAddr = "服务端IP地址" serverPort = 7000 # 配置Token鉴权,要与服务端一致 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置日志信息 log.level = "warn" log.to = "/opt/frpc/frpc.log" # 该内网穿透起名为SSH,annotations中随便写了一些备注,基于TCP协议将本机的22端口映射到公网的8001 [[proxies]] name = "SSH" annotations = {title = "SSH远程连接", fuck = "test", desc = "annotations是该连接的备注信息,里面的key和val是随便写的,在服务端控制面板可以看到"} type = "tcp" localIP = "192.168.137.10" localPort = 22 remotePort = 8001内网穿透配置完成后docker restart frpc重启容器,就可以使用公网IP在外地SSH远程本机了,控制面板看到连接信息内网穿透HTTPFRP 支持 HTTP/HTTPS 协议的内网穿透,但是使用 HTTP 类型的内网穿透不是很方便,还需要配置一个域名,HTTPS 则更麻烦一些,还需要配置 SSL 证书,这里选择继续使用基于 TCP 协议的网站内网穿透我本机运行了 Nginx,就以他为例子继续编辑客户端配置文件frpc.toml,在原基础上再在加一个内网穿透# 与服务端建立连接,跟上面的配置要对应 serverAddr = "服务端IP地址" serverPort = 7000 # 配置Token鉴权,要与服务端一致 auth.method = "token" auth.token = "gbfvzhsybvtybsibvuipqfnnvlkashfgiawug" # 配置日志信息 log.level = "warn" log.to = "/opt/frpc/frpc.log" # 该内网穿透起名为SSH,annotations中随便写了一些备注,基于TCP协议将本机的22端口映射到公网的8001 [[proxies]] name = "SSH" annotations = {title = "SSH远程连接", fuck = "test", desc = "annotations是该连接的备注信息,里面的key和val是随便写的,在服务端控制面板可以看到"} type = "tcp" localIP = "192.168.137.10" localPort = 22 remotePort = 8001 # 该内网穿透起名为NGINX-HOME,基于TCP协议将本机的80端口映射到公网的8002 [[proxies]] name = "NGINX-HOME" type = "tcp" localIP = "192.168.1.183" localPort = 80 remotePort = 8002docker restart frpc重启容器后访问公网查看效果Docker镜像下载失败DockerHub 网络阴晴不定,下载镜像经常失败,现在的 Docker 镜像加速地址也好多都失效了,我个人比较喜欢先把镜像下载到本地,然后上传到服务器载入到 Docker 引擎中为此我特意编写了一款开源工具 did-tool(Docker image download tool),该工具为 Java 语言编写可在任意操作系统上运行,可实现无 Docker 环境下使用 HTTP 协议通过代理下载 Docker 镜像文件,镜像文件下载到本地会被打包为xxx.tar文件,只需要上传到服务器后使用docker load -i xxx.tar就可以导入镜像,本文使用的 Docker 镜像文件已准备好,点击下方链接下载即可后续补充证实官方镜像已证实fatedier/frps和fatedier/frpc是原作者提供的官方镜像,具体详情参考此 issues服务端启动报错如果在启动服务端时报错 listen tcp xx.xx.xx.xx:7500: bind: cannot assign requested address,可以将服务端配置文件中绑定的公网 IP 设置为 0.0.0.0,公网 IP 绑定失败可能跟网络环境有点关系,具体不清楚,不过改成 0.0.0.0 是可以用的,建议能用公网 IP 优先公网 IP,如果绑定失败就改成 0.0.0.0穿透网速慢如果你像我一样用 docker 运行 frpc,发现内网穿透的网速慢的离谱,或者随着时间的推移网速越来越慢,可以在让 frpc 容器使用宿主机网络(host 模式)# docker run 的写法 docker run --net=host # docker compose 的写法 network_mode: "host"文件下载地址下载frps_v0.61.2.tar和frpc_v0.61.2.tar两个文件即可,分别对应客户端和服务端的 Docker 镜像,如果你不想使用 Docker,里面也提供了 win 和 linux 下的可执行文件{cloud title="蓝奏网盘" type="lz" url="https://hanzhe.lanzouw.com/b02a8n5pza" password="ek3v"/} -
 影视资源站合集,采集电影必备 转载声明本文转自个人分享:影视资源站合集,采集电影必备,该文章内容对我很有帮助,防止失联本站自存一份,如有侵权请联系我删除切片资源专区推荐采集本专区,全部m3u8直链资源,可以用dplayer、ckplayer、xgplayer等播放器播放2024年推荐接口❇️推荐:华为吧资源 (广告主)【全网秒播,国内切片,更新快】https://huawei8.live/❇️推荐:豆瓣资源站 (广告主)【全网最高福利,国内CDN加速,实时秒播】 https://dbzy2.com索尼资源 https://suonizy.net/OK资源 https://okzyw.vip/天空资源 [国内能播, 屏蔽了国外IP的 ] https://tkzy2.com/红牛资源站【速度一般, 不过是老牌资源】https://www.hongniuzy.com/无尽资源站【速度一般】http://www.wujinzy.net/光速资源站【速度一般】https://guangsuzy.com/闪电资源站【全网秒播,资源齐全】https://www.shan05.com/百度云资源【最新片源,商业CDN】https://bdyunzy.com/天空资源站【集团出资,全网最快】https://tiankongzy.com/U酷资源站【最新片源,商业CDN】https://ukuzy0.com/新浪资源站【HTTPS资源,m3u8直链】https://www.xinlangzy.com/快车资源站【HTTPS资源,m3u8直链】http://kuaichezy.com/金鹰资源站【国内CDN,秒拖秒播】http://jinyingzy.com/飞速资源站【HTTPS资源,跑马灯广告】https://fszy2.com/淘片资源站【HTTPS资源,m3u8直链】https://www.taopianzy.com/卧龙资源站【HTTPS资源,跑马灯广告】http://wolongzyw.com/CK资源站【HTTPS资源,跑马灯广告】http://www.ckzy1.com/视频独立采集麒麟资源站【综合腾讯优酷爱奇艺等官方直链,超详细分类】https://www.qilinzyz.com/特殊资源😏X资源站(广告主) 现有资源14万+ 全部精美封面,秒播,采集送现金送模版 https://gayzy.tv/其他教程苹果maccms使用西瓜播放器: https://q58.club/t/topic/144苹果maccms使用自建播放器: https://q58.club/t/topic/111苹果maccms清理图片重新采集图片(迁移网站后): https://q58.club/t/topic/93说明采集官方直链需要vip解析接口一般建议采集前3-5个资源站就行, 广告主的一般效果更好, 速度更快, 因为舍得花钱挑选合适的站点采集,不仅要考虑片源、画质、播放速度、更新速度,还要选择有口碑、老牌资源站稳定才是选择资源站的最重要原因,有些新站点,初期是没有水印,播放速度也快。一旦影片资源失效,重采不仅费时费力,还极影响排名收录
影视资源站合集,采集电影必备 转载声明本文转自个人分享:影视资源站合集,采集电影必备,该文章内容对我很有帮助,防止失联本站自存一份,如有侵权请联系我删除切片资源专区推荐采集本专区,全部m3u8直链资源,可以用dplayer、ckplayer、xgplayer等播放器播放2024年推荐接口❇️推荐:华为吧资源 (广告主)【全网秒播,国内切片,更新快】https://huawei8.live/❇️推荐:豆瓣资源站 (广告主)【全网最高福利,国内CDN加速,实时秒播】 https://dbzy2.com索尼资源 https://suonizy.net/OK资源 https://okzyw.vip/天空资源 [国内能播, 屏蔽了国外IP的 ] https://tkzy2.com/红牛资源站【速度一般, 不过是老牌资源】https://www.hongniuzy.com/无尽资源站【速度一般】http://www.wujinzy.net/光速资源站【速度一般】https://guangsuzy.com/闪电资源站【全网秒播,资源齐全】https://www.shan05.com/百度云资源【最新片源,商业CDN】https://bdyunzy.com/天空资源站【集团出资,全网最快】https://tiankongzy.com/U酷资源站【最新片源,商业CDN】https://ukuzy0.com/新浪资源站【HTTPS资源,m3u8直链】https://www.xinlangzy.com/快车资源站【HTTPS资源,m3u8直链】http://kuaichezy.com/金鹰资源站【国内CDN,秒拖秒播】http://jinyingzy.com/飞速资源站【HTTPS资源,跑马灯广告】https://fszy2.com/淘片资源站【HTTPS资源,m3u8直链】https://www.taopianzy.com/卧龙资源站【HTTPS资源,跑马灯广告】http://wolongzyw.com/CK资源站【HTTPS资源,跑马灯广告】http://www.ckzy1.com/视频独立采集麒麟资源站【综合腾讯优酷爱奇艺等官方直链,超详细分类】https://www.qilinzyz.com/特殊资源😏X资源站(广告主) 现有资源14万+ 全部精美封面,秒播,采集送现金送模版 https://gayzy.tv/其他教程苹果maccms使用西瓜播放器: https://q58.club/t/topic/144苹果maccms使用自建播放器: https://q58.club/t/topic/111苹果maccms清理图片重新采集图片(迁移网站后): https://q58.club/t/topic/93说明采集官方直链需要vip解析接口一般建议采集前3-5个资源站就行, 广告主的一般效果更好, 速度更快, 因为舍得花钱挑选合适的站点采集,不仅要考虑片源、画质、播放速度、更新速度,还要选择有口碑、老牌资源站稳定才是选择资源站的最重要原因,有些新站点,初期是没有水印,播放速度也快。一旦影片资源失效,重采不仅费时费力,还极影响排名收录 -
 使用 acme.sh 生成免费 90 天的 SSL 泛域名证书 acms.sh 是 Github 上开源的一款 SSL 证书申请工具,该工具安装配置完成后可帮我们申请免费 SSL 证书,并通过定时任务实现证书自动续期,理论上配置一次终生实用,官方有提供了中文文档可自行查阅,这里记录下我的操作流程,下列操作均为国内服务器 ubuntu-20.04 免梯完成首先安装 acme.sh 脚本,根据官方文档可得知执行一行命令即可安装完成,该命令会远程下载 acme.sh 脚本并安装到当前用户的 home 目录下,同时为该脚本创建 alias 别名,所以安装完成后需要刷新一下环境# 这部分忘了记录日志,仅提供命令参考 # 安装 acme.sh,注意这个邮箱换成自己的邮箱,也可以选择不提供邮箱 $ curl https://get.acme.sh | sh -s email=my@example.com # 刷新环境,使别名生效 $ source ~/.bashrc # 可通过查看版本号检查是否安装成功 $ acme.sh -v https://github.com/acmesh-official/acme.sh v3.1.0接下来需要申请 SSL 证书,根据官方文档介绍申请证书有很多种方法,这里介绍我了解的三种方式:HTTP 方式:检测本机安装的 WEB 服务器,自动在网站根目录下创建文件完成校验域名所有权,支持自动续签,如果没有 WEB 服务器且 80 端口属于空闲状态,脚本还会模拟出一个 WEB 服务器进行响应,由于我的 WEB 环境是 Docker 部署无法检测,且占用了 80 端口,该方案 PASS自动 DNS:通过域名服务商的 APIKEY 调用接口自动为域名创建解析记录完成校验域名所有权,支持自动续签,可惜我的域名来自西部数码,西部数码仅对代理开放 API 调用权限(想骂街),代理需要预充值(更想骂街),该方案 PASS手动 DNS:这是我正在使用的方案,在域名提供商手动创建解析记录,脚本校验域名所有权后颁发证书介绍完成准备干活,按照官方文档的流程走,在命令行输入以下命令# 注意这里要使用两个 -d 分别指定 hanzhe.site 和 *.hanzhe.site,不然根域名的 SSL 证书会不生效 $ acme.sh --issue --dns -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 11:56:07 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 11:56:07 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Getting webroot for domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Add the following TXT record: [2024年 10月 14日 星期一 11:56:20 CST] Domain: '_acme-challenge.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] TXT value: 'G2kdxbaqrhza92njOTS5Rm9Tm_BLXsJLQAjm5luF63A' [2024年 10月 14日 星期一 11:56:20 CST] Please make sure to prepend '_acme-challenge.' to your domain [2024年 10月 14日 星期一 11:56:20 CST] so that the resulting subdomain is: _acme-challenge.hanzhe.site [2024年 10月 14日 星期一 11:56:20 CST] Please add the TXT records to the domains, and re-run with --renew. [2024年 10月 14日 星期一 11:56:20 CST] Please add '--debug' or '--log' to see more information. [2024年 10月 14日 星期一 11:56:20 CST] See: https://github.com/acmesh-official/acme.sh/wiki/How-to-debug-acme.sh根据日志可以看出申请的是 ZeroSSL 的证书,需要添加TXT类型的_acme-challenge解析记录,记录值在日志中也能看到,打开域名提供商管理地址,添加对应的解析记录这里稍等片刻,确保解析生效后按照官方文档的流程继续走,校验域名所有权并生成证书$ acme.sh --renew -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 12:07:37 CST] The domain '*.hanzhe.site' seems to already have an ECC cert, let's use it. [2024年 10月 14日 星期一 12:07:37 CST] Renewing: '*.hanzhe.site' [2024年 10月 14日 星期一 12:07:37 CST] Renewing using Le_API=https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 12:07:41 CST] Verifying: *.hanzhe.site [2024年 10月 14日 星期一 12:07:48 CST] Processing. The CA is processing your order, please wait. (1/30) [2024年 10月 14日 星期一 12:07:53 CST] Success [2024年 10月 14日 星期一 12:07:53 CST] Verification finished, beginning signing. [2024年 10月 14日 星期一 12:07:53 CST] Let's finalize the order. [2024年 10月 14日 星期一 12:07:53 CST] Le_OrderFinalize='https://acme.zerossl.com/v2/DV90/order/***/finalize' [2024年 10月 14日 星期一 12:07:56 CST] Order status is 'processing', let's sleep and retry. [2024年 10月 14日 星期一 12:07:56 CST] Sleeping for 15 seconds then retrying [2024年 10月 14日 星期一 12:08:12 CST] Polling order status: https://acme.zerossl.com/v2/DV90/order/*** [2024年 10月 14日 星期一 12:08:14 CST] Downloading cert. [2024年 10月 14日 星期一 12:08:14 CST] Le_LinkCert='https://acme.zerossl.com/v2/DV90/cert/***' [2024年 10月 14日 星期一 12:08:17 CST] Cert success. -----BEGIN CERTIFICATE----- 这里不能给你们看~ -----END CERTIFICATE----- [2024年 10月 14日 星期一 12:08:17 CST] Your cert is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.cer [2024年 10月 14日 星期一 12:08:17 CST] Your cert key is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.key [2024年 10月 14日 星期一 12:08:17 CST] The intermediate CA cert is in: /root/.acme.sh/*.hanzhe.site_ecc/ca.cer [2024年 10月 14日 星期一 12:08:17 CST] And the full-chain cert is in: /root/.acme.sh/*.hanzhe.site_ecc/fullchain.cer如果域名所有权校验失败就等几分钟在执行一次,一切顺利的话 SSL 证书已经申请完成了,根据日志可知证书文件在用户目录下,不过官方不建议直接将文件复制过去,建议通过脚本提供的命令将证书安装到指定目录# 将证书文件安装到指定目录 $ acme.sh --install-cert -d hanzhe.site -d *.hanzhe.site \ --key-file /opt/docker/nginx/data/ssl/site.hanzhe/key.pem \ --fullchain-file /opt/docker/nginx/data/ssl/site.hanzhe/cert.pem证书准备就绪,如果你的 WEB 服务器已经配置好了证书直接重启就行了,我这里使用的是 NGINX WEB 服务器:server { listen 443 ssl; server_name hanzhe.site www.hanzhe.site; ssl_certificate /data/ssl/site.hanzhe/cert.pem; # SSL证书配置 ssl_certificate_key /data/ssl/site.hanzhe/key.pem; # SSL证书配置 location / { root /usr/share/nginx/www; index index.html index.htm index.php; } }配置完成后使用docker compose restart ngixn重启 WEB 服务器即可题外话:我的服务器环境不支持自动续期,发现颁发者为 ZeroSSL 之后本打算自己去申请来着,结果发现 ZeroSSL 的泛域名证书需要注册登录后购买高级订阅,是收费的,这个脚本可以免登录直接帮我申请到手,感谢感谢20250322补充:我的服务器没有配置自动续期,所以每次过期后都是手动生成证书,今天生成新的证书后进行安装,结果安装的是旧证书,具体不清楚什么原因,不过为了保险起见,还是建议在流程开始之前开始删除旧证书$ rm -rf ~/.acme.sh/hanzhe.site*
使用 acme.sh 生成免费 90 天的 SSL 泛域名证书 acms.sh 是 Github 上开源的一款 SSL 证书申请工具,该工具安装配置完成后可帮我们申请免费 SSL 证书,并通过定时任务实现证书自动续期,理论上配置一次终生实用,官方有提供了中文文档可自行查阅,这里记录下我的操作流程,下列操作均为国内服务器 ubuntu-20.04 免梯完成首先安装 acme.sh 脚本,根据官方文档可得知执行一行命令即可安装完成,该命令会远程下载 acme.sh 脚本并安装到当前用户的 home 目录下,同时为该脚本创建 alias 别名,所以安装完成后需要刷新一下环境# 这部分忘了记录日志,仅提供命令参考 # 安装 acme.sh,注意这个邮箱换成自己的邮箱,也可以选择不提供邮箱 $ curl https://get.acme.sh | sh -s email=my@example.com # 刷新环境,使别名生效 $ source ~/.bashrc # 可通过查看版本号检查是否安装成功 $ acme.sh -v https://github.com/acmesh-official/acme.sh v3.1.0接下来需要申请 SSL 证书,根据官方文档介绍申请证书有很多种方法,这里介绍我了解的三种方式:HTTP 方式:检测本机安装的 WEB 服务器,自动在网站根目录下创建文件完成校验域名所有权,支持自动续签,如果没有 WEB 服务器且 80 端口属于空闲状态,脚本还会模拟出一个 WEB 服务器进行响应,由于我的 WEB 环境是 Docker 部署无法检测,且占用了 80 端口,该方案 PASS自动 DNS:通过域名服务商的 APIKEY 调用接口自动为域名创建解析记录完成校验域名所有权,支持自动续签,可惜我的域名来自西部数码,西部数码仅对代理开放 API 调用权限(想骂街),代理需要预充值(更想骂街),该方案 PASS手动 DNS:这是我正在使用的方案,在域名提供商手动创建解析记录,脚本校验域名所有权后颁发证书介绍完成准备干活,按照官方文档的流程走,在命令行输入以下命令# 注意这里要使用两个 -d 分别指定 hanzhe.site 和 *.hanzhe.site,不然根域名的 SSL 证书会不生效 $ acme.sh --issue --dns -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 11:56:07 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 11:56:07 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Getting webroot for domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Add the following TXT record: [2024年 10月 14日 星期一 11:56:20 CST] Domain: '_acme-challenge.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] TXT value: 'G2kdxbaqrhza92njOTS5Rm9Tm_BLXsJLQAjm5luF63A' [2024年 10月 14日 星期一 11:56:20 CST] Please make sure to prepend '_acme-challenge.' to your domain [2024年 10月 14日 星期一 11:56:20 CST] so that the resulting subdomain is: _acme-challenge.hanzhe.site [2024年 10月 14日 星期一 11:56:20 CST] Please add the TXT records to the domains, and re-run with --renew. [2024年 10月 14日 星期一 11:56:20 CST] Please add '--debug' or '--log' to see more information. [2024年 10月 14日 星期一 11:56:20 CST] See: https://github.com/acmesh-official/acme.sh/wiki/How-to-debug-acme.sh根据日志可以看出申请的是 ZeroSSL 的证书,需要添加TXT类型的_acme-challenge解析记录,记录值在日志中也能看到,打开域名提供商管理地址,添加对应的解析记录这里稍等片刻,确保解析生效后按照官方文档的流程继续走,校验域名所有权并生成证书$ acme.sh --renew -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 12:07:37 CST] The domain '*.hanzhe.site' seems to already have an ECC cert, let's use it. [2024年 10月 14日 星期一 12:07:37 CST] Renewing: '*.hanzhe.site' [2024年 10月 14日 星期一 12:07:37 CST] Renewing using Le_API=https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 12:07:41 CST] Verifying: *.hanzhe.site [2024年 10月 14日 星期一 12:07:48 CST] Processing. The CA is processing your order, please wait. (1/30) [2024年 10月 14日 星期一 12:07:53 CST] Success [2024年 10月 14日 星期一 12:07:53 CST] Verification finished, beginning signing. [2024年 10月 14日 星期一 12:07:53 CST] Let's finalize the order. [2024年 10月 14日 星期一 12:07:53 CST] Le_OrderFinalize='https://acme.zerossl.com/v2/DV90/order/***/finalize' [2024年 10月 14日 星期一 12:07:56 CST] Order status is 'processing', let's sleep and retry. [2024年 10月 14日 星期一 12:07:56 CST] Sleeping for 15 seconds then retrying [2024年 10月 14日 星期一 12:08:12 CST] Polling order status: https://acme.zerossl.com/v2/DV90/order/*** [2024年 10月 14日 星期一 12:08:14 CST] Downloading cert. [2024年 10月 14日 星期一 12:08:14 CST] Le_LinkCert='https://acme.zerossl.com/v2/DV90/cert/***' [2024年 10月 14日 星期一 12:08:17 CST] Cert success. -----BEGIN CERTIFICATE----- 这里不能给你们看~ -----END CERTIFICATE----- [2024年 10月 14日 星期一 12:08:17 CST] Your cert is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.cer [2024年 10月 14日 星期一 12:08:17 CST] Your cert key is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.key [2024年 10月 14日 星期一 12:08:17 CST] The intermediate CA cert is in: /root/.acme.sh/*.hanzhe.site_ecc/ca.cer [2024年 10月 14日 星期一 12:08:17 CST] And the full-chain cert is in: /root/.acme.sh/*.hanzhe.site_ecc/fullchain.cer如果域名所有权校验失败就等几分钟在执行一次,一切顺利的话 SSL 证书已经申请完成了,根据日志可知证书文件在用户目录下,不过官方不建议直接将文件复制过去,建议通过脚本提供的命令将证书安装到指定目录# 将证书文件安装到指定目录 $ acme.sh --install-cert -d hanzhe.site -d *.hanzhe.site \ --key-file /opt/docker/nginx/data/ssl/site.hanzhe/key.pem \ --fullchain-file /opt/docker/nginx/data/ssl/site.hanzhe/cert.pem证书准备就绪,如果你的 WEB 服务器已经配置好了证书直接重启就行了,我这里使用的是 NGINX WEB 服务器:server { listen 443 ssl; server_name hanzhe.site www.hanzhe.site; ssl_certificate /data/ssl/site.hanzhe/cert.pem; # SSL证书配置 ssl_certificate_key /data/ssl/site.hanzhe/key.pem; # SSL证书配置 location / { root /usr/share/nginx/www; index index.html index.htm index.php; } }配置完成后使用docker compose restart ngixn重启 WEB 服务器即可题外话:我的服务器环境不支持自动续期,发现颁发者为 ZeroSSL 之后本打算自己去申请来着,结果发现 ZeroSSL 的泛域名证书需要注册登录后购买高级订阅,是收费的,这个脚本可以免登录直接帮我申请到手,感谢感谢20250322补充:我的服务器没有配置自动续期,所以每次过期后都是手动生成证书,今天生成新的证书后进行安装,结果安装的是旧证书,具体不清楚什么原因,不过为了保险起见,还是建议在流程开始之前开始删除旧证书$ rm -rf ~/.acme.sh/hanzhe.site* -
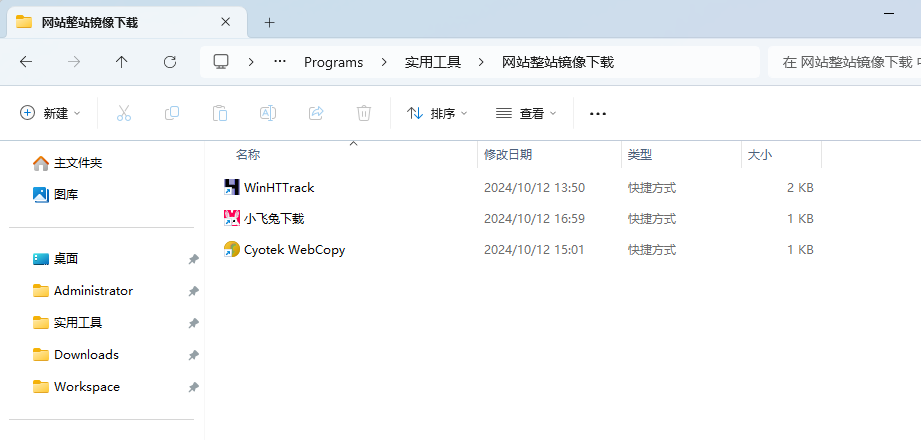
 网站整站镜像克隆下载工具 - Terminus 终点站 WIKI 备用地址 前言不久前 最大的 Emby 公益服务器之一:终点站(Terminus)在教师节开放注册,我在群里潜水许久经常签到终于等到了这一天,在我打开 WIKI 准备刷题时突然发现 WIKI 挂掉了,不过 WIKI 挂掉对于他们来说是常事儿,针对这种情况他们使用 互联网档案馆 对 WIKI 进行存档作为备用站不过这个互联网档案馆是国外的网站,虽然他们可以作为 WIKI 的备份,但是访问速度以及使用体验很感人(代理都拯救不了的那种),不过幸好结合搜索引擎考试还是过了,并且在考试结束后还更新了一篇 Emby Terminus 终点站公益服考试答案从那时起我就有个想法,我想自己部署一份私有的 WIKI 方便日后查阅,正好今天有时间就有了这篇帖子,这里记一下我用到的几个整站下载的工具WinHTTrackhttps://www.httrack.com/page/2/en/index.htmlWinHTTrack 是我使用的第一款工具,截止到目前最后一次更新是2017-05-20版本号为3.49-2软件大小4.43MB,支持中文界面这款工具给我的感觉是支持很高程度的自定义操作,不过下载网站的时候失败了两次,第三次才成功,感觉不是很稳定,而且下载后的网站本地打开浏览还可以,放到 WEB 服务器上之后跳转链接就会出问题,可能是我少了些配置吧不咋会用,请自行测试使用小飞兔下载https://www.xftsoft.comhttps://www.xftsoft.com/buy.html这是我用到的第二款工具,事先声明这是个收费软件,价格不算便宜,截止到目前最后一次更新是2024-10-08版本号为V26.5软件大小7.2MB,支持中文界面可以白嫖使用使用,相比付费功能比较少,经测试免费版下载终点站的 WIKI 网站是没啥问题的,我现在部署的这个备用地址就是用这个软件下载的WebCopyhttps://www.cyotek.com/cyotek-webcopy/downloads这是我用到的第三个工具,截止到目前最后一次更新是2023-08-18版本号为1.9.1.872软件大小4.02MB,不支持中文由于这款软件是全英文的,我英语一窍不通看不懂都有哪些功能,不过看操作按钮不少应该还是比较强大的工具,下载后的网站和 HTTrack 有点类似,本地打开访问还可以部署到 WEB 服务器上之后跳转就出问题了Terminus 终点站 WIKI 备用地址最后贴上我自己部署的 Terminus 终点站 WIKI 备用地址镜像下载后的网站不如原站强大,一些 JS 逻辑会失效,例如全局搜索不可用、左侧的折叠菜单无法展开,我在互联网档案馆看备份 WIKI 的时候被这个折磨疯了,所以自己镜像后的代码做了点改动,搜索功能我解决不了,不过我把所有菜单都展开了,看着能方便一点
网站整站镜像克隆下载工具 - Terminus 终点站 WIKI 备用地址 前言不久前 最大的 Emby 公益服务器之一:终点站(Terminus)在教师节开放注册,我在群里潜水许久经常签到终于等到了这一天,在我打开 WIKI 准备刷题时突然发现 WIKI 挂掉了,不过 WIKI 挂掉对于他们来说是常事儿,针对这种情况他们使用 互联网档案馆 对 WIKI 进行存档作为备用站不过这个互联网档案馆是国外的网站,虽然他们可以作为 WIKI 的备份,但是访问速度以及使用体验很感人(代理都拯救不了的那种),不过幸好结合搜索引擎考试还是过了,并且在考试结束后还更新了一篇 Emby Terminus 终点站公益服考试答案从那时起我就有个想法,我想自己部署一份私有的 WIKI 方便日后查阅,正好今天有时间就有了这篇帖子,这里记一下我用到的几个整站下载的工具WinHTTrackhttps://www.httrack.com/page/2/en/index.htmlWinHTTrack 是我使用的第一款工具,截止到目前最后一次更新是2017-05-20版本号为3.49-2软件大小4.43MB,支持中文界面这款工具给我的感觉是支持很高程度的自定义操作,不过下载网站的时候失败了两次,第三次才成功,感觉不是很稳定,而且下载后的网站本地打开浏览还可以,放到 WEB 服务器上之后跳转链接就会出问题,可能是我少了些配置吧不咋会用,请自行测试使用小飞兔下载https://www.xftsoft.comhttps://www.xftsoft.com/buy.html这是我用到的第二款工具,事先声明这是个收费软件,价格不算便宜,截止到目前最后一次更新是2024-10-08版本号为V26.5软件大小7.2MB,支持中文界面可以白嫖使用使用,相比付费功能比较少,经测试免费版下载终点站的 WIKI 网站是没啥问题的,我现在部署的这个备用地址就是用这个软件下载的WebCopyhttps://www.cyotek.com/cyotek-webcopy/downloads这是我用到的第三个工具,截止到目前最后一次更新是2023-08-18版本号为1.9.1.872软件大小4.02MB,不支持中文由于这款软件是全英文的,我英语一窍不通看不懂都有哪些功能,不过看操作按钮不少应该还是比较强大的工具,下载后的网站和 HTTrack 有点类似,本地打开访问还可以部署到 WEB 服务器上之后跳转就出问题了Terminus 终点站 WIKI 备用地址最后贴上我自己部署的 Terminus 终点站 WIKI 备用地址镜像下载后的网站不如原站强大,一些 JS 逻辑会失效,例如全局搜索不可用、左侧的折叠菜单无法展开,我在互联网档案馆看备份 WIKI 的时候被这个折磨疯了,所以自己镜像后的代码做了点改动,搜索功能我解决不了,不过我把所有菜单都展开了,看着能方便一点 -
 Emby Terminus 终点站公益服考试答案 什么是Emby这个问题让GPT-4o帮我回答一下Emby 是一款媒体服务器软件,允许用户在本地或远程存储、管理和播放多媒体内容(如电影、电视节目、音乐和照片)。Emby 的设计理念是集中化管理和个性化访问,可以帮助用户将自己的多媒体文件组织成一个易于浏览和观看的库,并将这些内容流式传输到各种设备上,如智能电视、手机、平板电脑和电脑。 Emby 的主要功能包括: 媒体管理:自动整理多媒体内容,下载封面、海报、元数据(如演员、导演、剧情简介等),使媒体库看起来更美观且易于浏览。 跨平台支持:Emby 支持多种平台,包括 Windows、Linux、macOS、Android、iOS、Roku、Apple TV 等,可以轻松在不同设备之间共享和播放内容。 实时转码:可以根据设备和网络的状况自动调整视频质量,实时转码和转换媒体格式,确保流畅的播放体验。 用户账户管理:支持多用户账户,可以为不同用户设置访问权限和播放限制,家长可以对儿童账号进行内容过滤。 远程访问:通过网络远程访问自己的媒体库,可以在家外随时观看或聆听个人收藏的媒体内容。 插件支持:Emby 拥有丰富的插件生态,可以安装各种插件来扩展功能,例如字幕下载、电视节目指南、媒体同步等。 直播电视和DVR:支持直播电视和数字视频录像(DVR)功能,用户可以观看和录制实时电视节目。 Emby 的部分功能是免费的,但高级功能(如云同步、电影特征增强、影院模式等)需要购买 Emby Premiere 订阅。Emby 的一个主要竞争对手是 Plex,功能上两者非常相似。简单来说 Empy 是媒体库平台,可以搭建服务端在媒体库中维护电影/电视剧/动漫等等内容,用户通过下载客户端链接搭建好的服务端,即可浏览维护好的媒体数据,Emby 本身并不提供媒体资源需要服务端自行维护什么是终点站终点站(Terminus)是截至目前最大的 Emby 公益服务器之一,免去自己购买 NAS 或服务器来下载、整理、刮削影片等诸多麻烦的流程,只需要用 Emby 客户端连上 Emby 公益服务器即可在各种设备上观影,永不收费但是 Emby 的账号获取条件极其苛刻,首先需要加入终点站官方频道,然后每天通过厂妹机器人签到随机获得 1-5 点积分,积分满 40 可以进行一次考试,考试内容会随机在官方 Wiki、提问的智慧、以及其他毫不相关的地方抽取,考试规则为 20 分钟答 40 道题,满分 100 每题分值为 2.5,要求 20 分钟内成绩 90 分以上,也就是答对 36 题以上才拥有注册账号的资格即使答题通过也无法立即注册账号,因为终点站默认是关闭注册的需要耐心等待开放,开放时间不固定可以多留意节假日,注册成功后账号有效期从上次答题通过后开始计算共 365 天,也就是说哪怕你早就答题通过但等了好久才注册到账号,也可能面临刚注册成功就到期的情况这里只简单介绍一下终点站的部分规则,关于考核以及其他更详细的内容请参考官方 wiki,本文不提供任何有关终点站的链接地址,请自行使用搜索引擎查找,最后放一张终点站 wiki 中关于考试说明的截图部分考题以及答案本文资源来自互联网,十分感谢老曹的私房站对考题的整理帮我过了考试,为防止将来帖子消失,自己存一版,也便于自己维护,如果遇到了找不到的题,希望在评论区留言,一起维护这套题库window.QAA=[{ "q": "如果出现使用emby connect登该:,录你应", "e": "点下一步", "a": "点跳过/手动输入" }, { "q": "哪一个国家不能直接访问公益服的备用线路 (也就是cloudflare线路)?", "e": "新加坡|澳大利亚" }, { "q": "使用了 Emby 公益服提供的 Android TV 官方客户端破解版,但一直提示试用即将到期或已过期怎么办?", "e": "破解失败,重新安装", "a": "无视它" }, { "q": "美剧里「S1E1」「S2E3」中「E」指英文中哪个单词?", "e": "Earthling" }, { "q": "遇到问题想在群里发问,又怕被办怎么办才好呢?", "a": "通读wiki 和提问的艺术全文" }, { "q": "获得VIP的方法?", "a": "长期默默为群组解答问题" }, { "q": "关于开放式提问,以下描述正确的是?", "e": "能获得想要的信息|会让一次聊天变得有意义", "a": "以上都是" }, { "q": "从问题属性角度出发,MySQL数据库的使用问题适合在本群组提问吗?", "a": "不适合" }, { "q": "小李想将 Emby 的 APK 安装文件传输到 Mibox 上,这样家里的老人就可以在电视上看 Emby 了,请问以下哪种方式可以将文件传输到电视盒子上?", "a": "以上均可以" }, { "q": "怎么赞助 Emby 公益服?", "a": "他们不接受任何赞助" }, { "q": "如果你想参与一个你不太了解的话题讨论,你应该怎么做。", "a": "不确定的看法要指出,不能误导" }, { "q": "当他人为你排错时,在很基础的常识上,他要求你仔细检查,你应该?", "a": "认真检查并提供你的检查过程" }, { "q": "使用 Emby 的 iOS 客户端观看公益服影片是否需要付费解锁或破解播放权限?", "a": "需要" }, { "q": "提问前 确认自己已确定的各个步骤及其顺序都是必要的?", "a": "正确 失之毫厘差以千里" }, { "q": "群友需要为公益服提供资源吗", "e": "需要", "a": "不需要" }, { "q": "http://..*:80 后面的80是指?", "a": "端口号" }, { "q": "关于提问题时做到话不在多而在精的好处,以下描述错误的是?", "e": "更有可能得到有用答案" }, { "q": "emby终点站每隔多久会重置一次密码?", "a": "不会重置" }, { "q": "以下哪一个地区无法使用备用线路直接观看 emby 终点站?", "e": "Korea", "a": "United States" }, { "q": "WIKI中提供的Emby,Android TV客户端,原生Android TV 系统或 Amazon Fire TV应当优先选择哪个版本进行安装?", "a": "破解版 D", "e": "破解版 A|破解版 B|破解版 C" }, { "q": "Emby 公益服的账号是什么类型的账号?", "a": "个人独立账号" }, { "q": "如何让神奇女侠失去神力?", "a": "绑住她的双手" }, { "q": "群里大佬有义务和责任耐心回答群友的任何问题么?", "a": "没有,大佬们忙着修水管" }, { "q": "以下关于 Telegram 的说法,不正确的是", "a": "无法在超过10个设备同时登录" }, { "q": "如果在群里按照规则提问时,被别的聊天刷过去导致一直没有得到回复怎么办?", "a": "耐心等待合适的提问机会" }, { "q": "以下哪种提问方式更好", "a": "详细描述运行环境以及出现的问题" }, { "q": "新人入群必看的东西是?", "a": "以上都是" }, { "q": "挂代理使用Emby时,以下哪种说法正确", "a": "确认走了代理流量" }, { "q": "关于公益服考试中的95%的问题在wiki里有答案对吗?", "e": "正确", "a": "错误" }, { "q": "没事别给人制造麻烦。少发语音,多发文字,连续不停的重复问题,对方可能一条都不想看,或者直接无视。", "e": "错误", "a": "正确" }, { "q": "本群線路裡的cf是啥?(⊙o⊙)", "a": "CloudFlare" }, { "q": "如果你发现wiki中有疑似错误时,你应该怎么做。", "a": "查询相关资料,确认后再反馈" }, { "q": "经研究思考后的问题提出为何往往能够推动问题的解决同时,让提出者和解答者都大有收获", "e": "伴随探讨的交流筛选精华想法", "a": "以上都是" }, { "q": "反馈表单求剧时需要填写的内容是?", "a": "以上都是" }, { "q": "以下哪一个算的上一个好问题", "a": "以上都不是" }, { "q": "张飞在Kodi中安装Embycon时遇到缺失依赖项,此时应该", "a": "自行下载安装相关的依赖项" }, { "q": "请选出与其他三项不同的应用", "e": "Jellyfin", "a": "Netflix" }, { "q": "Emby 的官网是哪个?", "a": "https://emby.media/" }, { "q": "通过pt站下载的蓝光原盘通常含有哪种关键字", "a": "blu-ray" }, { "q": "关于 VIP 服描述错误的是?", "e": "影片数量是公益服的 N 倍", "a": "有 DMM 全站资源" }, { "q": "Emby 的 Android 手机客户端在哪下载?", "a": "Emby 官网" }, { "q": "加入终点站公益服VIP服描述错误的是?", "a": "向管理员提出申请" }, { "q": "本群線路裡的AGA是哪一家的?(⊙o⊙)", "a": "Amazon" }, { "q": "目前 Infuse 终身订阅版售价多少?", "e": "$59.99 美元", "a": "$69.99 美元" }, { "q": "手机客户端上的“通过 Emby Connect 登录”页面怎么死活登录不了机器人给我的公益服账号密码?", "e": "点击 “忘记密码”按钮找回", "a": "公益服账号不能登录 Emby Connect" }, { "q": "以下哪种提问者的提问 更加符合提问的智慧要求", "a": "带日志、详细说明及照片的材料" }, { "q": "貌似以前有人问的问题自己遇到了怎么办?", "a": "通过tg搜索功能查看聊天记录" }, { "q": "关于修改 Emby 公益服个人账号密码的描述错误的是?", "a": "找群管理员修改" }, { "q": "FHD和HD分辨率相比较,影响视频清晰度的主要因素", "e": "分辨率|帧率" }, { "q": "HEVC是什么标准?", "a": "视频压缩标准" }, { "q": "假如有自称是终点站的客服联系你说,交钱可以直接进入vip服,你该怎么办", "a": "举报他,并让他滚" }, { "q": "我国第一部跳过影院,登陆网络流媒体上映的影片是", "e": "《姜子牙》|《中国女排》|《紧急救援》" }, { "q": "请问以下哪种提问不建议使用?", "a": "以上皆不建议" }, { "q": "在emby终点站使用过程中遇到问题你该怎么做?", "a": "尝试自己查找原因解决" }, { "q": "遇到点开播放提示没有兼容的流,以下那些是正确的。1. 确认用的不是浏览器2. 尝试更换1/2/3妹和线路3. 私聊厂妹投诉有问题4. 把测试过的各种详细信息发在群里", "a": "1,2,4" }, { "q": "以下哪项不属于考核的目的?", "a": "劝退" }, { "q": "nplayer可以播放终点站吗?", "e": "不可以", "a": "可以" }, { "q": "在《提问的智慧》里提到,你做了哪些事情,你很可能被忽略掉或者被看作失败者?(答案详见:https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/master/README-zh_CN.md )", "a": "在与主题不相关的群组提出你的问题" }, { "q": "1080p60中,60指的是什么", "a": "帧率" }, { "q": "关于Emby的Windows版本破解,需要替换emby-theater-x64\electronapp\main.js#getAppBaseUrl()方法中的url变量,以下描述正确的是?", "e": "以上都不对", "a": "替换官方拉取文件地址" }, { "q": "授人以鱼不如授人以渔,一味的询问就如无休止的黑洞,我们应该在每条路上都养成自主思考的习惯,学会自己解决问题的思路比直接得到问题的答案来的更宝贵些。对于此说法正确吗?", "a": "正确" }, { "q": "Emby 公益服怎么收费的?", "a": "免费" }, { "q": "哪一个国家能直接访问公益服的备用线路 (也就是cloudflare线路)?", "a": "韩国" }, { "q": "我不想花钱去解锁 iOS 的 Emby 官方客户端,能否破解?", "a": "可以" }, { "q": "学会区分问题属性,可以更好的寻求答案,网络代理问题,找到自己使用的代理提供商,Emby相关,找到Emby交流群。这样的做法", "a": "正确" }, { "q": "以下那个问题可能得不到解答?", "a": "以上皆是" }, { "q": "使用 Kodi 连接 Emby 终点站公益服不能使用什么插件?", "a": "Emby" }, { "q": "下面哪种方式无法播放 HEVC 视频?", "a": "Chrome 浏览器" }, { "q": "入群验证问题回答错误怎么办", "a": "等待两分钟后再次加入" }, { "q": "公益项目,本就任重道远,当我们初体验该项目遇到问题时应采取如下哪个策略", "a": "自主思考,使用搜索" }, { "q": "将 Kodi 系统语言改为简体中文前,需要把皮肤字体设为什么字体?", "a": "Arial based" }, { "q": "使用安卓客户端观看时,有的字幕很小,或看着难受,此时应该", "a": "更换大佬的修改版" }, { "q": "如果你的问题解决后,将你的问题和答案转为陈述句张贴在群里帮助更多的人这样做对吗?", "a": "正确" }, { "q": "使用Shadowrocket破解IOS版本Emby客户端,Shadowrocket至少需要升级到以下哪个版本号?", "e": "v10.0.6", "a": "v2.1.62" }, { "q": "关于淘宝购买 Infuse 描述错误的是?", "e": "可能会被封设备|可能会被封号", "a": "自动发货安全稳定" }, { "q": "关于高级 VIP 服描述正确的是?", "e": "影片数量是公益服的 N 倍" }, { "q": "本群不接受任何质疑其公益属性的声音正确吗?", "e": "错误", "a": "正确" }, { "q": "解答别人问题如何做到专业", "a": "对问题进行条理性解答" }, { "q": "如何参与或推动公益服发展", "a": "参与内容搜集与反馈" }, { "q": "请问以下哪种文件格式是音频格式?", "a": "DTS" }, { "q": "提问前,把问题再次仔细思考过一遍,草率的发问只能得到草率的回答,一个深究细致的问题,才是解决的开端。对于此说法你认为", "a": "正确" }, { "q": "在emby服务器上如何操作,才能在媒体库中自动生成电影的合集", "a": "安装Auto Box Sets" }, { "q": "你在 Emby 群问了一个问题,无人回应,可能的原因有哪些?", "a": "以上都有可能" }, { "q": "终点站可以用reset命令修改密码()天修改1次!", "e": "30" }, { "q": "你偶尔真的会碰到无礼和无聊的言行,对真正的冒犯者狠狠地打击,用犀利的语言将其驳得体无完肤都是可以接受的。", "e": "错误" }, { "q": "每个人的时间都很宝贵,对于“提问”这件事,我们应该", "a": "搜索及深思后无果再阐明提问" }, { "q": "你可以在群里反映什么?", "a": "某部电影/剧集的评价" }, { "q": "加入 Emby 公益服之前需要做什么?", "e": "整理、刮削好影片", "a": "以上皆不需要" }, { "q": "大部分视频的帧率范围在?", "e": "60帧-120帧|40帧-60帧" }, { "q": "大多数浏览器不支持哪一个视频解码?", "a": "HEVC" }, { "q": "遇到问题提问之前以下做法错误的是?", "a": "私信热心的凯妹管理员" }, { "q": "在提问之前需要做到以下几点?", "a": "以上都是" }, { "q": "你是一名linux使用者,长期有问题向某位技术大佬咨询问题,有一天他开始收费了。", "a": "理解,技术支持不是免费的" }, { "q": "在客户端点播放视频的时候出现:目前没有兼容的流,请稍后重试或联系您的系统管理员了解详情你首先应该:", "a": "更换线路" }, { "q": "提出一个问题需要", "a": "以上都是" }, { "q": "为什么不建议淘宝购买infuse软件", "a": "来源不明 风险巨大" }, { "q": "小李买了 Mibox 方便在电视上使用 Emby,带 Chromecast 功能,请问以下关于 Chromecast 的描述是正确的?", "a": "需要设备在同一局域网使用" }, { "q": "经常遇到别人询问相同的问题时怎么办?", "a": "建议他看wiki和google" }, { "q": "以下多媒体系统开源的是", "a": "jellyfin" }, { "q": "emby 的网络连接是什么模式", "e": "多线程", "a": "单线程" }, { "q": "以下关于提问的智慧,正确的是", "e": "所有都是|提问直接,少用请、谢谢等无意义词汇", "a": "避免用无意义的话结束提问" }, { "q": "你在终点站 Emby 电报群提问了一个问题,有人回了一句「看 Wiki」,请问接下来该怎么做?", "a": "感谢回复并认真阅读 Wiki" }, { "q": "有些电视剧的名称有2个甚至3个,当我们搜索其中一个名称,搜索不到影片时应该", "a": "自行查询另外的名称搜索" }, { "q": "加入 VIP 服的渠道是什么?", "a": "被大佬 py" }, { "q": "以下哪种获取 Infuse 的方式不可取", "a": "购买黑卡 App 兑换码" }, { "q": "终点站群内禁止普通群友发一切命令对吗?", "e": "错误" }, { "q": "怎么获取最新的 Emby 公益服线路?", "e": "从 https://t.me/embypub 频道获取" }, { "q": "在苹果设备中使用 emby 官方APP播放DTS 音源的HEVC视频,且 emby 服务器端没有打开特定权限的转码服务,会出现什么情况?", "a": "只有画面无声" }, { "q": "Emby 公益服使用过程中遇到问题该怎么办?", "a": "先查看 Wiki 文档,实在找不到答案再去群里求助并详细说明" }, { "q": "Emby 公益服上的影片中文信息来自哪里?", "a": "TMDb" }, { "q": "在群里问题被解决了第一时间做什么?", "a": "诚心的发表一个感谢声明" }, { "q": "求资源的正确方式", "a": "反馈表里填写,附上tmdb链接" }, { "q": "Emby 详情页面可以看到该剧的分级,以下哪个等级仅供 18 岁以上人观看", "e": "TV-PG|TV-G" }, { "q": "使用 Kodi 连接 Emby 公益服可以使用 Emby 插件吗?", "a": "不可以" }, { "q": "关于在提问题时,让专家花在辨识问题和回答所需要付出的时间减到最少,以下做法正确的是?", "a": "提炼精简,明确表达问题" }, { "q": "你在终点站电报群请教大大的问题解决了,可以做以下哪种行为?", "a": "有群友遇到类似问题主动帮助" }, { "q": "在英文交流群组,正确的单词拼写、标点符号和大小写是很重要的。需要花点额外的精力斟酌一下字句。这样的做法", "a": "有必要" }, { "q": "不能在浏览器上播放什么编码的影片?", "a": "HEVC" }, { "q": "提问的问题如果得不到回答以下哪些做法是错误的?", "a": "重复的张贴问题" }, { "q": "在群组里做了什么会Ban?", "a": "发点对大家有益的小广告" }, { "q": "Emby 公益服的电报频道地址是什么?", "a": "https://t.me/embypub" }, { "q": "Emby 公益服的 Wiki 地址是什么?", "a": "https://embywiki.911997.xyz" }, { "q": "以下哪些内容是提问者向解答者说明时不需要阐述的", "a": "公益服账户信息" }, { "q": "当使用emby客户端连接公益服观看影片时提示 当前没有兼容的流,请联系管理员 ,你应该怎么办?", "a": "检查本地网络连接及客户端" }, { "q": "挂了梯子之后公益服仍然卡顿应该怎么办?", "a": "更换别的线路/富强节点" }, { "q": "成功进入 Emby 终点站电报群后,第一件要做的事情是什么?", "a": "点看置顶并详细阅读wiki" }, { "q": "emby是啥?(⊙o⊙)", "e": "電影資料庫", "a": "哪個都不是" }, { "q": "我运行了Emby的客户端,它弹出一个警告窗口,我试着关掉它,它就崩溃了。以上提问有什么问题?", "a": "使用了表述不清的代词" }, { "q": "Emby 公益服电报群地址是什么?", "e": "https://t.me/embypub", "a": "https://t.me/EmbyPublic" }, { "q": "怎样的态度有助于问题的解决?", "a": "把自己的事做好然后恭敬的请问" }, { "q": "不考虑损耗情况下,一度电可供一只50瓦的灯泡照明几小时?", "a": "20" }, { "q": "Emby 公益服的每台服务器都是相互独立的,在某台服务器上的播放记录与收藏的影片并不会同步到其他服务器上去。", "e": "错误", "a": "正确" }, { "q": "公益服在哪里密码重置", "a": "私聊厂妹发送/reset" }, { "q": "如何得知大妹、二妹和三妹的状态?", "a": "发/status给厂妹" }, { "q": "如何免费获取 Infuse?", "a": "申请成为 Infuse 的测试员" }, { "q": "对于更好的回答问题以下哪个做法是错误的?", "a": "态度恶劣,不友善" }, { "q": "忘记密码了怎么办?", "a": "找厂妹重置密码" }, { "q": "使用苹果的emby官方app中,选择哪一个音源会出现只有画面输出却没有声音或提示\"没有兼容的流\"?", "e": "TRUEHD|EAC3" }, { "q": "国内网络环境错综复杂,群友使用香港AGA线路流畅观影,而自己不能使用时应采取如下哪个策略", "a": "自行更换其它线路测试" }, { "q": "如果外语电影或剧集没有中文字幕,不应该怎么做?", "a": "私聊管理员要" }, { "q": "以下哪项是本群的设立目的之一?", "a": "交流、推荐和讨论影视剧集内容" }, { "q": "使用 Shadowrocket 破解Emby时遇到GitHub污染该怎么办", "a": "使用备用脚本" }, { "q": "Emby内购的钱 去哪里了?", "a": "Emby LLC (Emby开发者)" }, { "q": "对于使用浏览器无法播放,以下说法正确的是?", "a": "没有仔细阅读使用手册" }, { "q": "\"牛津大学高才生、电机工程硕士、抑郁症、给非洲捐款最多的明星\"这些标签的集合指的是哪个角色的扮演者?", "e": "杰森伯恩", "a": "憨豆" }, { "q": "以下哪种问题可以提交反馈", "a": "可以在特定设置下复现的" }, { "q": "观看netflix 4k流畅,看公益服就一定流畅吗。", "a": "不是" }, { "q": "提出问题前前尽量揣测回答者的反问并做好准备是有必要的吗?", "a": "是" }, { "q": "Telegram 账号最长每隔多久不登录会被删除账号?", "a": "两年" }, { "q": "能否在公开场合展示 Emby 公益服的线路信息?", "a": "不能,发现就 ban" }, { "q": "在lnfuse软件中添加厂妹公益资源应该选择那个添加", "a": "选择其他emby" }, { "q": "如何查看 Emby 公益服的服务器状态?", "a": "找机器人发送 /status 命令查看" }, { "q": "怎么加入 VIP 服?", "a": "有重大贡献可免费获邀" }, { "q": "emby公益服的线路是固定的吗?", "a": "不是,视使用情况增减" }, { "q": "公益服暂停注册期间,小李想体验下,应当怎么做。", "a": "学习emby相关知识,耐心等待" }, { "q": "Infuse 的搜索功能为什么搜不到 Emby 公益服的影片?", "a": "没有同步完成" }, { "q": "如果播放出现有声音没画面或有画面没声音大概是什么问题?", "e": "线路卡了", "a": "设备解码问题" }, { "q": "终点站的帐号是否支持上传自定义头像?", "a": "是" }, { "q": "使用苹果的emby官方app在播放某些片源的时候,为什么会出现只有画面输出,却没有声音的情况?", "e": "官方app不支持Dolby音源" }, { "q": "辨析以下行为是否正确小刘在向管理员反应使用公益服出现问题的时候,情绪特别激动,并不断的私聊管理员,渴望得到解答", "a": "错误" }, { "q": "常常美剧里发现有「S1E1」「S2E3」类似的标记,请问其中的「S」指英文中哪个单词?", "e": "Series", "a": "Season" }, { "q": "在Linux交流群询问Emby的使用问题,得不到解决回复,犯了以下哪个错误", "a": "讨论范围不同" }, { "q": "为了应对新入的用户,水管工马里奥增加了新的服务器,曹妮玛同学想试一下新的服务器,同时因为家中登录了其他设备,并不想重新设置登录。此时他应该", "a": "用大妹的登录信息登陆新妹" }, { "q": "提问者提出问题,在面对解答者的解答时,应该学会从相关资料中获取信息,而不是不经思考式地接受,因为这是无效率的。", "a": "正确" }, { "q": "急于解决某问题时正确的做法是", "a": "群里询问后一边等待一边自己解决" }, { "q": "iPhone/iPad/mac 客户端上 30 元解锁正版 Emby 客户端的钱由 Emby 终点站和苹果收取。", "e": "正确", "a": "错误" }, { "q": "哪一个客户端不能完整体验emby公益服?", "a": "google浏览器" }, { "q": "iOS端使用观看公益服的正确方式", "a": "emby客户端30元内购" }, { "q": "Android 手机用户可以直接使用 Emby 官方客户端播放公益服视频,无需付费或者去用破解版。", "e": "错误", "a": "正确" }, { "q": "怎么联系 Emby 公益服的客服人员?", "a": "不能联系,因为没有客服" }, { "q": "使用翻墙软件破解了 Emby 的 iOS 客户端,以后是否每次播放视频都要重新破解?", "a": "不需要" }, { "q": "公益服对资源贩卖的态度是什么", "a": "坚决打击" }, { "q": "Infuse从哪个版本开始支持Emby协议?", "e": "Infuse 5", "a": "Infuse 6" }, { "q": "以下那套是王家衛的電影", "a": "花樣年華" }, { "q": "被Ban之后还有机会回来吗?", "a": "原则上没有机会" }, { "q": "和善的解答态度是帮助他人完成问题解决的一个重要因素之一", "a": "正确" }, { "q": "Emby 公益服的个人账号是否可以共享给他人使用?", "a": "不可以,只能自己和家人使用" }, { "q": "在软件使用过程中遇到问题并解决,问题的解决过程应该公开、透明吗?", "a": "应该" }, { "q": "以下哪些个是蠢问题?1.我能在哪里找到Emby安装包?2.我的客户端运行中出现了问题,有人能帮我吗?3.客户端可以在xxx设备上运行吗?", "a": "123" }, { "q": "在使用软件时遇到问题,请求帮助时,需要按发生时间先后列出问题的症状吗?", "a": "需要" }, { "q": "macOS 上使用 Infuse 的 alpha 测试版观看 Emby 公益服是否需要付费购买?", "a": "不需要" }, { "q": "在群聊中提问长期没有人回答,且被管理员警告往往是因为?1.这个问题过于复杂,以群聊成员的水平无法回答2.这个问题的提出者不具备专业能力3.这个问题已经在wiki中出现过,并给出了解决方案4.这个问题具有挑战性", "a": "3" }, { "q": "VIP 服怎么收费?", "a": "免费" }, { "q": "Emby 手机客户端看片时字幕字体不习惯怎么办?", "a": "使用公益服 Wiki 上提供的修改版客户端" }, { "q": "infuse添加Emby服务器,同步视频资源时,老是中断怎么办", "a": "保持软件活跃或越狱装真后台插件" }, { "q": "使用 emby 公益服很卡,以下哪一个办法可以彻底解决问题?", "e": "更换线路|使用代理", "a": "花钱支持正版流媒体" }, { "q": "Hakuna Matata出自那一部电影", "e": "怪物公司" }, { "q": "YouTube上万速度 公益服连接一定流畅吗?", "a": "不是" }, { "q": "哪一个系统的用户可以免费使用完整的emby客户端服务?", "a": "android" }, { "q": "辨析以下行为是否正确大学生小刘把账号分享给女友使用,女友随后告诉了闺蜜和室友,闺蜜和室友进行进一步传播,并使得一个班都在使用同一个账号", "a": "错误" }, { "q": "Emby 公益服播放卡顿怎么办?", "a": "换服务器、换线路、挂梯子" }, { "q": "如果emby官方客户端出现付费解锁的提示,最快解锁的方法是?", "e": "支付54刀/340元" }, { "q": "Kodi 可以在哪些平台上安装?", "a": "几乎所有主流平台上都能安装" }, { "q": "如何获取最新的线路信息", "e": "私聊厂妹发送/status|私聊厂妹发送/xianlu" }, { "q": "如果你人为地将问题搞得难以阅读,它多半会被忽略将不会得到回答对吗?", "a": "正确" }, { "q": "当找到的解决办法都是外语看不懂时怎么办?", "a": "使用一键翻译" }, { "q": "如何更好的回答问题", "a": "态度和善 引导解决" }, { "q": "Infuse 可以在哪购买?", "a": "App Store" }, { "q": "小张在浏览谷歌的时候,发现有博主利用公益服进行引流 同时公布了账号 密码和线路 他该怎么办", "a": "联系公益服管理员" }, { "q": "你在群里发什么不会被管理员立刻ban?", "a": "发emby客户端的牢骚" }, { "q": "在群里问wiki里有解决方法的问题会怎么样?", "a": "被要求出门右拐爱优腾" }, { "q": "下面哪些设备不支持Emby?", "a": "Windows Phone" }, { "q": "获得新的账号后如何修改三个服务器的登录密码", "e": "登录任意一个服务器修改即可" }, { "q": "在厂妹那考核时,遇到傻逼问题应该怎么办?", "a": "求证后确定此题有误,向群主举报" }, { "q": "所有问题一律不能带情绪提问对吗?", "a": "正确" }, { "q": "在最新版的机器人中,新注册的账号可以自行设置密码,不再是随机密码。", "e": "正确", "a": "错误" }, { "q": "群里谈论什么话题可能会遭到封禁", "a": "emby plex 付费服务器" }, { "q": "请问一下,我的电脑上不能播放emby怎么解决?谢谢对于此提问,以下说法正确的是", "a": "问题无意义描述不清晰" }, { "q": "为什么在公共群组中提问,会比私聊大佬提同样的问题更容易得到有用的回答?", "e": "潜在的回复者多" }, { "q": "终点站的影片,中文外挂字幕名称是什么?", "a": "Und" }, { "q": "有想看的电影和剧集,服务器上却没有,应该怎么办?", "a": "在反馈表单反映" }, { "q": "良好而恰当的标题往往能吸引问题解决者的到来,过于危言耸听或者没有逻辑的标题反而会加剧对提问者的反感。", "a": "正确" }, { "q": "在macOS 上安装EMBY Electron客户端,需要先执行一条命令 ”brew install mpv“,这个命令的作用是?", "a": "安装mpv播放器" }, { "q": "公益服一般是什么时候开放注册呢?", "a": "随缘.去按摩都不能每次赶上头牌" }, { "q": "提出一个问题时,提倡用最简单的语言表达出最多的信息有什么好处?", "e": "可能精简中找到解决办法和思路|使你更有可能得到有用的答案" }, { "q": "以下属于无效的问题是?", "a": "都是" }, { "q": "以下哪些方式可能增加连接emby公益服的速度", "a": "以上都是" }, { "q": "我现在有了公益服的帐号,我可以分享给谁?", "a": "你身边的朋友、家人" }, { "q": "FHD和HD的主要区别是?", "e": "帧率" }, { "q": "Emby是否支持DLNA?", "a": "支持" }, { "q": "如果群内提问者的问题长久,或者多次得不到回答,那么这时,提问者需要考虑", "a": "是否问题足够简单,不需要回答" }, { "q": "本公益服的 公益 之含义?a)不光要免费分享资源给你,我还要当你的保姆,耐心回答你的所有问题,而且在你考试不通过或者注册账户不成功的时候听你的抱怨。b)公益就应该零门槛,就好像医生义诊的时候,医生不单要免费看病,而且所有的药费都要医生掏腰包,而且医生还得保证把病治好,否则就是假公益。c)我可以免费让你分享我的劳动成果但是你至少不要觉得一切都是理所当然的。 d)以上都正确", "a": "C)" }, { "q": "淘宝购买的 Infuse 能否使用 Emby 公益服?", "e": "可以", "a": "不能" }, { "q": "在何种情况下提问很可能被忽略掉?", "a": "以上都是" }, { "q": "群里忌讳哪些人?", "a": "全部选项" }, { "q": "注册 Emby 公益服账号应该找谁?", "a": "https://t.me/EmbyPublicBot" }, { "q": "使用途中遇到問題該怎麼做?", "a": "先看wiki找找答案" }, { "q": "在 iPhone 上购买了 Emby 官方客户端的播放权,能否在 iPad 上恢复购买?", "a": "可以" }, { "q": "如果大妹子不理你,你应该怎么办?", "a": "跟二妹,三妹玩" }, { "q": "reset是机器人的什么命令?", "a": "密码重置" }, { "q": "Amazon Fire TV是基于哪个系统修改而成的?", "a": "安卓" }, { "q": "在你准备要通过telegram提出技术问题前,需要做什么?", "a": "查看wiki和置顶以找到答案" }, { "q": "在使用Emby终点站的群组聊天中,经常抬头可以帮助", "a": "看到置顶消息和群名" }, { "q": "在《提问的智慧》里,如果你看不懂回应,你不应该做什么?(答案详见:https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/master/README-zh_CN.md)", "e": "尝试阅读手册以找到答案|尝试上网搜索答案|尝试FAQ以找到答案", "a": "立刻要求对方解释" }, { "q": "哪一个是正式且低成本获取infuse的途径?", "a": "申请成为infuse测试员" }, { "q": "在 iOS 上购买了 Emby 官方客户端的播放权,能否在 macOS 上恢复购买?", "a": "不能" }, { "q": "当你遇到问题在各种尝试后,还是不能解决。准备去群里发出提问,你需要如何描述你的问题?", "a": "说明系统客户端几号厂妹线路电影" }, { "q": "终点站是否可以通过捐赠获得本服务器VIP?", "a": "不可以" }, { "q": "Emby公益服要求考核是为了:", "a": "所有选项皆是" }, { "q": "如何对群内解答者的回答内容进行解析", "a": "终点站wiki的内容结合" }, { "q": "有些提问即使你很急也不要在标题写紧急,这是为什么?", "a": "以上都是" }, { "q": "三个服务器的播放记录同步吗", "a": "不同步" }, { "q": "下面关于公益服的提问是否合理我的电信宽带500M 油管跑分10w为什么看不了公益服 是不是服务器挂了", "a": "不合理" }, { "q": "关于 Emby 公益服几台服务器描述正确的是?", "e": "修改一台服务器的密码后,其它服务器密码也会同时修改", "a": "服务器之间数据是相互独立的" }, { "q": "Emby 的 iOS 客户端付费解锁播放权限时应该购买哪一个(中国区 App Store)?", "e": "45 元的", "a": "30 元的" }, { "q": "如果发现有人售卖公益服账号应该怎办?", "a": "和群里的管理们举报" }, { "q": "在群里提问得到RTFM或STFW的回答时怎么办?", "a": "问题过于简单阅读手册或谷歌" }, { "q": "电视剧集中,为了规避风险,TXB最有可能代表的是以下哪个公司或平台?", "e": "爱奇艺独播剧场", "a": "TVB" }, { "q": "Kodi应该装什么插件?", "e": "Emby Plugin" }, { "q": "破解Emby Theater windows的过程中,main.js里的tv.emby.media应该更改为:", "a": "tv.emby.neko.re" }, { "q": "当你在公益服使用中发现问题无法解决,但是又不敢在群里表达自己的疑问的时候,你应该怎么做", "a": "翻看聊天记录并Google" }, { "q": "什么人才能创建 Emby 公益服账号?", "a": "Telegram 用户" }, { "q": "infuse添加https线路正常,但添加http线路时提示用户名或密码错误应该怎么办", "a": "尝试升级infuse的版本解决" }, { "q": "佩服大佬的公益做法想出一分力要怎么做!", "a": "以上三项" }, { "q": "电脑浏览器播放卡顿提示或画音不同如何解决", "a": "使用emby相关客户端播放" }, { "q": "在emby客户端使用方面如果出现问题,除了群组内部提问,你还有什么方式可以学习?", "a": "以上都是" }, { "q": "神奇女侠的创作者是谁?", "e": "斯坦·李老爷子" }, { "q": "当群友讨论一个未解决的问题,而你解决了这个问题,这种情况下我们应该", "a": "分享自己的解决经验供参考" }, { "q": "为什么晚上中国大陆观看公益服速度可能会偏慢", "e": "公益服服务器爆炸", "a": "出国流量拥挤" }, { "q": "HEVC的另一种称呼", "e": "H.266" }, { "q": "公益服的客服是谁", "a": "没有客服" }, { "q": "入群回答问题错误被机器人踢出后,几分钟后可以再次申请入群?", "a": "2分钟" }, { "q": "提问者在解答者回应之前,将其可能提出的各个问题进行预演,回应,可能使问题的解决更加有效率", "a": "正确" }, { "q": "如果使用公益服期间遇到卡顿,你应该做什么?", "a": "尝试富强/更换线路" }, { "q": "判断以下是否是一个良好提问我使用Windows电脑,在中国联通200M宽带环境下,单线程代理测试158mbps用kodi+embycon进行播放 但是画面加载不断卡顿,请问是什么原因", "a": "是" }, { "q": "发现播放卡顿想提出问题前要做到什么?", "a": "以上都对" }, { "q": "emby支持以下哪种编解码", "a": "HEVC" }, { "q": "关于Emby公益服制作的破解版IOS客户端的安装方式有哪些?", "a": "以上都可以" }, { "q": "如何反馈字幕缺失或海报内容不符等问题", "a": "填写表单反馈" }, { "q": "使用 Kodi 观看 Emby 公益服是否需要付费?", "a": "不需要" }, { "q": "支持4k60hz的接口是", "a": "hdmi2.0" }, { "q": "李明直连厂妹时,发现速度极慢,于是李明使用代理连接厂妹,但发现使用代理后无法连接厂妹,下列选项中最有可能导致上述情况的是", "a": "代理" }, { "q": "问题提出者所拥有的哪种特质,能够更让解答者有意愿进行问题的回答", "e": "所有选项都是" }, { "q": "本群不会有人蓄意讽刺和攻击你除非你的问题白痴到惹人厌烦", "a": "正确" }, { "q": "英语俗语\"and chill\"中, and之前正确的单词是什么?", "a": "NetFlix" }, { "q": "水管工新添了新的线路,你应该找谁要新的线路?", "a": "跟厂妹获取线路" }, { "q": "当你遇到个人无法解决的问题向群组求助,他人要求你描述发生经过,你应该?A、在群组中根据自己的记忆进行文字表述B、在群组中使用录屏的方式将问题复现C、PM他人,根据自己的记忆进行文字表述D、PM他人,并使用录屏的方式将问题复现", "a": "B" }, { "q": "tg求资源表格每天限求()每周限求()?", "e": "1,5" }, { "q": "如果别人的提问不小心冒犯了你,你该如何回应?", "a": "平静的反应" }, { "q": "以下哪种提问方式更容易获得别人的帮助", "a": "详细说明线路、节点、客户端等" }, { "q": "当发现使用公益服存在的问题时,应该对情况进行详细描述,而不只是进行自行推测", "a": "正确" }, { "q": "以下哪个选项代表全局模式", "a": "Global" }, { "q": "乔布斯收购皮克斯之后制作了第一步由电脑制作的动画长片,这部电影的名字是什么?", "a": "玩具总动员" }, { "q": "以下哪个命令是查看服务器状态?", "a": "status" }, { "q": "当在群里发现有群友使用自己没有的线路,该怎么办", "e": "在群里询问新线路的地址" }, { "q": "下列提问者的哪些因素会影响对他问题的解答", "e": "所有选项都是" }, { "q": "如果要在路由器中设置强制代理某域名使用科学上网,应该添加的域名部分是?例如:https://..*:443", "a": "..*" }, { "q": "在苹果生态里,除了infuse可以解决DTS音源播放问题,以下哪些软件也支持DTS音源的播放", "a": "nPlayer" } ]
Emby Terminus 终点站公益服考试答案 什么是Emby这个问题让GPT-4o帮我回答一下Emby 是一款媒体服务器软件,允许用户在本地或远程存储、管理和播放多媒体内容(如电影、电视节目、音乐和照片)。Emby 的设计理念是集中化管理和个性化访问,可以帮助用户将自己的多媒体文件组织成一个易于浏览和观看的库,并将这些内容流式传输到各种设备上,如智能电视、手机、平板电脑和电脑。 Emby 的主要功能包括: 媒体管理:自动整理多媒体内容,下载封面、海报、元数据(如演员、导演、剧情简介等),使媒体库看起来更美观且易于浏览。 跨平台支持:Emby 支持多种平台,包括 Windows、Linux、macOS、Android、iOS、Roku、Apple TV 等,可以轻松在不同设备之间共享和播放内容。 实时转码:可以根据设备和网络的状况自动调整视频质量,实时转码和转换媒体格式,确保流畅的播放体验。 用户账户管理:支持多用户账户,可以为不同用户设置访问权限和播放限制,家长可以对儿童账号进行内容过滤。 远程访问:通过网络远程访问自己的媒体库,可以在家外随时观看或聆听个人收藏的媒体内容。 插件支持:Emby 拥有丰富的插件生态,可以安装各种插件来扩展功能,例如字幕下载、电视节目指南、媒体同步等。 直播电视和DVR:支持直播电视和数字视频录像(DVR)功能,用户可以观看和录制实时电视节目。 Emby 的部分功能是免费的,但高级功能(如云同步、电影特征增强、影院模式等)需要购买 Emby Premiere 订阅。Emby 的一个主要竞争对手是 Plex,功能上两者非常相似。简单来说 Empy 是媒体库平台,可以搭建服务端在媒体库中维护电影/电视剧/动漫等等内容,用户通过下载客户端链接搭建好的服务端,即可浏览维护好的媒体数据,Emby 本身并不提供媒体资源需要服务端自行维护什么是终点站终点站(Terminus)是截至目前最大的 Emby 公益服务器之一,免去自己购买 NAS 或服务器来下载、整理、刮削影片等诸多麻烦的流程,只需要用 Emby 客户端连上 Emby 公益服务器即可在各种设备上观影,永不收费但是 Emby 的账号获取条件极其苛刻,首先需要加入终点站官方频道,然后每天通过厂妹机器人签到随机获得 1-5 点积分,积分满 40 可以进行一次考试,考试内容会随机在官方 Wiki、提问的智慧、以及其他毫不相关的地方抽取,考试规则为 20 分钟答 40 道题,满分 100 每题分值为 2.5,要求 20 分钟内成绩 90 分以上,也就是答对 36 题以上才拥有注册账号的资格即使答题通过也无法立即注册账号,因为终点站默认是关闭注册的需要耐心等待开放,开放时间不固定可以多留意节假日,注册成功后账号有效期从上次答题通过后开始计算共 365 天,也就是说哪怕你早就答题通过但等了好久才注册到账号,也可能面临刚注册成功就到期的情况这里只简单介绍一下终点站的部分规则,关于考核以及其他更详细的内容请参考官方 wiki,本文不提供任何有关终点站的链接地址,请自行使用搜索引擎查找,最后放一张终点站 wiki 中关于考试说明的截图部分考题以及答案本文资源来自互联网,十分感谢老曹的私房站对考题的整理帮我过了考试,为防止将来帖子消失,自己存一版,也便于自己维护,如果遇到了找不到的题,希望在评论区留言,一起维护这套题库window.QAA=[{ "q": "如果出现使用emby connect登该:,录你应", "e": "点下一步", "a": "点跳过/手动输入" }, { "q": "哪一个国家不能直接访问公益服的备用线路 (也就是cloudflare线路)?", "e": "新加坡|澳大利亚" }, { "q": "使用了 Emby 公益服提供的 Android TV 官方客户端破解版,但一直提示试用即将到期或已过期怎么办?", "e": "破解失败,重新安装", "a": "无视它" }, { "q": "美剧里「S1E1」「S2E3」中「E」指英文中哪个单词?", "e": "Earthling" }, { "q": "遇到问题想在群里发问,又怕被办怎么办才好呢?", "a": "通读wiki 和提问的艺术全文" }, { "q": "获得VIP的方法?", "a": "长期默默为群组解答问题" }, { "q": "关于开放式提问,以下描述正确的是?", "e": "能获得想要的信息|会让一次聊天变得有意义", "a": "以上都是" }, { "q": "从问题属性角度出发,MySQL数据库的使用问题适合在本群组提问吗?", "a": "不适合" }, { "q": "小李想将 Emby 的 APK 安装文件传输到 Mibox 上,这样家里的老人就可以在电视上看 Emby 了,请问以下哪种方式可以将文件传输到电视盒子上?", "a": "以上均可以" }, { "q": "怎么赞助 Emby 公益服?", "a": "他们不接受任何赞助" }, { "q": "如果你想参与一个你不太了解的话题讨论,你应该怎么做。", "a": "不确定的看法要指出,不能误导" }, { "q": "当他人为你排错时,在很基础的常识上,他要求你仔细检查,你应该?", "a": "认真检查并提供你的检查过程" }, { "q": "使用 Emby 的 iOS 客户端观看公益服影片是否需要付费解锁或破解播放权限?", "a": "需要" }, { "q": "提问前 确认自己已确定的各个步骤及其顺序都是必要的?", "a": "正确 失之毫厘差以千里" }, { "q": "群友需要为公益服提供资源吗", "e": "需要", "a": "不需要" }, { "q": "http://..*:80 后面的80是指?", "a": "端口号" }, { "q": "关于提问题时做到话不在多而在精的好处,以下描述错误的是?", "e": "更有可能得到有用答案" }, { "q": "emby终点站每隔多久会重置一次密码?", "a": "不会重置" }, { "q": "以下哪一个地区无法使用备用线路直接观看 emby 终点站?", "e": "Korea", "a": "United States" }, { "q": "WIKI中提供的Emby,Android TV客户端,原生Android TV 系统或 Amazon Fire TV应当优先选择哪个版本进行安装?", "a": "破解版 D", "e": "破解版 A|破解版 B|破解版 C" }, { "q": "Emby 公益服的账号是什么类型的账号?", "a": "个人独立账号" }, { "q": "如何让神奇女侠失去神力?", "a": "绑住她的双手" }, { "q": "群里大佬有义务和责任耐心回答群友的任何问题么?", "a": "没有,大佬们忙着修水管" }, { "q": "以下关于 Telegram 的说法,不正确的是", "a": "无法在超过10个设备同时登录" }, { "q": "如果在群里按照规则提问时,被别的聊天刷过去导致一直没有得到回复怎么办?", "a": "耐心等待合适的提问机会" }, { "q": "以下哪种提问方式更好", "a": "详细描述运行环境以及出现的问题" }, { "q": "新人入群必看的东西是?", "a": "以上都是" }, { "q": "挂代理使用Emby时,以下哪种说法正确", "a": "确认走了代理流量" }, { "q": "关于公益服考试中的95%的问题在wiki里有答案对吗?", "e": "正确", "a": "错误" }, { "q": "没事别给人制造麻烦。少发语音,多发文字,连续不停的重复问题,对方可能一条都不想看,或者直接无视。", "e": "错误", "a": "正确" }, { "q": "本群線路裡的cf是啥?(⊙o⊙)", "a": "CloudFlare" }, { "q": "如果你发现wiki中有疑似错误时,你应该怎么做。", "a": "查询相关资料,确认后再反馈" }, { "q": "经研究思考后的问题提出为何往往能够推动问题的解决同时,让提出者和解答者都大有收获", "e": "伴随探讨的交流筛选精华想法", "a": "以上都是" }, { "q": "反馈表单求剧时需要填写的内容是?", "a": "以上都是" }, { "q": "以下哪一个算的上一个好问题", "a": "以上都不是" }, { "q": "张飞在Kodi中安装Embycon时遇到缺失依赖项,此时应该", "a": "自行下载安装相关的依赖项" }, { "q": "请选出与其他三项不同的应用", "e": "Jellyfin", "a": "Netflix" }, { "q": "Emby 的官网是哪个?", "a": "https://emby.media/" }, { "q": "通过pt站下载的蓝光原盘通常含有哪种关键字", "a": "blu-ray" }, { "q": "关于 VIP 服描述错误的是?", "e": "影片数量是公益服的 N 倍", "a": "有 DMM 全站资源" }, { "q": "Emby 的 Android 手机客户端在哪下载?", "a": "Emby 官网" }, { "q": "加入终点站公益服VIP服描述错误的是?", "a": "向管理员提出申请" }, { "q": "本群線路裡的AGA是哪一家的?(⊙o⊙)", "a": "Amazon" }, { "q": "目前 Infuse 终身订阅版售价多少?", "e": "$59.99 美元", "a": "$69.99 美元" }, { "q": "手机客户端上的“通过 Emby Connect 登录”页面怎么死活登录不了机器人给我的公益服账号密码?", "e": "点击 “忘记密码”按钮找回", "a": "公益服账号不能登录 Emby Connect" }, { "q": "以下哪种提问者的提问 更加符合提问的智慧要求", "a": "带日志、详细说明及照片的材料" }, { "q": "貌似以前有人问的问题自己遇到了怎么办?", "a": "通过tg搜索功能查看聊天记录" }, { "q": "关于修改 Emby 公益服个人账号密码的描述错误的是?", "a": "找群管理员修改" }, { "q": "FHD和HD分辨率相比较,影响视频清晰度的主要因素", "e": "分辨率|帧率" }, { "q": "HEVC是什么标准?", "a": "视频压缩标准" }, { "q": "假如有自称是终点站的客服联系你说,交钱可以直接进入vip服,你该怎么办", "a": "举报他,并让他滚" }, { "q": "我国第一部跳过影院,登陆网络流媒体上映的影片是", "e": "《姜子牙》|《中国女排》|《紧急救援》" }, { "q": "请问以下哪种提问不建议使用?", "a": "以上皆不建议" }, { "q": "在emby终点站使用过程中遇到问题你该怎么做?", "a": "尝试自己查找原因解决" }, { "q": "遇到点开播放提示没有兼容的流,以下那些是正确的。1. 确认用的不是浏览器2. 尝试更换1/2/3妹和线路3. 私聊厂妹投诉有问题4. 把测试过的各种详细信息发在群里", "a": "1,2,4" }, { "q": "以下哪项不属于考核的目的?", "a": "劝退" }, { "q": "nplayer可以播放终点站吗?", "e": "不可以", "a": "可以" }, { "q": "在《提问的智慧》里提到,你做了哪些事情,你很可能被忽略掉或者被看作失败者?(答案详见:https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/master/README-zh_CN.md )", "a": "在与主题不相关的群组提出你的问题" }, { "q": "1080p60中,60指的是什么", "a": "帧率" }, { "q": "关于Emby的Windows版本破解,需要替换emby-theater-x64\electronapp\main.js#getAppBaseUrl()方法中的url变量,以下描述正确的是?", "e": "以上都不对", "a": "替换官方拉取文件地址" }, { "q": "授人以鱼不如授人以渔,一味的询问就如无休止的黑洞,我们应该在每条路上都养成自主思考的习惯,学会自己解决问题的思路比直接得到问题的答案来的更宝贵些。对于此说法正确吗?", "a": "正确" }, { "q": "Emby 公益服怎么收费的?", "a": "免费" }, { "q": "哪一个国家能直接访问公益服的备用线路 (也就是cloudflare线路)?", "a": "韩国" }, { "q": "我不想花钱去解锁 iOS 的 Emby 官方客户端,能否破解?", "a": "可以" }, { "q": "学会区分问题属性,可以更好的寻求答案,网络代理问题,找到自己使用的代理提供商,Emby相关,找到Emby交流群。这样的做法", "a": "正确" }, { "q": "以下那个问题可能得不到解答?", "a": "以上皆是" }, { "q": "使用 Kodi 连接 Emby 终点站公益服不能使用什么插件?", "a": "Emby" }, { "q": "下面哪种方式无法播放 HEVC 视频?", "a": "Chrome 浏览器" }, { "q": "入群验证问题回答错误怎么办", "a": "等待两分钟后再次加入" }, { "q": "公益项目,本就任重道远,当我们初体验该项目遇到问题时应采取如下哪个策略", "a": "自主思考,使用搜索" }, { "q": "将 Kodi 系统语言改为简体中文前,需要把皮肤字体设为什么字体?", "a": "Arial based" }, { "q": "使用安卓客户端观看时,有的字幕很小,或看着难受,此时应该", "a": "更换大佬的修改版" }, { "q": "如果你的问题解决后,将你的问题和答案转为陈述句张贴在群里帮助更多的人这样做对吗?", "a": "正确" }, { "q": "使用Shadowrocket破解IOS版本Emby客户端,Shadowrocket至少需要升级到以下哪个版本号?", "e": "v10.0.6", "a": "v2.1.62" }, { "q": "关于淘宝购买 Infuse 描述错误的是?", "e": "可能会被封设备|可能会被封号", "a": "自动发货安全稳定" }, { "q": "关于高级 VIP 服描述正确的是?", "e": "影片数量是公益服的 N 倍" }, { "q": "本群不接受任何质疑其公益属性的声音正确吗?", "e": "错误", "a": "正确" }, { "q": "解答别人问题如何做到专业", "a": "对问题进行条理性解答" }, { "q": "如何参与或推动公益服发展", "a": "参与内容搜集与反馈" }, { "q": "请问以下哪种文件格式是音频格式?", "a": "DTS" }, { "q": "提问前,把问题再次仔细思考过一遍,草率的发问只能得到草率的回答,一个深究细致的问题,才是解决的开端。对于此说法你认为", "a": "正确" }, { "q": "在emby服务器上如何操作,才能在媒体库中自动生成电影的合集", "a": "安装Auto Box Sets" }, { "q": "你在 Emby 群问了一个问题,无人回应,可能的原因有哪些?", "a": "以上都有可能" }, { "q": "终点站可以用reset命令修改密码()天修改1次!", "e": "30" }, { "q": "你偶尔真的会碰到无礼和无聊的言行,对真正的冒犯者狠狠地打击,用犀利的语言将其驳得体无完肤都是可以接受的。", "e": "错误" }, { "q": "每个人的时间都很宝贵,对于“提问”这件事,我们应该", "a": "搜索及深思后无果再阐明提问" }, { "q": "你可以在群里反映什么?", "a": "某部电影/剧集的评价" }, { "q": "加入 Emby 公益服之前需要做什么?", "e": "整理、刮削好影片", "a": "以上皆不需要" }, { "q": "大部分视频的帧率范围在?", "e": "60帧-120帧|40帧-60帧" }, { "q": "大多数浏览器不支持哪一个视频解码?", "a": "HEVC" }, { "q": "遇到问题提问之前以下做法错误的是?", "a": "私信热心的凯妹管理员" }, { "q": "在提问之前需要做到以下几点?", "a": "以上都是" }, { "q": "你是一名linux使用者,长期有问题向某位技术大佬咨询问题,有一天他开始收费了。", "a": "理解,技术支持不是免费的" }, { "q": "在客户端点播放视频的时候出现:目前没有兼容的流,请稍后重试或联系您的系统管理员了解详情你首先应该:", "a": "更换线路" }, { "q": "提出一个问题需要", "a": "以上都是" }, { "q": "为什么不建议淘宝购买infuse软件", "a": "来源不明 风险巨大" }, { "q": "小李买了 Mibox 方便在电视上使用 Emby,带 Chromecast 功能,请问以下关于 Chromecast 的描述是正确的?", "a": "需要设备在同一局域网使用" }, { "q": "经常遇到别人询问相同的问题时怎么办?", "a": "建议他看wiki和google" }, { "q": "以下多媒体系统开源的是", "a": "jellyfin" }, { "q": "emby 的网络连接是什么模式", "e": "多线程", "a": "单线程" }, { "q": "以下关于提问的智慧,正确的是", "e": "所有都是|提问直接,少用请、谢谢等无意义词汇", "a": "避免用无意义的话结束提问" }, { "q": "你在终点站 Emby 电报群提问了一个问题,有人回了一句「看 Wiki」,请问接下来该怎么做?", "a": "感谢回复并认真阅读 Wiki" }, { "q": "有些电视剧的名称有2个甚至3个,当我们搜索其中一个名称,搜索不到影片时应该", "a": "自行查询另外的名称搜索" }, { "q": "加入 VIP 服的渠道是什么?", "a": "被大佬 py" }, { "q": "以下哪种获取 Infuse 的方式不可取", "a": "购买黑卡 App 兑换码" }, { "q": "终点站群内禁止普通群友发一切命令对吗?", "e": "错误" }, { "q": "怎么获取最新的 Emby 公益服线路?", "e": "从 https://t.me/embypub 频道获取" }, { "q": "在苹果设备中使用 emby 官方APP播放DTS 音源的HEVC视频,且 emby 服务器端没有打开特定权限的转码服务,会出现什么情况?", "a": "只有画面无声" }, { "q": "Emby 公益服使用过程中遇到问题该怎么办?", "a": "先查看 Wiki 文档,实在找不到答案再去群里求助并详细说明" }, { "q": "Emby 公益服上的影片中文信息来自哪里?", "a": "TMDb" }, { "q": "在群里问题被解决了第一时间做什么?", "a": "诚心的发表一个感谢声明" }, { "q": "求资源的正确方式", "a": "反馈表里填写,附上tmdb链接" }, { "q": "Emby 详情页面可以看到该剧的分级,以下哪个等级仅供 18 岁以上人观看", "e": "TV-PG|TV-G" }, { "q": "使用 Kodi 连接 Emby 公益服可以使用 Emby 插件吗?", "a": "不可以" }, { "q": "关于在提问题时,让专家花在辨识问题和回答所需要付出的时间减到最少,以下做法正确的是?", "a": "提炼精简,明确表达问题" }, { "q": "你在终点站电报群请教大大的问题解决了,可以做以下哪种行为?", "a": "有群友遇到类似问题主动帮助" }, { "q": "在英文交流群组,正确的单词拼写、标点符号和大小写是很重要的。需要花点额外的精力斟酌一下字句。这样的做法", "a": "有必要" }, { "q": "不能在浏览器上播放什么编码的影片?", "a": "HEVC" }, { "q": "提问的问题如果得不到回答以下哪些做法是错误的?", "a": "重复的张贴问题" }, { "q": "在群组里做了什么会Ban?", "a": "发点对大家有益的小广告" }, { "q": "Emby 公益服的电报频道地址是什么?", "a": "https://t.me/embypub" }, { "q": "Emby 公益服的 Wiki 地址是什么?", "a": "https://embywiki.911997.xyz" }, { "q": "以下哪些内容是提问者向解答者说明时不需要阐述的", "a": "公益服账户信息" }, { "q": "当使用emby客户端连接公益服观看影片时提示 当前没有兼容的流,请联系管理员 ,你应该怎么办?", "a": "检查本地网络连接及客户端" }, { "q": "挂了梯子之后公益服仍然卡顿应该怎么办?", "a": "更换别的线路/富强节点" }, { "q": "成功进入 Emby 终点站电报群后,第一件要做的事情是什么?", "a": "点看置顶并详细阅读wiki" }, { "q": "emby是啥?(⊙o⊙)", "e": "電影資料庫", "a": "哪個都不是" }, { "q": "我运行了Emby的客户端,它弹出一个警告窗口,我试着关掉它,它就崩溃了。以上提问有什么问题?", "a": "使用了表述不清的代词" }, { "q": "Emby 公益服电报群地址是什么?", "e": "https://t.me/embypub", "a": "https://t.me/EmbyPublic" }, { "q": "怎样的态度有助于问题的解决?", "a": "把自己的事做好然后恭敬的请问" }, { "q": "不考虑损耗情况下,一度电可供一只50瓦的灯泡照明几小时?", "a": "20" }, { "q": "Emby 公益服的每台服务器都是相互独立的,在某台服务器上的播放记录与收藏的影片并不会同步到其他服务器上去。", "e": "错误", "a": "正确" }, { "q": "公益服在哪里密码重置", "a": "私聊厂妹发送/reset" }, { "q": "如何得知大妹、二妹和三妹的状态?", "a": "发/status给厂妹" }, { "q": "如何免费获取 Infuse?", "a": "申请成为 Infuse 的测试员" }, { "q": "对于更好的回答问题以下哪个做法是错误的?", "a": "态度恶劣,不友善" }, { "q": "忘记密码了怎么办?", "a": "找厂妹重置密码" }, { "q": "使用苹果的emby官方app中,选择哪一个音源会出现只有画面输出却没有声音或提示\"没有兼容的流\"?", "e": "TRUEHD|EAC3" }, { "q": "国内网络环境错综复杂,群友使用香港AGA线路流畅观影,而自己不能使用时应采取如下哪个策略", "a": "自行更换其它线路测试" }, { "q": "如果外语电影或剧集没有中文字幕,不应该怎么做?", "a": "私聊管理员要" }, { "q": "以下哪项是本群的设立目的之一?", "a": "交流、推荐和讨论影视剧集内容" }, { "q": "使用 Shadowrocket 破解Emby时遇到GitHub污染该怎么办", "a": "使用备用脚本" }, { "q": "Emby内购的钱 去哪里了?", "a": "Emby LLC (Emby开发者)" }, { "q": "对于使用浏览器无法播放,以下说法正确的是?", "a": "没有仔细阅读使用手册" }, { "q": "\"牛津大学高才生、电机工程硕士、抑郁症、给非洲捐款最多的明星\"这些标签的集合指的是哪个角色的扮演者?", "e": "杰森伯恩", "a": "憨豆" }, { "q": "以下哪种问题可以提交反馈", "a": "可以在特定设置下复现的" }, { "q": "观看netflix 4k流畅,看公益服就一定流畅吗。", "a": "不是" }, { "q": "提出问题前前尽量揣测回答者的反问并做好准备是有必要的吗?", "a": "是" }, { "q": "Telegram 账号最长每隔多久不登录会被删除账号?", "a": "两年" }, { "q": "能否在公开场合展示 Emby 公益服的线路信息?", "a": "不能,发现就 ban" }, { "q": "在lnfuse软件中添加厂妹公益资源应该选择那个添加", "a": "选择其他emby" }, { "q": "如何查看 Emby 公益服的服务器状态?", "a": "找机器人发送 /status 命令查看" }, { "q": "怎么加入 VIP 服?", "a": "有重大贡献可免费获邀" }, { "q": "emby公益服的线路是固定的吗?", "a": "不是,视使用情况增减" }, { "q": "公益服暂停注册期间,小李想体验下,应当怎么做。", "a": "学习emby相关知识,耐心等待" }, { "q": "Infuse 的搜索功能为什么搜不到 Emby 公益服的影片?", "a": "没有同步完成" }, { "q": "如果播放出现有声音没画面或有画面没声音大概是什么问题?", "e": "线路卡了", "a": "设备解码问题" }, { "q": "终点站的帐号是否支持上传自定义头像?", "a": "是" }, { "q": "使用苹果的emby官方app在播放某些片源的时候,为什么会出现只有画面输出,却没有声音的情况?", "e": "官方app不支持Dolby音源" }, { "q": "辨析以下行为是否正确小刘在向管理员反应使用公益服出现问题的时候,情绪特别激动,并不断的私聊管理员,渴望得到解答", "a": "错误" }, { "q": "常常美剧里发现有「S1E1」「S2E3」类似的标记,请问其中的「S」指英文中哪个单词?", "e": "Series", "a": "Season" }, { "q": "在Linux交流群询问Emby的使用问题,得不到解决回复,犯了以下哪个错误", "a": "讨论范围不同" }, { "q": "为了应对新入的用户,水管工马里奥增加了新的服务器,曹妮玛同学想试一下新的服务器,同时因为家中登录了其他设备,并不想重新设置登录。此时他应该", "a": "用大妹的登录信息登陆新妹" }, { "q": "提问者提出问题,在面对解答者的解答时,应该学会从相关资料中获取信息,而不是不经思考式地接受,因为这是无效率的。", "a": "正确" }, { "q": "急于解决某问题时正确的做法是", "a": "群里询问后一边等待一边自己解决" }, { "q": "iPhone/iPad/mac 客户端上 30 元解锁正版 Emby 客户端的钱由 Emby 终点站和苹果收取。", "e": "正确", "a": "错误" }, { "q": "哪一个客户端不能完整体验emby公益服?", "a": "google浏览器" }, { "q": "iOS端使用观看公益服的正确方式", "a": "emby客户端30元内购" }, { "q": "Android 手机用户可以直接使用 Emby 官方客户端播放公益服视频,无需付费或者去用破解版。", "e": "错误", "a": "正确" }, { "q": "怎么联系 Emby 公益服的客服人员?", "a": "不能联系,因为没有客服" }, { "q": "使用翻墙软件破解了 Emby 的 iOS 客户端,以后是否每次播放视频都要重新破解?", "a": "不需要" }, { "q": "公益服对资源贩卖的态度是什么", "a": "坚决打击" }, { "q": "Infuse从哪个版本开始支持Emby协议?", "e": "Infuse 5", "a": "Infuse 6" }, { "q": "以下那套是王家衛的電影", "a": "花樣年華" }, { "q": "被Ban之后还有机会回来吗?", "a": "原则上没有机会" }, { "q": "和善的解答态度是帮助他人完成问题解决的一个重要因素之一", "a": "正确" }, { "q": "Emby 公益服的个人账号是否可以共享给他人使用?", "a": "不可以,只能自己和家人使用" }, { "q": "在软件使用过程中遇到问题并解决,问题的解决过程应该公开、透明吗?", "a": "应该" }, { "q": "以下哪些个是蠢问题?1.我能在哪里找到Emby安装包?2.我的客户端运行中出现了问题,有人能帮我吗?3.客户端可以在xxx设备上运行吗?", "a": "123" }, { "q": "在使用软件时遇到问题,请求帮助时,需要按发生时间先后列出问题的症状吗?", "a": "需要" }, { "q": "macOS 上使用 Infuse 的 alpha 测试版观看 Emby 公益服是否需要付费购买?", "a": "不需要" }, { "q": "在群聊中提问长期没有人回答,且被管理员警告往往是因为?1.这个问题过于复杂,以群聊成员的水平无法回答2.这个问题的提出者不具备专业能力3.这个问题已经在wiki中出现过,并给出了解决方案4.这个问题具有挑战性", "a": "3" }, { "q": "VIP 服怎么收费?", "a": "免费" }, { "q": "Emby 手机客户端看片时字幕字体不习惯怎么办?", "a": "使用公益服 Wiki 上提供的修改版客户端" }, { "q": "infuse添加Emby服务器,同步视频资源时,老是中断怎么办", "a": "保持软件活跃或越狱装真后台插件" }, { "q": "使用 emby 公益服很卡,以下哪一个办法可以彻底解决问题?", "e": "更换线路|使用代理", "a": "花钱支持正版流媒体" }, { "q": "Hakuna Matata出自那一部电影", "e": "怪物公司" }, { "q": "YouTube上万速度 公益服连接一定流畅吗?", "a": "不是" }, { "q": "哪一个系统的用户可以免费使用完整的emby客户端服务?", "a": "android" }, { "q": "辨析以下行为是否正确大学生小刘把账号分享给女友使用,女友随后告诉了闺蜜和室友,闺蜜和室友进行进一步传播,并使得一个班都在使用同一个账号", "a": "错误" }, { "q": "Emby 公益服播放卡顿怎么办?", "a": "换服务器、换线路、挂梯子" }, { "q": "如果emby官方客户端出现付费解锁的提示,最快解锁的方法是?", "e": "支付54刀/340元" }, { "q": "Kodi 可以在哪些平台上安装?", "a": "几乎所有主流平台上都能安装" }, { "q": "如何获取最新的线路信息", "e": "私聊厂妹发送/status|私聊厂妹发送/xianlu" }, { "q": "如果你人为地将问题搞得难以阅读,它多半会被忽略将不会得到回答对吗?", "a": "正确" }, { "q": "当找到的解决办法都是外语看不懂时怎么办?", "a": "使用一键翻译" }, { "q": "如何更好的回答问题", "a": "态度和善 引导解决" }, { "q": "Infuse 可以在哪购买?", "a": "App Store" }, { "q": "小张在浏览谷歌的时候,发现有博主利用公益服进行引流 同时公布了账号 密码和线路 他该怎么办", "a": "联系公益服管理员" }, { "q": "你在群里发什么不会被管理员立刻ban?", "a": "发emby客户端的牢骚" }, { "q": "在群里问wiki里有解决方法的问题会怎么样?", "a": "被要求出门右拐爱优腾" }, { "q": "下面哪些设备不支持Emby?", "a": "Windows Phone" }, { "q": "获得新的账号后如何修改三个服务器的登录密码", "e": "登录任意一个服务器修改即可" }, { "q": "在厂妹那考核时,遇到傻逼问题应该怎么办?", "a": "求证后确定此题有误,向群主举报" }, { "q": "所有问题一律不能带情绪提问对吗?", "a": "正确" }, { "q": "在最新版的机器人中,新注册的账号可以自行设置密码,不再是随机密码。", "e": "正确", "a": "错误" }, { "q": "群里谈论什么话题可能会遭到封禁", "a": "emby plex 付费服务器" }, { "q": "请问一下,我的电脑上不能播放emby怎么解决?谢谢对于此提问,以下说法正确的是", "a": "问题无意义描述不清晰" }, { "q": "为什么在公共群组中提问,会比私聊大佬提同样的问题更容易得到有用的回答?", "e": "潜在的回复者多" }, { "q": "终点站的影片,中文外挂字幕名称是什么?", "a": "Und" }, { "q": "有想看的电影和剧集,服务器上却没有,应该怎么办?", "a": "在反馈表单反映" }, { "q": "良好而恰当的标题往往能吸引问题解决者的到来,过于危言耸听或者没有逻辑的标题反而会加剧对提问者的反感。", "a": "正确" }, { "q": "在macOS 上安装EMBY Electron客户端,需要先执行一条命令 ”brew install mpv“,这个命令的作用是?", "a": "安装mpv播放器" }, { "q": "公益服一般是什么时候开放注册呢?", "a": "随缘.去按摩都不能每次赶上头牌" }, { "q": "提出一个问题时,提倡用最简单的语言表达出最多的信息有什么好处?", "e": "可能精简中找到解决办法和思路|使你更有可能得到有用的答案" }, { "q": "以下属于无效的问题是?", "a": "都是" }, { "q": "以下哪些方式可能增加连接emby公益服的速度", "a": "以上都是" }, { "q": "我现在有了公益服的帐号,我可以分享给谁?", "a": "你身边的朋友、家人" }, { "q": "FHD和HD的主要区别是?", "e": "帧率" }, { "q": "Emby是否支持DLNA?", "a": "支持" }, { "q": "如果群内提问者的问题长久,或者多次得不到回答,那么这时,提问者需要考虑", "a": "是否问题足够简单,不需要回答" }, { "q": "本公益服的 公益 之含义?a)不光要免费分享资源给你,我还要当你的保姆,耐心回答你的所有问题,而且在你考试不通过或者注册账户不成功的时候听你的抱怨。b)公益就应该零门槛,就好像医生义诊的时候,医生不单要免费看病,而且所有的药费都要医生掏腰包,而且医生还得保证把病治好,否则就是假公益。c)我可以免费让你分享我的劳动成果但是你至少不要觉得一切都是理所当然的。 d)以上都正确", "a": "C)" }, { "q": "淘宝购买的 Infuse 能否使用 Emby 公益服?", "e": "可以", "a": "不能" }, { "q": "在何种情况下提问很可能被忽略掉?", "a": "以上都是" }, { "q": "群里忌讳哪些人?", "a": "全部选项" }, { "q": "注册 Emby 公益服账号应该找谁?", "a": "https://t.me/EmbyPublicBot" }, { "q": "使用途中遇到問題該怎麼做?", "a": "先看wiki找找答案" }, { "q": "在 iPhone 上购买了 Emby 官方客户端的播放权,能否在 iPad 上恢复购买?", "a": "可以" }, { "q": "如果大妹子不理你,你应该怎么办?", "a": "跟二妹,三妹玩" }, { "q": "reset是机器人的什么命令?", "a": "密码重置" }, { "q": "Amazon Fire TV是基于哪个系统修改而成的?", "a": "安卓" }, { "q": "在你准备要通过telegram提出技术问题前,需要做什么?", "a": "查看wiki和置顶以找到答案" }, { "q": "在使用Emby终点站的群组聊天中,经常抬头可以帮助", "a": "看到置顶消息和群名" }, { "q": "在《提问的智慧》里,如果你看不懂回应,你不应该做什么?(答案详见:https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/master/README-zh_CN.md)", "e": "尝试阅读手册以找到答案|尝试上网搜索答案|尝试FAQ以找到答案", "a": "立刻要求对方解释" }, { "q": "哪一个是正式且低成本获取infuse的途径?", "a": "申请成为infuse测试员" }, { "q": "在 iOS 上购买了 Emby 官方客户端的播放权,能否在 macOS 上恢复购买?", "a": "不能" }, { "q": "当你遇到问题在各种尝试后,还是不能解决。准备去群里发出提问,你需要如何描述你的问题?", "a": "说明系统客户端几号厂妹线路电影" }, { "q": "终点站是否可以通过捐赠获得本服务器VIP?", "a": "不可以" }, { "q": "Emby公益服要求考核是为了:", "a": "所有选项皆是" }, { "q": "如何对群内解答者的回答内容进行解析", "a": "终点站wiki的内容结合" }, { "q": "有些提问即使你很急也不要在标题写紧急,这是为什么?", "a": "以上都是" }, { "q": "三个服务器的播放记录同步吗", "a": "不同步" }, { "q": "下面关于公益服的提问是否合理我的电信宽带500M 油管跑分10w为什么看不了公益服 是不是服务器挂了", "a": "不合理" }, { "q": "关于 Emby 公益服几台服务器描述正确的是?", "e": "修改一台服务器的密码后,其它服务器密码也会同时修改", "a": "服务器之间数据是相互独立的" }, { "q": "Emby 的 iOS 客户端付费解锁播放权限时应该购买哪一个(中国区 App Store)?", "e": "45 元的", "a": "30 元的" }, { "q": "如果发现有人售卖公益服账号应该怎办?", "a": "和群里的管理们举报" }, { "q": "在群里提问得到RTFM或STFW的回答时怎么办?", "a": "问题过于简单阅读手册或谷歌" }, { "q": "电视剧集中,为了规避风险,TXB最有可能代表的是以下哪个公司或平台?", "e": "爱奇艺独播剧场", "a": "TVB" }, { "q": "Kodi应该装什么插件?", "e": "Emby Plugin" }, { "q": "破解Emby Theater windows的过程中,main.js里的tv.emby.media应该更改为:", "a": "tv.emby.neko.re" }, { "q": "当你在公益服使用中发现问题无法解决,但是又不敢在群里表达自己的疑问的时候,你应该怎么做", "a": "翻看聊天记录并Google" }, { "q": "什么人才能创建 Emby 公益服账号?", "a": "Telegram 用户" }, { "q": "infuse添加https线路正常,但添加http线路时提示用户名或密码错误应该怎么办", "a": "尝试升级infuse的版本解决" }, { "q": "佩服大佬的公益做法想出一分力要怎么做!", "a": "以上三项" }, { "q": "电脑浏览器播放卡顿提示或画音不同如何解决", "a": "使用emby相关客户端播放" }, { "q": "在emby客户端使用方面如果出现问题,除了群组内部提问,你还有什么方式可以学习?", "a": "以上都是" }, { "q": "神奇女侠的创作者是谁?", "e": "斯坦·李老爷子" }, { "q": "当群友讨论一个未解决的问题,而你解决了这个问题,这种情况下我们应该", "a": "分享自己的解决经验供参考" }, { "q": "为什么晚上中国大陆观看公益服速度可能会偏慢", "e": "公益服服务器爆炸", "a": "出国流量拥挤" }, { "q": "HEVC的另一种称呼", "e": "H.266" }, { "q": "公益服的客服是谁", "a": "没有客服" }, { "q": "入群回答问题错误被机器人踢出后,几分钟后可以再次申请入群?", "a": "2分钟" }, { "q": "提问者在解答者回应之前,将其可能提出的各个问题进行预演,回应,可能使问题的解决更加有效率", "a": "正确" }, { "q": "如果使用公益服期间遇到卡顿,你应该做什么?", "a": "尝试富强/更换线路" }, { "q": "判断以下是否是一个良好提问我使用Windows电脑,在中国联通200M宽带环境下,单线程代理测试158mbps用kodi+embycon进行播放 但是画面加载不断卡顿,请问是什么原因", "a": "是" }, { "q": "发现播放卡顿想提出问题前要做到什么?", "a": "以上都对" }, { "q": "emby支持以下哪种编解码", "a": "HEVC" }, { "q": "关于Emby公益服制作的破解版IOS客户端的安装方式有哪些?", "a": "以上都可以" }, { "q": "如何反馈字幕缺失或海报内容不符等问题", "a": "填写表单反馈" }, { "q": "使用 Kodi 观看 Emby 公益服是否需要付费?", "a": "不需要" }, { "q": "支持4k60hz的接口是", "a": "hdmi2.0" }, { "q": "李明直连厂妹时,发现速度极慢,于是李明使用代理连接厂妹,但发现使用代理后无法连接厂妹,下列选项中最有可能导致上述情况的是", "a": "代理" }, { "q": "问题提出者所拥有的哪种特质,能够更让解答者有意愿进行问题的回答", "e": "所有选项都是" }, { "q": "本群不会有人蓄意讽刺和攻击你除非你的问题白痴到惹人厌烦", "a": "正确" }, { "q": "英语俗语\"and chill\"中, and之前正确的单词是什么?", "a": "NetFlix" }, { "q": "水管工新添了新的线路,你应该找谁要新的线路?", "a": "跟厂妹获取线路" }, { "q": "当你遇到个人无法解决的问题向群组求助,他人要求你描述发生经过,你应该?A、在群组中根据自己的记忆进行文字表述B、在群组中使用录屏的方式将问题复现C、PM他人,根据自己的记忆进行文字表述D、PM他人,并使用录屏的方式将问题复现", "a": "B" }, { "q": "tg求资源表格每天限求()每周限求()?", "e": "1,5" }, { "q": "如果别人的提问不小心冒犯了你,你该如何回应?", "a": "平静的反应" }, { "q": "以下哪种提问方式更容易获得别人的帮助", "a": "详细说明线路、节点、客户端等" }, { "q": "当发现使用公益服存在的问题时,应该对情况进行详细描述,而不只是进行自行推测", "a": "正确" }, { "q": "以下哪个选项代表全局模式", "a": "Global" }, { "q": "乔布斯收购皮克斯之后制作了第一步由电脑制作的动画长片,这部电影的名字是什么?", "a": "玩具总动员" }, { "q": "以下哪个命令是查看服务器状态?", "a": "status" }, { "q": "当在群里发现有群友使用自己没有的线路,该怎么办", "e": "在群里询问新线路的地址" }, { "q": "下列提问者的哪些因素会影响对他问题的解答", "e": "所有选项都是" }, { "q": "如果要在路由器中设置强制代理某域名使用科学上网,应该添加的域名部分是?例如:https://..*:443", "a": "..*" }, { "q": "在苹果生态里,除了infuse可以解决DTS音源播放问题,以下哪些软件也支持DTS音源的播放", "a": "nPlayer" } ] -
 Typecho Joe 导航菜单目录以及搜索关键字回显主题优化版 Joe 是 Typecho 博客中一款开源免费且非常精美的主题,但是这款主题很早就停止维护了,有些功能作者并没有开发,并且在 Typecho 更新到 1.2.1 版本后还出现了一些小问题Joe 主题的知名度很高,所以在原作者停止维护后很多大佬发布过自己魔改的版本,魔改后的主题修复了 BUG 而且新增了很多的功能,但是大佬都是基于自己的想法魔改的,我个人觉得有些过于花里胡哨,所以我决定自己动手只做微调,保证 Joe 的原汁原味,本次主要调整了两点1. 修复(或者说适配)了 Joe 主题在 Typecho 1.2.1 版本中搜索关键字不回显的问题 2. 在文章详情页侧边栏添加了导航目录模块,如果文章中包含 H1 H2 H3 等标题元素时会生成导航目录主要就这两点修改其他地方基本没动,我将该主题命名为 Joe 优化版并在结尾给出下载地址,哪怕只有这两点您也觉得改动大,或介意使用第三方修改过的主题或其他原因也没关系,后面我会详细说明修改步骤可自行修改适配/修复搜索关键字回显问题截图:据猜测只有在使用 Typecho 1.2.1 以上版本才会出现这个问题,这并不是 BUG 只是主题并没有适配新版,看了一下源码后发现只是简单的取值问题而已,改几个字母就可以了,可以直接在服务器上改也可以在本地修改后上传至服务器找到主题文件夹所在位置,编辑/archive.php文件,大概在25行左右可以看到他取值为_keywords,把这个值改成archiveTitle即可解决问题侧边导航菜单目录该功能并非我原创,是照搬他人代码后做少量调整并整合进主题中,点击查看原作者文章这个功能对我诱惑很大,去年因为这个功能我从 Typecho 转到 Halo(国产 Java 编写的网站构建工具),并且有大佬把 Joe 主题移植过去实现了导航目录,但当我真正使用 Halo 后发现生态不是很完善,性能不强且有很多细小的 BUG,兜兜转转又回到了 Typecho,并最终实现了导航目录的效果添加侧边组件编辑/public/aside.php文件,这个文件包含了所有侧边栏组件,在博主栏和人生倒计时中间插入下面这段代码<?php if (($this->is('post') || $this->is('page')) : ?> <section class="joe_aside__item catalogue"> <div class="joe_aside__item-title"> <svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2084" width="18" height="18"><path d="M640 192H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM960 544H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h736c17.7 0 32 14.3 32 32s-14.3 32-32 32zM640 896H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 192H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 544H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 896H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32z" p-id="2085"></path></svg> <span class="text">导航目录</span> <span class="line"></span> </div> <div class="joe_aside__item-contain"> <ul class="catalogue-items"> </ul> </div> </section> <?php endif; ?>刷新页面后可以看到,导航目录的雏形已经出现了编写JS生成目录接下来修改/assets/js/joe.post_page.min.js文件,在文件开头的第一个大括号后面添加下面这段代码function get_catalogs(article_content) { let titles = []; let diffLevel = 0; let nodeNameSet = new Set(); const titleTag = ["H1", "H2", "H3", "H4"]; article_content.childNodes.forEach((e, index) => nodeNameSet.add(e.nodeName)); for (let ttIndex in titleTag) { let item = titleTag[ttIndex]; if (!nodeNameSet.has(item)) { diffLevel++ } else { break } } article_content.childNodes.forEach((e, index) => { const id = "header-" + index; if (titleTag.includes(e.nodeName)) { titles.push({ id: id, text: e.textContent, level: Number(e.nodeName.substring(1, 2) - diffLevel) }); e.setAttribute("id", id) } }); return titles } article_content = document.querySelector('.joe_detail__article'); if (article_content) { var catalog = get_catalogs(article_content); if (catalog.length == 0) { $('.catalogue').hide() } else { let asideArr = ['timelife', 'today', 'hot', 'newreply', 'weather', 'tags', 'flatterer']; asideArr.forEach(item => $('.joe_aside__item.' + item).remove()); let catalogue = ''; for (let i = 0; i < catalog.length; i++) { let node = '<li class="catalogue-item"><a href="javascript:;" id="to-' + catalog[i].id + '" to="' + catalog[i].id + '" title="' + catalog[i].text + '"><span class="dir_name">' + catalog[i].text + '</span></a>'; if (i == catalog.length - 1) { catalogue += node + '</li>' } else { if (catalog[i + 1].level == catalog[i].level) { catalogue += node + '</li>' } else if (catalog[i + 1].level > catalog[i].level) { catalogue += (catalog[i + 1].level > 1) ? node + '<ul class="level-' + catalog[i + 1].level + '">' : node + '</li>' } else { if (catalog[i + 1].level - catalog[i].level == -2) { catalogue += i > 1 ? node + '</li></ul></li></ul></li>' : node + '</li></ul></li>' } else { catalogue += i > 1 ? node + '</li></ul></li>' : node + '</li>' } } } } document.querySelector('.catalogue-items').innerHTML = catalogue; $('.catalogue-item > a').on('mouseenter', function() { $(this).parent().addClass('_active') }); $('.catalogue-item > a').on('mouseleave', function() { $(this).parent().removeClass('_active') }); $('.catalogue-item > a').on('click', function() { document.removeEventListener("scroll", autoActive); $('.catalogue-item').removeClass('active'); $(this).parent().addClass('active'); let aim = document.querySelector('#' + $(this).attr('to')); let aim_top = aim.offsetTop; let aim_h = aim.clientHeight; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; let offset = 0; let case1 = !document.querySelector('.joe_header__above').className.includes('active'); let case2 = document.getElementsByTagName("html")[0].scrollTop + above_h > aim_top; if (case1 && case2) { offset = above_h } window.scrollTo({ top: aim_top - offset - below_h - 10, behavior: 'smooth' }); setTimeout(() => { document.addEventListener("scroll", autoActive) }, 500) }); if (catalog.length) $('.catalogue-item').eq(0).addClass('active'); let autoActive = function() { let html_top = document.getElementsByTagName("html")[0].scrollTop; let contain = $(".joe_aside__item.catalogue .joe_aside__item-contain"); for (let i = 0; i < catalog.length; i++) { let offset = 0; let h_id = '#' + catalog[i].id; let h_offset = document.querySelector(h_id).offsetTop; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; if (!document.querySelector('.joe_header').className.includes('active')) offset = above_h; if (h_offset + below_h + offset + 10 >= html_top) { $('.catalogue-item').removeClass('active'); if (i > 0 && i < catalog.length - 1 && document.querySelector('#' + catalog[i].id).offsetTop > html_top + window.innerHeight * 0.2) { i-- } $('#to-' + catalog[i].id).parent().addClass('active'); break } } }; document.addEventListener("scroll", autoActive) } } else { $('.catalogue').hide() }刷新页面后可以看到,目录的基本结构已经出来了,为了保证导航目录的显示效果,在有目录的页面其他侧边组件会被移除编写CSS美化目录后面就是样式问题了,接下来修改/assets/css/joe.post.min.css在文件末尾添加下面这段CSS.joe_aside__item.catalogue{margin-bottom:15px;transition:top 0.35s;background:var(--background)} .joe_aside__item.catalogue .joe_aside__item-contain{padding:0;margin:0;margin-left:10px;max-height:500px;overflow-y:auto} .joe_aside__item.catalogue .joe_aside__item-contain::-webkit-scrollbar{width:3px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items{border-left:2px solid var(--classC);padding:10px 15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item{margin:0;padding:0;line-height:26px;font-size:15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a{position:relative;display:block;line-height:26px;color:var(--main);transition:color 0.5s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a:hover{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a::before{content:"";position:absolute;left:-17px;top:0;width:2px;height:26px;background-color:var(--theme);transition:height 0.35s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2>.catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item.active>a::before{left:-34px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item.active>a::before{left:-51px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3>.catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item ul{padding-left:17px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items ul{display:block;list-style-type:disc} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a span.dir_name{display:block;width:100%;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}回过头来刷新页面,发现样式已经修改完成,原作者很给力CSS样式十分契合主题的风格2024-09-10 v2相较上一版做出如下调整,改动稍微有点大,这里代码太较啰嗦就不讲了1. 调整导航目录样式,最大高度从500px缩减为400px,激活的目录字体加粗 2. 防止侧边目录过于空旷,将人生倒计时加了回来(可自行查看源码修改) 3. 将侧边栏从原来的单个停靠改成两个停靠(可自行查看源码修改) 4. 适当缩减人生倒计时组件的边距,防止两个侧边栏高度超出2024-09-10 v3在 v2 的基础上修改了饼图的样式,Joe 统计页面的分类饼图是用 Echarts 绘制的,绘制饼图时使用了南丁格尔图,该饼图的特点是无论某一项的数值是多少半径始终保持不变,通过饼图的长度分辨数值的多少,这就导致饼图显得参差不齐,这里改回默认样式代码位置在/assets/js/joe.census.min.js全局搜索roseType关键字即可,可参照 Echarts 官方文档 修改2025-03-29 v4添加了瞬间/动态模块,可以实现类似朋友圈分享生活的功能,效果如下图所示,该功能应该算一次比较大的更新了,我会出一期新帖来介绍该功能的一些细节,感兴趣的可以捧个场点个赞资源下载可以下载我准备好的优化版主题包,保持主题文件夹名称一致,删除原主题后解压本主题即可,主题并未做大改动(也没那个能耐不懂 PHP)完全兼容可放心大胆的操作,不过为了以防万一我还是建议在删除旧主题前先备份{cloud title="Joe主题优化版 by zhe" type="lz" url="https://hanzhe.lanzouw.com/b02a8367cf" password="4oyz"/}
Typecho Joe 导航菜单目录以及搜索关键字回显主题优化版 Joe 是 Typecho 博客中一款开源免费且非常精美的主题,但是这款主题很早就停止维护了,有些功能作者并没有开发,并且在 Typecho 更新到 1.2.1 版本后还出现了一些小问题Joe 主题的知名度很高,所以在原作者停止维护后很多大佬发布过自己魔改的版本,魔改后的主题修复了 BUG 而且新增了很多的功能,但是大佬都是基于自己的想法魔改的,我个人觉得有些过于花里胡哨,所以我决定自己动手只做微调,保证 Joe 的原汁原味,本次主要调整了两点1. 修复(或者说适配)了 Joe 主题在 Typecho 1.2.1 版本中搜索关键字不回显的问题 2. 在文章详情页侧边栏添加了导航目录模块,如果文章中包含 H1 H2 H3 等标题元素时会生成导航目录主要就这两点修改其他地方基本没动,我将该主题命名为 Joe 优化版并在结尾给出下载地址,哪怕只有这两点您也觉得改动大,或介意使用第三方修改过的主题或其他原因也没关系,后面我会详细说明修改步骤可自行修改适配/修复搜索关键字回显问题截图:据猜测只有在使用 Typecho 1.2.1 以上版本才会出现这个问题,这并不是 BUG 只是主题并没有适配新版,看了一下源码后发现只是简单的取值问题而已,改几个字母就可以了,可以直接在服务器上改也可以在本地修改后上传至服务器找到主题文件夹所在位置,编辑/archive.php文件,大概在25行左右可以看到他取值为_keywords,把这个值改成archiveTitle即可解决问题侧边导航菜单目录该功能并非我原创,是照搬他人代码后做少量调整并整合进主题中,点击查看原作者文章这个功能对我诱惑很大,去年因为这个功能我从 Typecho 转到 Halo(国产 Java 编写的网站构建工具),并且有大佬把 Joe 主题移植过去实现了导航目录,但当我真正使用 Halo 后发现生态不是很完善,性能不强且有很多细小的 BUG,兜兜转转又回到了 Typecho,并最终实现了导航目录的效果添加侧边组件编辑/public/aside.php文件,这个文件包含了所有侧边栏组件,在博主栏和人生倒计时中间插入下面这段代码<?php if (($this->is('post') || $this->is('page')) : ?> <section class="joe_aside__item catalogue"> <div class="joe_aside__item-title"> <svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2084" width="18" height="18"><path d="M640 192H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM960 544H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h736c17.7 0 32 14.3 32 32s-14.3 32-32 32zM640 896H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 192H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 544H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 896H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32z" p-id="2085"></path></svg> <span class="text">导航目录</span> <span class="line"></span> </div> <div class="joe_aside__item-contain"> <ul class="catalogue-items"> </ul> </div> </section> <?php endif; ?>刷新页面后可以看到,导航目录的雏形已经出现了编写JS生成目录接下来修改/assets/js/joe.post_page.min.js文件,在文件开头的第一个大括号后面添加下面这段代码function get_catalogs(article_content) { let titles = []; let diffLevel = 0; let nodeNameSet = new Set(); const titleTag = ["H1", "H2", "H3", "H4"]; article_content.childNodes.forEach((e, index) => nodeNameSet.add(e.nodeName)); for (let ttIndex in titleTag) { let item = titleTag[ttIndex]; if (!nodeNameSet.has(item)) { diffLevel++ } else { break } } article_content.childNodes.forEach((e, index) => { const id = "header-" + index; if (titleTag.includes(e.nodeName)) { titles.push({ id: id, text: e.textContent, level: Number(e.nodeName.substring(1, 2) - diffLevel) }); e.setAttribute("id", id) } }); return titles } article_content = document.querySelector('.joe_detail__article'); if (article_content) { var catalog = get_catalogs(article_content); if (catalog.length == 0) { $('.catalogue').hide() } else { let asideArr = ['timelife', 'today', 'hot', 'newreply', 'weather', 'tags', 'flatterer']; asideArr.forEach(item => $('.joe_aside__item.' + item).remove()); let catalogue = ''; for (let i = 0; i < catalog.length; i++) { let node = '<li class="catalogue-item"><a href="javascript:;" id="to-' + catalog[i].id + '" to="' + catalog[i].id + '" title="' + catalog[i].text + '"><span class="dir_name">' + catalog[i].text + '</span></a>'; if (i == catalog.length - 1) { catalogue += node + '</li>' } else { if (catalog[i + 1].level == catalog[i].level) { catalogue += node + '</li>' } else if (catalog[i + 1].level > catalog[i].level) { catalogue += (catalog[i + 1].level > 1) ? node + '<ul class="level-' + catalog[i + 1].level + '">' : node + '</li>' } else { if (catalog[i + 1].level - catalog[i].level == -2) { catalogue += i > 1 ? node + '</li></ul></li></ul></li>' : node + '</li></ul></li>' } else { catalogue += i > 1 ? node + '</li></ul></li>' : node + '</li>' } } } } document.querySelector('.catalogue-items').innerHTML = catalogue; $('.catalogue-item > a').on('mouseenter', function() { $(this).parent().addClass('_active') }); $('.catalogue-item > a').on('mouseleave', function() { $(this).parent().removeClass('_active') }); $('.catalogue-item > a').on('click', function() { document.removeEventListener("scroll", autoActive); $('.catalogue-item').removeClass('active'); $(this).parent().addClass('active'); let aim = document.querySelector('#' + $(this).attr('to')); let aim_top = aim.offsetTop; let aim_h = aim.clientHeight; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; let offset = 0; let case1 = !document.querySelector('.joe_header__above').className.includes('active'); let case2 = document.getElementsByTagName("html")[0].scrollTop + above_h > aim_top; if (case1 && case2) { offset = above_h } window.scrollTo({ top: aim_top - offset - below_h - 10, behavior: 'smooth' }); setTimeout(() => { document.addEventListener("scroll", autoActive) }, 500) }); if (catalog.length) $('.catalogue-item').eq(0).addClass('active'); let autoActive = function() { let html_top = document.getElementsByTagName("html")[0].scrollTop; let contain = $(".joe_aside__item.catalogue .joe_aside__item-contain"); for (let i = 0; i < catalog.length; i++) { let offset = 0; let h_id = '#' + catalog[i].id; let h_offset = document.querySelector(h_id).offsetTop; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; if (!document.querySelector('.joe_header').className.includes('active')) offset = above_h; if (h_offset + below_h + offset + 10 >= html_top) { $('.catalogue-item').removeClass('active'); if (i > 0 && i < catalog.length - 1 && document.querySelector('#' + catalog[i].id).offsetTop > html_top + window.innerHeight * 0.2) { i-- } $('#to-' + catalog[i].id).parent().addClass('active'); break } } }; document.addEventListener("scroll", autoActive) } } else { $('.catalogue').hide() }刷新页面后可以看到,目录的基本结构已经出来了,为了保证导航目录的显示效果,在有目录的页面其他侧边组件会被移除编写CSS美化目录后面就是样式问题了,接下来修改/assets/css/joe.post.min.css在文件末尾添加下面这段CSS.joe_aside__item.catalogue{margin-bottom:15px;transition:top 0.35s;background:var(--background)} .joe_aside__item.catalogue .joe_aside__item-contain{padding:0;margin:0;margin-left:10px;max-height:500px;overflow-y:auto} .joe_aside__item.catalogue .joe_aside__item-contain::-webkit-scrollbar{width:3px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items{border-left:2px solid var(--classC);padding:10px 15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item{margin:0;padding:0;line-height:26px;font-size:15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a{position:relative;display:block;line-height:26px;color:var(--main);transition:color 0.5s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a:hover{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a::before{content:"";position:absolute;left:-17px;top:0;width:2px;height:26px;background-color:var(--theme);transition:height 0.35s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2>.catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item.active>a::before{left:-34px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item.active>a::before{left:-51px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3>.catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item ul{padding-left:17px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items ul{display:block;list-style-type:disc} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a span.dir_name{display:block;width:100%;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}回过头来刷新页面,发现样式已经修改完成,原作者很给力CSS样式十分契合主题的风格2024-09-10 v2相较上一版做出如下调整,改动稍微有点大,这里代码太较啰嗦就不讲了1. 调整导航目录样式,最大高度从500px缩减为400px,激活的目录字体加粗 2. 防止侧边目录过于空旷,将人生倒计时加了回来(可自行查看源码修改) 3. 将侧边栏从原来的单个停靠改成两个停靠(可自行查看源码修改) 4. 适当缩减人生倒计时组件的边距,防止两个侧边栏高度超出2024-09-10 v3在 v2 的基础上修改了饼图的样式,Joe 统计页面的分类饼图是用 Echarts 绘制的,绘制饼图时使用了南丁格尔图,该饼图的特点是无论某一项的数值是多少半径始终保持不变,通过饼图的长度分辨数值的多少,这就导致饼图显得参差不齐,这里改回默认样式代码位置在/assets/js/joe.census.min.js全局搜索roseType关键字即可,可参照 Echarts 官方文档 修改2025-03-29 v4添加了瞬间/动态模块,可以实现类似朋友圈分享生活的功能,效果如下图所示,该功能应该算一次比较大的更新了,我会出一期新帖来介绍该功能的一些细节,感兴趣的可以捧个场点个赞资源下载可以下载我准备好的优化版主题包,保持主题文件夹名称一致,删除原主题后解压本主题即可,主题并未做大改动(也没那个能耐不懂 PHP)完全兼容可放心大胆的操作,不过为了以防万一我还是建议在删除旧主题前先备份{cloud title="Joe主题优化版 by zhe" type="lz" url="https://hanzhe.lanzouw.com/b02a8367cf" password="4oyz"/} -
 调整 Halo2 Joe 主题友情链接页面样式 本人之前是使用 Typecho 建站的,后来接触到了 Halo,权衡后将网站内容都迁移到 Halo 建站上了,无论是 Typecho 还是 Halo 都有一款 Joe 主题,我个人非常喜欢这款主题,决定迁移到 Halo 也是因为 Joe 主题移植的很成功,相似度极高但还是有点地方不太一样,例如友情连接页面,Halo 中的友链的样式占位太大了,布局我也不是很喜欢,相比之下我还是觉得原版的比较漂亮于是我决定调整一下友链页面的样式,使其布局与原本保持一致,但样式仍然使用这种线条边框,同时保留两种样式的风格,经过一番调整后最终的效果如下所示:如果你跟我一样觉得Joe的友链页面看着不太好,并喜欢这种效果的话,点击左侧的【主题】,在Joe主题编辑的Tab栏中滑到最右侧,点击【自定义】,在【自定义CSS】中加入下面的代码:/*** 友情链接 ***/ /* 整体边距调整 */ .joe_detail__article ol, .joe_detail__article ul { padding-left: 15px; } /* 最外层标签 */ .evan-friends .contain { display: flex; align-items: flex-end; flex-direction: row-reverse; padding: 10px; } /* 图片外 */ .evan-friends .evan-f-left { width: auto; min-width: auto; } /* 图片内 */ .evan-friends .evan-f-left .f-avatar { width: 45px; height: 45px; } /* 内容外 */ .evan-friends .evan-f-right { display: flex; flex-direction: column; align-items: start; justify-content: space-around; padding-right: 10px; } /* 标题外 */ .evan-friends .title { justify-content: start; margin-top: 0; font-size: unset; min-width: unset; border-bottom: 1px solid; } /* 隐藏√符号 */ .evan-friends .title .icon { display: none !important; } /* 描述外 */ .joe_detail__friends-item .contain .content { height: 45px; } /* 描述内 */ .joe_detail__friends-item .contain .content .desc { -webkit-line-clamp: 2 !important; height: 45px; }
调整 Halo2 Joe 主题友情链接页面样式 本人之前是使用 Typecho 建站的,后来接触到了 Halo,权衡后将网站内容都迁移到 Halo 建站上了,无论是 Typecho 还是 Halo 都有一款 Joe 主题,我个人非常喜欢这款主题,决定迁移到 Halo 也是因为 Joe 主题移植的很成功,相似度极高但还是有点地方不太一样,例如友情连接页面,Halo 中的友链的样式占位太大了,布局我也不是很喜欢,相比之下我还是觉得原版的比较漂亮于是我决定调整一下友链页面的样式,使其布局与原本保持一致,但样式仍然使用这种线条边框,同时保留两种样式的风格,经过一番调整后最终的效果如下所示:如果你跟我一样觉得Joe的友链页面看着不太好,并喜欢这种效果的话,点击左侧的【主题】,在Joe主题编辑的Tab栏中滑到最右侧,点击【自定义】,在【自定义CSS】中加入下面的代码:/*** 友情链接 ***/ /* 整体边距调整 */ .joe_detail__article ol, .joe_detail__article ul { padding-left: 15px; } /* 最外层标签 */ .evan-friends .contain { display: flex; align-items: flex-end; flex-direction: row-reverse; padding: 10px; } /* 图片外 */ .evan-friends .evan-f-left { width: auto; min-width: auto; } /* 图片内 */ .evan-friends .evan-f-left .f-avatar { width: 45px; height: 45px; } /* 内容外 */ .evan-friends .evan-f-right { display: flex; flex-direction: column; align-items: start; justify-content: space-around; padding-right: 10px; } /* 标题外 */ .evan-friends .title { justify-content: start; margin-top: 0; font-size: unset; min-width: unset; border-bottom: 1px solid; } /* 隐藏√符号 */ .evan-friends .title .icon { display: none !important; } /* 描述外 */ .joe_detail__friends-item .contain .content { height: 45px; } /* 描述内 */ .joe_detail__friends-item .contain .content .desc { -webkit-line-clamp: 2 !important; height: 45px; }