搜索到
6
篇与
网站建设
的结果
-
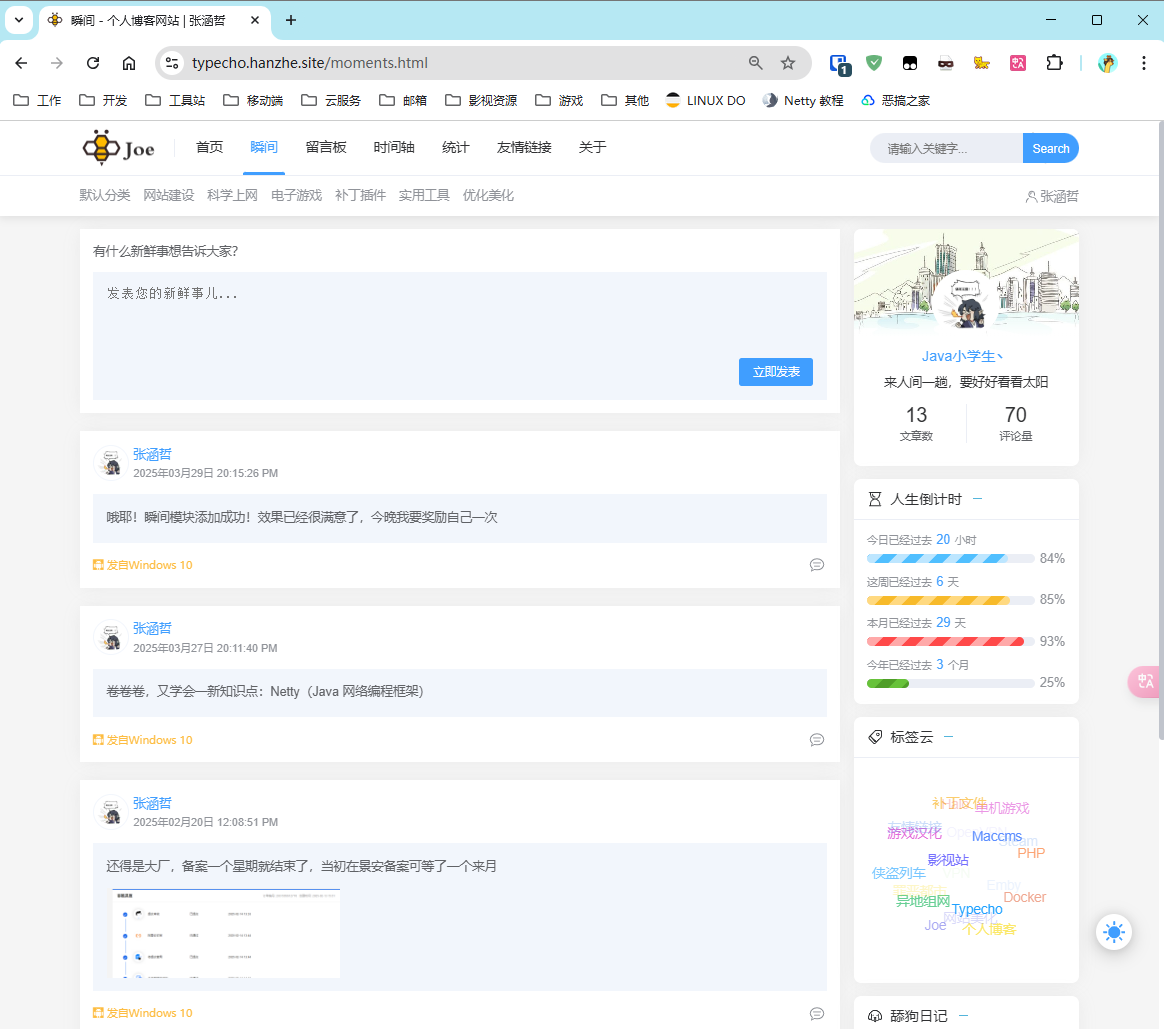
 Typecho Joe 发动态发瞬间发微语分享生活类似朋友圈的功能【Joe主题优化版更新】 说在前面看过我博客的应该知道,我之前写过一篇博客简单介绍了一下我优化过的 Joe 主题,并分享了出来,主题尽可能的保证原汁原味不花里胡哨,主要修改的是添加了侧边导航窗格(很多人叫目录,不过我习惯喊它导航窗格),后面又更新了两个版本对部分不合理的 CSS 进行微调前两次更新都是在原帖结尾补充 v2 和 v3 版本,并简单加以介绍,这次不一样,我觉得这属于对主题较大的改动了,值得我单独发一篇博客介绍一下,本次更新了瞬间模块(动态)可以实现类似朋友圈分享生活的功能,效果图如下所示在文章开始之前,我要先特别感谢Tod分享的文章以及Jonty提供的帮助,接着在叠一层甲,本功能并非我原创,点击前往原项目Github地址,该项目只做功能并未适配主题,Tod对功能进行了一些修改,可以在 Joe 中显示出来,但经我测试显示效果并不友好而且还有很多报错,所以在自己调了一整天之后有了这篇文章保留原主题本次加功能涉及文件很多,不会像之前挨个过代码教怎么改了,如果你不想使用本主题但想要这个功能,站长贴心的准备了两个选择:1. 前往Tod这位大佬的博客,按照他的方法将项目引入到主题中,虽然我使用的效果并不好,但可能是我的使用姿势不正确,以及被我修改后的主题不兼容导致的,对各位来说仍然值得一试2. 前往我以前写的博客下载我提供的最新主题包,然后将主题根目录下的page.whisper.php文件和times目录单独提取出来,按照上面那位大佬的教程去引入到自己的 Joe 主题里面就可以了接下来介绍一下功能的使用以及做出的修改添加瞬间页面进入后台管理页面,创建独立页面,在右侧自定义模板中选择微语,页面内容写了也没啥作用留空即可,其他选项(例如路径、SEO关键词等)自行配置即可,只要模板选对就可以,然后回到页面刷新就可以看到你新添加的页面了页面添加成功后有几点需要对大家说明:头像源瞬间功能的发帖,是依托于评论功能实现的,发的每一条动态其实都是该页面下的一条评论,Joe主题是有选择头像源的,但该项目有一套自己的头像源,导致我刚使用主题时头像裂开了,后经过阅读源码发现他内置了很多头像源,但唯独没有我使用的Cravatar头像源,Cravatar 是 Gravatar 在中国的完美替代方案,于是我添加了该头像源并设置为默认如果你不喜欢使用该头像源,可以编辑/times/DyUtils.php搜索ParseAvatar函数,通过修改数组索引实现切换头像源/* 解析头像 */ function ParseAvatar($mail, $re = 0, $id = 0) { global $options; // 多个头像源,可以自己换 $JGravatars = array( 'cravatar.cn/avatar/' => 'cravatar(默认)', // 这是我后来添加的头像源 'gravatar.helingqi.com/wavatar' => '禾令奇', 'www.gravatar.com/avatar' => 'gravatar的www源', 'cn.gravatar.com/avatar' => 'gravatar的cn源', 'secure.gravatar.com/avatar' => 'gravatar的secure源', 'sdn.geekzu.org/avatar' => '极客族', 'cdn.v2ex.com/gravatar' => 'v2ex源', 'dn-qiniu-avatar.qbox.me/avatar' => '七牛源[不建议]', 'gravatar.loli.net/avatar' => 'loli.net源', 'gravatar.loli.net/avatar' => 'loli.net源', ); $a = array_keys($JGravatars)[0]; // 可以通过修改数组索引来切换头像源 ............. }修复样式1. /times/assets/.css内置了一套颜色,原项目导入后主题色会发生改变,该BUG在我发布的主题中已修复,页面会使用主题内置的颜色进行显示2. 原项目的内置的颜色是写死的,在切换夜间模式后页面黑白混杂看着刺眼,该BUG在我发布的主题中已修复发表动态到这里你的瞬间页面就添加完成了,开始使用之前,建议先在后台点击设置、评论,启用评论的分页,调整每页显示的评论数量为10,将第一页作为默认显示,并将较新的评论显示在前面,以达到最佳体验,或者你也可以按照自己的规则配置,你喜欢就好可惜动态并不支持富文本,也不支持 markdown,但幸运的是可以写HTML(仅站长发动态支持,底下回复不支持,后面会提到),通过 span 修改文字样式,通过 img 发表图片(仅支持直链不支持上传),我加了一段样式,可以实现3x3的九宫格略缩图,并配合 Joe 自带的灯箱效果点击查看大图下面是一段标准的发帖模板,<span>写文字内容加样式,<img>发表图片,页面加载后会对图片进行处理,注意<br />换行BUG已修复 写文章测出BUG了😭,暂时不支持九宫格,目前单行单图应该够用,后面有时间在修复<span style="color: red">给你们看看我旅游拍的风景</span><br /> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL">效果类似这张截图小表情Joe 自带的评论功能,左下角有个OwO可以发送表情,本来这个插件也是支持表情的,但是该项目中的 JS 和 CSS 均引用原站长静态资源,源站长更换主题后静态资源失效了,本人精力能力有限,无力修改代码,但功能还是支持的,可以在其他评论界面选择表情后复制过来使用(仅站长发动态支持),或者直接使用Emoji表情,发动态和回复都可以显示回复评论因为不懂PHP代码,我仅做主题优化和样式的修复,所以在回复的时候有个BUG没能解决,站长在自己的动态下评论的时候,并不会回显用户名、邮箱、网站等信息;游客二次评论的时候,也不会回显第一次填写的信息,希望有能力的人能解决这个问题并告诉我怎么弄,感激不尽除了上述问题外,其他功能可正常使用,站长在底下回复的时候虽然没有回显,但是可以留空直接写内容,提交的时候会自动把登录信息带上,虽然没有回显但是也不影响正常使用;不过游客回复还是要填写昵称邮箱的原项目的回复支持 HTML 功能,也就是说游客回复也可以使用 HTML 标签给文字加颜色加样式,但是这样会容易遭受 XSS 攻击,所以我在这里修复了这个BUG,无论站长还是用户在回复动态的时候,都会被解析为纯文本(仍然支持Emoji表情)如果不想要游客回复,也可以选择在/times/dycomment.php文件中找到对应的代码,删除回复评论的标签按钮,关闭回复功能加这个瞬间真是累死我了,满打满算用了我整整一天时间,如果有帮到你希望能给我点个赞,这对我的帮助很大,拜托啦
Typecho Joe 发动态发瞬间发微语分享生活类似朋友圈的功能【Joe主题优化版更新】 说在前面看过我博客的应该知道,我之前写过一篇博客简单介绍了一下我优化过的 Joe 主题,并分享了出来,主题尽可能的保证原汁原味不花里胡哨,主要修改的是添加了侧边导航窗格(很多人叫目录,不过我习惯喊它导航窗格),后面又更新了两个版本对部分不合理的 CSS 进行微调前两次更新都是在原帖结尾补充 v2 和 v3 版本,并简单加以介绍,这次不一样,我觉得这属于对主题较大的改动了,值得我单独发一篇博客介绍一下,本次更新了瞬间模块(动态)可以实现类似朋友圈分享生活的功能,效果图如下所示在文章开始之前,我要先特别感谢Tod分享的文章以及Jonty提供的帮助,接着在叠一层甲,本功能并非我原创,点击前往原项目Github地址,该项目只做功能并未适配主题,Tod对功能进行了一些修改,可以在 Joe 中显示出来,但经我测试显示效果并不友好而且还有很多报错,所以在自己调了一整天之后有了这篇文章保留原主题本次加功能涉及文件很多,不会像之前挨个过代码教怎么改了,如果你不想使用本主题但想要这个功能,站长贴心的准备了两个选择:1. 前往Tod这位大佬的博客,按照他的方法将项目引入到主题中,虽然我使用的效果并不好,但可能是我的使用姿势不正确,以及被我修改后的主题不兼容导致的,对各位来说仍然值得一试2. 前往我以前写的博客下载我提供的最新主题包,然后将主题根目录下的page.whisper.php文件和times目录单独提取出来,按照上面那位大佬的教程去引入到自己的 Joe 主题里面就可以了接下来介绍一下功能的使用以及做出的修改添加瞬间页面进入后台管理页面,创建独立页面,在右侧自定义模板中选择微语,页面内容写了也没啥作用留空即可,其他选项(例如路径、SEO关键词等)自行配置即可,只要模板选对就可以,然后回到页面刷新就可以看到你新添加的页面了页面添加成功后有几点需要对大家说明:头像源瞬间功能的发帖,是依托于评论功能实现的,发的每一条动态其实都是该页面下的一条评论,Joe主题是有选择头像源的,但该项目有一套自己的头像源,导致我刚使用主题时头像裂开了,后经过阅读源码发现他内置了很多头像源,但唯独没有我使用的Cravatar头像源,Cravatar 是 Gravatar 在中国的完美替代方案,于是我添加了该头像源并设置为默认如果你不喜欢使用该头像源,可以编辑/times/DyUtils.php搜索ParseAvatar函数,通过修改数组索引实现切换头像源/* 解析头像 */ function ParseAvatar($mail, $re = 0, $id = 0) { global $options; // 多个头像源,可以自己换 $JGravatars = array( 'cravatar.cn/avatar/' => 'cravatar(默认)', // 这是我后来添加的头像源 'gravatar.helingqi.com/wavatar' => '禾令奇', 'www.gravatar.com/avatar' => 'gravatar的www源', 'cn.gravatar.com/avatar' => 'gravatar的cn源', 'secure.gravatar.com/avatar' => 'gravatar的secure源', 'sdn.geekzu.org/avatar' => '极客族', 'cdn.v2ex.com/gravatar' => 'v2ex源', 'dn-qiniu-avatar.qbox.me/avatar' => '七牛源[不建议]', 'gravatar.loli.net/avatar' => 'loli.net源', 'gravatar.loli.net/avatar' => 'loli.net源', ); $a = array_keys($JGravatars)[0]; // 可以通过修改数组索引来切换头像源 ............. }修复样式1. /times/assets/.css内置了一套颜色,原项目导入后主题色会发生改变,该BUG在我发布的主题中已修复,页面会使用主题内置的颜色进行显示2. 原项目的内置的颜色是写死的,在切换夜间模式后页面黑白混杂看着刺眼,该BUG在我发布的主题中已修复发表动态到这里你的瞬间页面就添加完成了,开始使用之前,建议先在后台点击设置、评论,启用评论的分页,调整每页显示的评论数量为10,将第一页作为默认显示,并将较新的评论显示在前面,以达到最佳体验,或者你也可以按照自己的规则配置,你喜欢就好可惜动态并不支持富文本,也不支持 markdown,但幸运的是可以写HTML(仅站长发动态支持,底下回复不支持,后面会提到),通过 span 修改文字样式,通过 img 发表图片(仅支持直链不支持上传),我加了一段样式,可以实现3x3的九宫格略缩图,并配合 Joe 自带的灯箱效果点击查看大图下面是一段标准的发帖模板,<span>写文字内容加样式,<img>发表图片,页面加载后会对图片进行处理,注意<br />换行BUG已修复 写文章测出BUG了😭,暂时不支持九宫格,目前单行单图应该够用,后面有时间在修复<span style="color: red">给你们看看我旅游拍的风景</span><br /> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL"> <img src="图片URL">效果类似这张截图小表情Joe 自带的评论功能,左下角有个OwO可以发送表情,本来这个插件也是支持表情的,但是该项目中的 JS 和 CSS 均引用原站长静态资源,源站长更换主题后静态资源失效了,本人精力能力有限,无力修改代码,但功能还是支持的,可以在其他评论界面选择表情后复制过来使用(仅站长发动态支持),或者直接使用Emoji表情,发动态和回复都可以显示回复评论因为不懂PHP代码,我仅做主题优化和样式的修复,所以在回复的时候有个BUG没能解决,站长在自己的动态下评论的时候,并不会回显用户名、邮箱、网站等信息;游客二次评论的时候,也不会回显第一次填写的信息,希望有能力的人能解决这个问题并告诉我怎么弄,感激不尽除了上述问题外,其他功能可正常使用,站长在底下回复的时候虽然没有回显,但是可以留空直接写内容,提交的时候会自动把登录信息带上,虽然没有回显但是也不影响正常使用;不过游客回复还是要填写昵称邮箱的原项目的回复支持 HTML 功能,也就是说游客回复也可以使用 HTML 标签给文字加颜色加样式,但是这样会容易遭受 XSS 攻击,所以我在这里修复了这个BUG,无论站长还是用户在回复动态的时候,都会被解析为纯文本(仍然支持Emoji表情)如果不想要游客回复,也可以选择在/times/dycomment.php文件中找到对应的代码,删除回复评论的标签按钮,关闭回复功能加这个瞬间真是累死我了,满打满算用了我整整一天时间,如果有帮到你希望能给我点个赞,这对我的帮助很大,拜托啦 -
 使用 acme.sh 生成免费 90 天的 SSL 泛域名证书 acms.sh 是 Github 上开源的一款 SSL 证书申请工具,该工具安装配置完成后可帮我们申请免费 SSL 证书,并通过定时任务实现证书自动续期,理论上配置一次终生实用,官方有提供了中文文档可自行查阅,这里记录下我的操作流程,下列操作均为国内服务器 ubuntu-20.04 免梯完成首先安装 acme.sh 脚本,根据官方文档可得知执行一行命令即可安装完成,该命令会远程下载 acme.sh 脚本并安装到当前用户的 home 目录下,同时为该脚本创建 alias 别名,所以安装完成后需要刷新一下环境# 这部分忘了记录日志,仅提供命令参考 # 安装 acme.sh,注意这个邮箱换成自己的邮箱,也可以选择不提供邮箱 $ curl https://get.acme.sh | sh -s email=my@example.com # 刷新环境,使别名生效 $ source ~/.bashrc # 可通过查看版本号检查是否安装成功 $ acme.sh -v https://github.com/acmesh-official/acme.sh v3.1.0接下来需要申请 SSL 证书,根据官方文档介绍申请证书有很多种方法,这里介绍我了解的三种方式:HTTP 方式:检测本机安装的 WEB 服务器,自动在网站根目录下创建文件完成校验域名所有权,支持自动续签,如果没有 WEB 服务器且 80 端口属于空闲状态,脚本还会模拟出一个 WEB 服务器进行响应,由于我的 WEB 环境是 Docker 部署无法检测,且占用了 80 端口,该方案 PASS自动 DNS:通过域名服务商的 APIKEY 调用接口自动为域名创建解析记录完成校验域名所有权,支持自动续签,可惜我的域名来自西部数码,西部数码仅对代理开放 API 调用权限(想骂街),代理需要预充值(更想骂街),该方案 PASS手动 DNS:这是我正在使用的方案,在域名提供商手动创建解析记录,脚本校验域名所有权后颁发证书介绍完成准备干活,按照官方文档的流程走,在命令行输入以下命令# 注意这里要使用两个 -d 分别指定 hanzhe.site 和 *.hanzhe.site,不然根域名的 SSL 证书会不生效 $ acme.sh --issue --dns -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 11:56:07 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 11:56:07 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Getting webroot for domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Add the following TXT record: [2024年 10月 14日 星期一 11:56:20 CST] Domain: '_acme-challenge.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] TXT value: 'G2kdxbaqrhza92njOTS5Rm9Tm_BLXsJLQAjm5luF63A' [2024年 10月 14日 星期一 11:56:20 CST] Please make sure to prepend '_acme-challenge.' to your domain [2024年 10月 14日 星期一 11:56:20 CST] so that the resulting subdomain is: _acme-challenge.hanzhe.site [2024年 10月 14日 星期一 11:56:20 CST] Please add the TXT records to the domains, and re-run with --renew. [2024年 10月 14日 星期一 11:56:20 CST] Please add '--debug' or '--log' to see more information. [2024年 10月 14日 星期一 11:56:20 CST] See: https://github.com/acmesh-official/acme.sh/wiki/How-to-debug-acme.sh根据日志可以看出申请的是 ZeroSSL 的证书,需要添加TXT类型的_acme-challenge解析记录,记录值在日志中也能看到,打开域名提供商管理地址,添加对应的解析记录这里稍等片刻,确保解析生效后按照官方文档的流程继续走,校验域名所有权并生成证书$ acme.sh --renew -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 12:07:37 CST] The domain '*.hanzhe.site' seems to already have an ECC cert, let's use it. [2024年 10月 14日 星期一 12:07:37 CST] Renewing: '*.hanzhe.site' [2024年 10月 14日 星期一 12:07:37 CST] Renewing using Le_API=https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 12:07:41 CST] Verifying: *.hanzhe.site [2024年 10月 14日 星期一 12:07:48 CST] Processing. The CA is processing your order, please wait. (1/30) [2024年 10月 14日 星期一 12:07:53 CST] Success [2024年 10月 14日 星期一 12:07:53 CST] Verification finished, beginning signing. [2024年 10月 14日 星期一 12:07:53 CST] Let's finalize the order. [2024年 10月 14日 星期一 12:07:53 CST] Le_OrderFinalize='https://acme.zerossl.com/v2/DV90/order/***/finalize' [2024年 10月 14日 星期一 12:07:56 CST] Order status is 'processing', let's sleep and retry. [2024年 10月 14日 星期一 12:07:56 CST] Sleeping for 15 seconds then retrying [2024年 10月 14日 星期一 12:08:12 CST] Polling order status: https://acme.zerossl.com/v2/DV90/order/*** [2024年 10月 14日 星期一 12:08:14 CST] Downloading cert. [2024年 10月 14日 星期一 12:08:14 CST] Le_LinkCert='https://acme.zerossl.com/v2/DV90/cert/***' [2024年 10月 14日 星期一 12:08:17 CST] Cert success. -----BEGIN CERTIFICATE----- 这里不能给你们看~ -----END CERTIFICATE----- [2024年 10月 14日 星期一 12:08:17 CST] Your cert is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.cer [2024年 10月 14日 星期一 12:08:17 CST] Your cert key is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.key [2024年 10月 14日 星期一 12:08:17 CST] The intermediate CA cert is in: /root/.acme.sh/*.hanzhe.site_ecc/ca.cer [2024年 10月 14日 星期一 12:08:17 CST] And the full-chain cert is in: /root/.acme.sh/*.hanzhe.site_ecc/fullchain.cer如果域名所有权校验失败就等几分钟在执行一次,一切顺利的话 SSL 证书已经申请完成了,根据日志可知证书文件在用户目录下,不过官方不建议直接将文件复制过去,建议通过脚本提供的命令将证书安装到指定目录# 将证书文件安装到指定目录 $ acme.sh --install-cert -d hanzhe.site -d *.hanzhe.site \ --key-file /opt/docker/nginx/data/ssl/site.hanzhe/key.pem \ --fullchain-file /opt/docker/nginx/data/ssl/site.hanzhe/cert.pem证书准备就绪,如果你的 WEB 服务器已经配置好了证书直接重启就行了,我这里使用的是 NGINX WEB 服务器:server { listen 443 ssl; server_name hanzhe.site www.hanzhe.site; ssl_certificate /data/ssl/site.hanzhe/cert.pem; # SSL证书配置 ssl_certificate_key /data/ssl/site.hanzhe/key.pem; # SSL证书配置 location / { root /usr/share/nginx/www; index index.html index.htm index.php; } }配置完成后使用docker compose restart ngixn重启 WEB 服务器即可题外话:我的服务器环境不支持自动续期,发现颁发者为 ZeroSSL 之后本打算自己去申请来着,结果发现 ZeroSSL 的泛域名证书需要注册登录后购买高级订阅,是收费的,这个脚本可以免登录直接帮我申请到手,感谢感谢20250322补充:我的服务器没有配置自动续期,所以每次过期后都是手动生成证书,今天生成新的证书后进行安装,结果安装的是旧证书,具体不清楚什么原因,不过为了保险起见,还是建议在流程开始之前开始删除旧证书$ rm -rf ~/.acme.sh/hanzhe.site*
使用 acme.sh 生成免费 90 天的 SSL 泛域名证书 acms.sh 是 Github 上开源的一款 SSL 证书申请工具,该工具安装配置完成后可帮我们申请免费 SSL 证书,并通过定时任务实现证书自动续期,理论上配置一次终生实用,官方有提供了中文文档可自行查阅,这里记录下我的操作流程,下列操作均为国内服务器 ubuntu-20.04 免梯完成首先安装 acme.sh 脚本,根据官方文档可得知执行一行命令即可安装完成,该命令会远程下载 acme.sh 脚本并安装到当前用户的 home 目录下,同时为该脚本创建 alias 别名,所以安装完成后需要刷新一下环境# 这部分忘了记录日志,仅提供命令参考 # 安装 acme.sh,注意这个邮箱换成自己的邮箱,也可以选择不提供邮箱 $ curl https://get.acme.sh | sh -s email=my@example.com # 刷新环境,使别名生效 $ source ~/.bashrc # 可通过查看版本号检查是否安装成功 $ acme.sh -v https://github.com/acmesh-official/acme.sh v3.1.0接下来需要申请 SSL 证书,根据官方文档介绍申请证书有很多种方法,这里介绍我了解的三种方式:HTTP 方式:检测本机安装的 WEB 服务器,自动在网站根目录下创建文件完成校验域名所有权,支持自动续签,如果没有 WEB 服务器且 80 端口属于空闲状态,脚本还会模拟出一个 WEB 服务器进行响应,由于我的 WEB 环境是 Docker 部署无法检测,且占用了 80 端口,该方案 PASS自动 DNS:通过域名服务商的 APIKEY 调用接口自动为域名创建解析记录完成校验域名所有权,支持自动续签,可惜我的域名来自西部数码,西部数码仅对代理开放 API 调用权限(想骂街),代理需要预充值(更想骂街),该方案 PASS手动 DNS:这是我正在使用的方案,在域名提供商手动创建解析记录,脚本校验域名所有权后颁发证书介绍完成准备干活,按照官方文档的流程走,在命令行输入以下命令# 注意这里要使用两个 -d 分别指定 hanzhe.site 和 *.hanzhe.site,不然根域名的 SSL 证书会不生效 $ acme.sh --issue --dns -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 11:56:07 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 11:56:07 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Getting webroot for domain='*.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] Add the following TXT record: [2024年 10月 14日 星期一 11:56:20 CST] Domain: '_acme-challenge.hanzhe.site' [2024年 10月 14日 星期一 11:56:20 CST] TXT value: 'G2kdxbaqrhza92njOTS5Rm9Tm_BLXsJLQAjm5luF63A' [2024年 10月 14日 星期一 11:56:20 CST] Please make sure to prepend '_acme-challenge.' to your domain [2024年 10月 14日 星期一 11:56:20 CST] so that the resulting subdomain is: _acme-challenge.hanzhe.site [2024年 10月 14日 星期一 11:56:20 CST] Please add the TXT records to the domains, and re-run with --renew. [2024年 10月 14日 星期一 11:56:20 CST] Please add '--debug' or '--log' to see more information. [2024年 10月 14日 星期一 11:56:20 CST] See: https://github.com/acmesh-official/acme.sh/wiki/How-to-debug-acme.sh根据日志可以看出申请的是 ZeroSSL 的证书,需要添加TXT类型的_acme-challenge解析记录,记录值在日志中也能看到,打开域名提供商管理地址,添加对应的解析记录这里稍等片刻,确保解析生效后按照官方文档的流程继续走,校验域名所有权并生成证书$ acme.sh --renew -d hanzhe.site -d *.hanzhe.site --yes-I-know-dns-manual-mode-enough-go-ahead-please [2024年 10月 14日 星期一 12:07:37 CST] The domain '*.hanzhe.site' seems to already have an ECC cert, let's use it. [2024年 10月 14日 星期一 12:07:37 CST] Renewing: '*.hanzhe.site' [2024年 10月 14日 星期一 12:07:37 CST] Renewing using Le_API=https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Using CA: https://acme.zerossl.com/v2/DV90 [2024年 10月 14日 星期一 12:07:40 CST] Single domain='*.hanzhe.site' [2024年 10月 14日 星期一 12:07:41 CST] Verifying: *.hanzhe.site [2024年 10月 14日 星期一 12:07:48 CST] Processing. The CA is processing your order, please wait. (1/30) [2024年 10月 14日 星期一 12:07:53 CST] Success [2024年 10月 14日 星期一 12:07:53 CST] Verification finished, beginning signing. [2024年 10月 14日 星期一 12:07:53 CST] Let's finalize the order. [2024年 10月 14日 星期一 12:07:53 CST] Le_OrderFinalize='https://acme.zerossl.com/v2/DV90/order/***/finalize' [2024年 10月 14日 星期一 12:07:56 CST] Order status is 'processing', let's sleep and retry. [2024年 10月 14日 星期一 12:07:56 CST] Sleeping for 15 seconds then retrying [2024年 10月 14日 星期一 12:08:12 CST] Polling order status: https://acme.zerossl.com/v2/DV90/order/*** [2024年 10月 14日 星期一 12:08:14 CST] Downloading cert. [2024年 10月 14日 星期一 12:08:14 CST] Le_LinkCert='https://acme.zerossl.com/v2/DV90/cert/***' [2024年 10月 14日 星期一 12:08:17 CST] Cert success. -----BEGIN CERTIFICATE----- 这里不能给你们看~ -----END CERTIFICATE----- [2024年 10月 14日 星期一 12:08:17 CST] Your cert is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.cer [2024年 10月 14日 星期一 12:08:17 CST] Your cert key is in: /root/.acme.sh/*.hanzhe.site_ecc/*.hanzhe.site.key [2024年 10月 14日 星期一 12:08:17 CST] The intermediate CA cert is in: /root/.acme.sh/*.hanzhe.site_ecc/ca.cer [2024年 10月 14日 星期一 12:08:17 CST] And the full-chain cert is in: /root/.acme.sh/*.hanzhe.site_ecc/fullchain.cer如果域名所有权校验失败就等几分钟在执行一次,一切顺利的话 SSL 证书已经申请完成了,根据日志可知证书文件在用户目录下,不过官方不建议直接将文件复制过去,建议通过脚本提供的命令将证书安装到指定目录# 将证书文件安装到指定目录 $ acme.sh --install-cert -d hanzhe.site -d *.hanzhe.site \ --key-file /opt/docker/nginx/data/ssl/site.hanzhe/key.pem \ --fullchain-file /opt/docker/nginx/data/ssl/site.hanzhe/cert.pem证书准备就绪,如果你的 WEB 服务器已经配置好了证书直接重启就行了,我这里使用的是 NGINX WEB 服务器:server { listen 443 ssl; server_name hanzhe.site www.hanzhe.site; ssl_certificate /data/ssl/site.hanzhe/cert.pem; # SSL证书配置 ssl_certificate_key /data/ssl/site.hanzhe/key.pem; # SSL证书配置 location / { root /usr/share/nginx/www; index index.html index.htm index.php; } }配置完成后使用docker compose restart ngixn重启 WEB 服务器即可题外话:我的服务器环境不支持自动续期,发现颁发者为 ZeroSSL 之后本打算自己去申请来着,结果发现 ZeroSSL 的泛域名证书需要注册登录后购买高级订阅,是收费的,这个脚本可以免登录直接帮我申请到手,感谢感谢20250322补充:我的服务器没有配置自动续期,所以每次过期后都是手动生成证书,今天生成新的证书后进行安装,结果安装的是旧证书,具体不清楚什么原因,不过为了保险起见,还是建议在流程开始之前开始删除旧证书$ rm -rf ~/.acme.sh/hanzhe.site* -
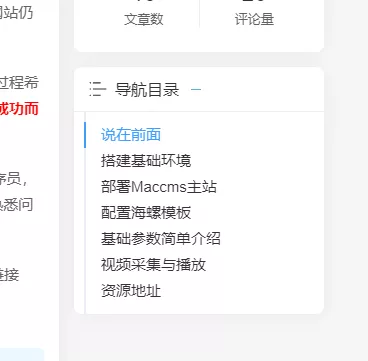
 Typecho Joe 导航菜单目录以及搜索关键字回显主题优化版 Joe 是 Typecho 博客中一款开源免费且非常精美的主题,但是这款主题很早就停止维护了,有些功能作者并没有开发,并且在 Typecho 更新到 1.2.1 版本后还出现了一些小问题Joe 主题的知名度很高,所以在原作者停止维护后很多大佬发布过自己魔改的版本,魔改后的主题修复了 BUG 而且新增了很多的功能,但是大佬都是基于自己的想法魔改的,我个人觉得有些过于花里胡哨,所以我决定自己动手只做微调,保证 Joe 的原汁原味,本次主要调整了两点1. 修复(或者说适配)了 Joe 主题在 Typecho 1.2.1 版本中搜索关键字不回显的问题 2. 在文章详情页侧边栏添加了导航目录模块,如果文章中包含 H1 H2 H3 等标题元素时会生成导航目录主要就这两点修改其他地方基本没动,我将该主题命名为 Joe 优化版并在结尾给出下载地址,哪怕只有这两点您也觉得改动大,或介意使用第三方修改过的主题或其他原因也没关系,后面我会详细说明修改步骤可自行修改适配/修复搜索关键字回显问题截图:据猜测只有在使用 Typecho 1.2.1 以上版本才会出现这个问题,这并不是 BUG 只是主题并没有适配新版,看了一下源码后发现只是简单的取值问题而已,改几个字母就可以了,可以直接在服务器上改也可以在本地修改后上传至服务器找到主题文件夹所在位置,编辑/archive.php文件,大概在25行左右可以看到他取值为_keywords,把这个值改成archiveTitle即可解决问题侧边导航菜单目录该功能并非我原创,是照搬他人代码后做少量调整并整合进主题中,点击查看原作者文章这个功能对我诱惑很大,去年因为这个功能我从 Typecho 转到 Halo(国产 Java 编写的网站构建工具),并且有大佬把 Joe 主题移植过去实现了导航目录,但当我真正使用 Halo 后发现生态不是很完善,性能不强且有很多细小的 BUG,兜兜转转又回到了 Typecho,并最终实现了导航目录的效果添加侧边组件编辑/public/aside.php文件,这个文件包含了所有侧边栏组件,在博主栏和人生倒计时中间插入下面这段代码<?php if (($this->is('post') || $this->is('page')) : ?> <section class="joe_aside__item catalogue"> <div class="joe_aside__item-title"> <svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2084" width="18" height="18"><path d="M640 192H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM960 544H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h736c17.7 0 32 14.3 32 32s-14.3 32-32 32zM640 896H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 192H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 544H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 896H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32z" p-id="2085"></path></svg> <span class="text">导航目录</span> <span class="line"></span> </div> <div class="joe_aside__item-contain"> <ul class="catalogue-items"> </ul> </div> </section> <?php endif; ?>刷新页面后可以看到,导航目录的雏形已经出现了编写JS生成目录接下来修改/assets/js/joe.post_page.min.js文件,在文件开头的第一个大括号后面添加下面这段代码function get_catalogs(article_content) { let titles = []; let diffLevel = 0; let nodeNameSet = new Set(); const titleTag = ["H1", "H2", "H3", "H4"]; article_content.childNodes.forEach((e, index) => nodeNameSet.add(e.nodeName)); for (let ttIndex in titleTag) { let item = titleTag[ttIndex]; if (!nodeNameSet.has(item)) { diffLevel++ } else { break } } article_content.childNodes.forEach((e, index) => { const id = "header-" + index; if (titleTag.includes(e.nodeName)) { titles.push({ id: id, text: e.textContent, level: Number(e.nodeName.substring(1, 2) - diffLevel) }); e.setAttribute("id", id) } }); return titles } article_content = document.querySelector('.joe_detail__article'); if (article_content) { var catalog = get_catalogs(article_content); if (catalog.length == 0) { $('.catalogue').hide() } else { let asideArr = ['timelife', 'today', 'hot', 'newreply', 'weather', 'tags', 'flatterer']; asideArr.forEach(item => $('.joe_aside__item.' + item).remove()); let catalogue = ''; for (let i = 0; i < catalog.length; i++) { let node = '<li class="catalogue-item"><a href="javascript:;" id="to-' + catalog[i].id + '" to="' + catalog[i].id + '" title="' + catalog[i].text + '"><span class="dir_name">' + catalog[i].text + '</span></a>'; if (i == catalog.length - 1) { catalogue += node + '</li>' } else { if (catalog[i + 1].level == catalog[i].level) { catalogue += node + '</li>' } else if (catalog[i + 1].level > catalog[i].level) { catalogue += (catalog[i + 1].level > 1) ? node + '<ul class="level-' + catalog[i + 1].level + '">' : node + '</li>' } else { if (catalog[i + 1].level - catalog[i].level == -2) { catalogue += i > 1 ? node + '</li></ul></li></ul></li>' : node + '</li></ul></li>' } else { catalogue += i > 1 ? node + '</li></ul></li>' : node + '</li>' } } } } document.querySelector('.catalogue-items').innerHTML = catalogue; $('.catalogue-item > a').on('mouseenter', function() { $(this).parent().addClass('_active') }); $('.catalogue-item > a').on('mouseleave', function() { $(this).parent().removeClass('_active') }); $('.catalogue-item > a').on('click', function() { document.removeEventListener("scroll", autoActive); $('.catalogue-item').removeClass('active'); $(this).parent().addClass('active'); let aim = document.querySelector('#' + $(this).attr('to')); let aim_top = aim.offsetTop; let aim_h = aim.clientHeight; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; let offset = 0; let case1 = !document.querySelector('.joe_header__above').className.includes('active'); let case2 = document.getElementsByTagName("html")[0].scrollTop + above_h > aim_top; if (case1 && case2) { offset = above_h } window.scrollTo({ top: aim_top - offset - below_h - 10, behavior: 'smooth' }); setTimeout(() => { document.addEventListener("scroll", autoActive) }, 500) }); if (catalog.length) $('.catalogue-item').eq(0).addClass('active'); let autoActive = function() { let html_top = document.getElementsByTagName("html")[0].scrollTop; let contain = $(".joe_aside__item.catalogue .joe_aside__item-contain"); for (let i = 0; i < catalog.length; i++) { let offset = 0; let h_id = '#' + catalog[i].id; let h_offset = document.querySelector(h_id).offsetTop; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; if (!document.querySelector('.joe_header').className.includes('active')) offset = above_h; if (h_offset + below_h + offset + 10 >= html_top) { $('.catalogue-item').removeClass('active'); if (i > 0 && i < catalog.length - 1 && document.querySelector('#' + catalog[i].id).offsetTop > html_top + window.innerHeight * 0.2) { i-- } $('#to-' + catalog[i].id).parent().addClass('active'); break } } }; document.addEventListener("scroll", autoActive) } } else { $('.catalogue').hide() }刷新页面后可以看到,目录的基本结构已经出来了,为了保证导航目录的显示效果,在有目录的页面其他侧边组件会被移除编写CSS美化目录后面就是样式问题了,接下来修改/assets/css/joe.post.min.css在文件末尾添加下面这段CSS.joe_aside__item.catalogue{margin-bottom:15px;transition:top 0.35s;background:var(--background)} .joe_aside__item.catalogue .joe_aside__item-contain{padding:0;margin:0;margin-left:10px;max-height:500px;overflow-y:auto} .joe_aside__item.catalogue .joe_aside__item-contain::-webkit-scrollbar{width:3px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items{border-left:2px solid var(--classC);padding:10px 15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item{margin:0;padding:0;line-height:26px;font-size:15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a{position:relative;display:block;line-height:26px;color:var(--main);transition:color 0.5s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a:hover{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a::before{content:"";position:absolute;left:-17px;top:0;width:2px;height:26px;background-color:var(--theme);transition:height 0.35s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2>.catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item.active>a::before{left:-34px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item.active>a::before{left:-51px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3>.catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item ul{padding-left:17px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items ul{display:block;list-style-type:disc} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a span.dir_name{display:block;width:100%;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}回过头来刷新页面,发现样式已经修改完成,原作者很给力CSS样式十分契合主题的风格2024-09-10 v2相较上一版做出如下调整,改动稍微有点大,这里代码太较啰嗦就不讲了1. 调整导航目录样式,最大高度从500px缩减为400px,激活的目录字体加粗 2. 防止侧边目录过于空旷,将人生倒计时加了回来(可自行查看源码修改) 3. 将侧边栏从原来的单个停靠改成两个停靠(可自行查看源码修改) 4. 适当缩减人生倒计时组件的边距,防止两个侧边栏高度超出2024-09-10 v3在 v2 的基础上修改了饼图的样式,Joe 统计页面的分类饼图是用 Echarts 绘制的,绘制饼图时使用了南丁格尔图,该饼图的特点是无论某一项的数值是多少半径始终保持不变,通过饼图的长度分辨数值的多少,这就导致饼图显得参差不齐,这里改回默认样式代码位置在/assets/js/joe.census.min.js全局搜索roseType关键字即可,可参照 Echarts 官方文档 修改2025-03-29 v4添加了瞬间/动态模块,可以实现类似朋友圈分享生活的功能,效果如下图所示,该功能应该算一次比较大的更新了,我会出一期新帖来介绍该功能的一些细节,感兴趣的可以捧个场点个赞资源下载可以下载我准备好的优化版主题包,保持主题文件夹名称一致,删除原主题后解压本主题即可,主题并未做大改动(也没那个能耐不懂 PHP)完全兼容可放心大胆的操作,不过为了以防万一我还是建议在删除旧主题前先备份{cloud title="Joe主题优化版 by zhe" type="lz" url="https://hanzhe.lanzouw.com/b02a8367cf" password="4oyz"/}
Typecho Joe 导航菜单目录以及搜索关键字回显主题优化版 Joe 是 Typecho 博客中一款开源免费且非常精美的主题,但是这款主题很早就停止维护了,有些功能作者并没有开发,并且在 Typecho 更新到 1.2.1 版本后还出现了一些小问题Joe 主题的知名度很高,所以在原作者停止维护后很多大佬发布过自己魔改的版本,魔改后的主题修复了 BUG 而且新增了很多的功能,但是大佬都是基于自己的想法魔改的,我个人觉得有些过于花里胡哨,所以我决定自己动手只做微调,保证 Joe 的原汁原味,本次主要调整了两点1. 修复(或者说适配)了 Joe 主题在 Typecho 1.2.1 版本中搜索关键字不回显的问题 2. 在文章详情页侧边栏添加了导航目录模块,如果文章中包含 H1 H2 H3 等标题元素时会生成导航目录主要就这两点修改其他地方基本没动,我将该主题命名为 Joe 优化版并在结尾给出下载地址,哪怕只有这两点您也觉得改动大,或介意使用第三方修改过的主题或其他原因也没关系,后面我会详细说明修改步骤可自行修改适配/修复搜索关键字回显问题截图:据猜测只有在使用 Typecho 1.2.1 以上版本才会出现这个问题,这并不是 BUG 只是主题并没有适配新版,看了一下源码后发现只是简单的取值问题而已,改几个字母就可以了,可以直接在服务器上改也可以在本地修改后上传至服务器找到主题文件夹所在位置,编辑/archive.php文件,大概在25行左右可以看到他取值为_keywords,把这个值改成archiveTitle即可解决问题侧边导航菜单目录该功能并非我原创,是照搬他人代码后做少量调整并整合进主题中,点击查看原作者文章这个功能对我诱惑很大,去年因为这个功能我从 Typecho 转到 Halo(国产 Java 编写的网站构建工具),并且有大佬把 Joe 主题移植过去实现了导航目录,但当我真正使用 Halo 后发现生态不是很完善,性能不强且有很多细小的 BUG,兜兜转转又回到了 Typecho,并最终实现了导航目录的效果添加侧边组件编辑/public/aside.php文件,这个文件包含了所有侧边栏组件,在博主栏和人生倒计时中间插入下面这段代码<?php if (($this->is('post') || $this->is('page')) : ?> <section class="joe_aside__item catalogue"> <div class="joe_aside__item-title"> <svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2084" width="18" height="18"><path d="M640 192H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM960 544H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h736c17.7 0 32 14.3 32 32s-14.3 32-32 32zM640 896H224c-17.7 0-32-14.3-32-32s14.3-32 32-32h416c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 192H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 544H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32zM96 896H64c-17.7 0-32-14.3-32-32s14.3-32 32-32h32c17.7 0 32 14.3 32 32s-14.3 32-32 32z" p-id="2085"></path></svg> <span class="text">导航目录</span> <span class="line"></span> </div> <div class="joe_aside__item-contain"> <ul class="catalogue-items"> </ul> </div> </section> <?php endif; ?>刷新页面后可以看到,导航目录的雏形已经出现了编写JS生成目录接下来修改/assets/js/joe.post_page.min.js文件,在文件开头的第一个大括号后面添加下面这段代码function get_catalogs(article_content) { let titles = []; let diffLevel = 0; let nodeNameSet = new Set(); const titleTag = ["H1", "H2", "H3", "H4"]; article_content.childNodes.forEach((e, index) => nodeNameSet.add(e.nodeName)); for (let ttIndex in titleTag) { let item = titleTag[ttIndex]; if (!nodeNameSet.has(item)) { diffLevel++ } else { break } } article_content.childNodes.forEach((e, index) => { const id = "header-" + index; if (titleTag.includes(e.nodeName)) { titles.push({ id: id, text: e.textContent, level: Number(e.nodeName.substring(1, 2) - diffLevel) }); e.setAttribute("id", id) } }); return titles } article_content = document.querySelector('.joe_detail__article'); if (article_content) { var catalog = get_catalogs(article_content); if (catalog.length == 0) { $('.catalogue').hide() } else { let asideArr = ['timelife', 'today', 'hot', 'newreply', 'weather', 'tags', 'flatterer']; asideArr.forEach(item => $('.joe_aside__item.' + item).remove()); let catalogue = ''; for (let i = 0; i < catalog.length; i++) { let node = '<li class="catalogue-item"><a href="javascript:;" id="to-' + catalog[i].id + '" to="' + catalog[i].id + '" title="' + catalog[i].text + '"><span class="dir_name">' + catalog[i].text + '</span></a>'; if (i == catalog.length - 1) { catalogue += node + '</li>' } else { if (catalog[i + 1].level == catalog[i].level) { catalogue += node + '</li>' } else if (catalog[i + 1].level > catalog[i].level) { catalogue += (catalog[i + 1].level > 1) ? node + '<ul class="level-' + catalog[i + 1].level + '">' : node + '</li>' } else { if (catalog[i + 1].level - catalog[i].level == -2) { catalogue += i > 1 ? node + '</li></ul></li></ul></li>' : node + '</li></ul></li>' } else { catalogue += i > 1 ? node + '</li></ul></li>' : node + '</li>' } } } } document.querySelector('.catalogue-items').innerHTML = catalogue; $('.catalogue-item > a').on('mouseenter', function() { $(this).parent().addClass('_active') }); $('.catalogue-item > a').on('mouseleave', function() { $(this).parent().removeClass('_active') }); $('.catalogue-item > a').on('click', function() { document.removeEventListener("scroll", autoActive); $('.catalogue-item').removeClass('active'); $(this).parent().addClass('active'); let aim = document.querySelector('#' + $(this).attr('to')); let aim_top = aim.offsetTop; let aim_h = aim.clientHeight; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; let offset = 0; let case1 = !document.querySelector('.joe_header__above').className.includes('active'); let case2 = document.getElementsByTagName("html")[0].scrollTop + above_h > aim_top; if (case1 && case2) { offset = above_h } window.scrollTo({ top: aim_top - offset - below_h - 10, behavior: 'smooth' }); setTimeout(() => { document.addEventListener("scroll", autoActive) }, 500) }); if (catalog.length) $('.catalogue-item').eq(0).addClass('active'); let autoActive = function() { let html_top = document.getElementsByTagName("html")[0].scrollTop; let contain = $(".joe_aside__item.catalogue .joe_aside__item-contain"); for (let i = 0; i < catalog.length; i++) { let offset = 0; let h_id = '#' + catalog[i].id; let h_offset = document.querySelector(h_id).offsetTop; let above_h = document.querySelector('.joe_header__above').clientHeight; let below_h = document.querySelector('.joe_header__below').clientHeight; if (!document.querySelector('.joe_header').className.includes('active')) offset = above_h; if (h_offset + below_h + offset + 10 >= html_top) { $('.catalogue-item').removeClass('active'); if (i > 0 && i < catalog.length - 1 && document.querySelector('#' + catalog[i].id).offsetTop > html_top + window.innerHeight * 0.2) { i-- } $('#to-' + catalog[i].id).parent().addClass('active'); break } } }; document.addEventListener("scroll", autoActive) } } else { $('.catalogue').hide() }刷新页面后可以看到,目录的基本结构已经出来了,为了保证导航目录的显示效果,在有目录的页面其他侧边组件会被移除编写CSS美化目录后面就是样式问题了,接下来修改/assets/css/joe.post.min.css在文件末尾添加下面这段CSS.joe_aside__item.catalogue{margin-bottom:15px;transition:top 0.35s;background:var(--background)} .joe_aside__item.catalogue .joe_aside__item-contain{padding:0;margin:0;margin-left:10px;max-height:500px;overflow-y:auto} .joe_aside__item.catalogue .joe_aside__item-contain::-webkit-scrollbar{width:3px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items{border-left:2px solid var(--classC);padding:10px 15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item{margin:0;padding:0;line-height:26px;font-size:15px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a{position:relative;display:block;line-height:26px;color:var(--main);transition:color 0.5s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a:hover{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a{color:var(--theme)} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item.active>a::before{content:"";position:absolute;left:-17px;top:0;width:2px;height:26px;background-color:var(--theme);transition:height 0.35s} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2>.catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item.active>a::before{left:-34px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-2 .catalogue-item .level-3 .catalogue-item.active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item._active>a::before,.joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3 .catalogue-item .level-3 .catalogue-item.active>a::before{left:-51px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item .level-3>.catalogue-item{font-size:14px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item ul{padding-left:17px} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items ul{display:block;list-style-type:disc} .joe_aside__item.catalogue .joe_aside__item-contain .catalogue-items .catalogue-item a span.dir_name{display:block;width:100%;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}回过头来刷新页面,发现样式已经修改完成,原作者很给力CSS样式十分契合主题的风格2024-09-10 v2相较上一版做出如下调整,改动稍微有点大,这里代码太较啰嗦就不讲了1. 调整导航目录样式,最大高度从500px缩减为400px,激活的目录字体加粗 2. 防止侧边目录过于空旷,将人生倒计时加了回来(可自行查看源码修改) 3. 将侧边栏从原来的单个停靠改成两个停靠(可自行查看源码修改) 4. 适当缩减人生倒计时组件的边距,防止两个侧边栏高度超出2024-09-10 v3在 v2 的基础上修改了饼图的样式,Joe 统计页面的分类饼图是用 Echarts 绘制的,绘制饼图时使用了南丁格尔图,该饼图的特点是无论某一项的数值是多少半径始终保持不变,通过饼图的长度分辨数值的多少,这就导致饼图显得参差不齐,这里改回默认样式代码位置在/assets/js/joe.census.min.js全局搜索roseType关键字即可,可参照 Echarts 官方文档 修改2025-03-29 v4添加了瞬间/动态模块,可以实现类似朋友圈分享生活的功能,效果如下图所示,该功能应该算一次比较大的更新了,我会出一期新帖来介绍该功能的一些细节,感兴趣的可以捧个场点个赞资源下载可以下载我准备好的优化版主题包,保持主题文件夹名称一致,删除原主题后解压本主题即可,主题并未做大改动(也没那个能耐不懂 PHP)完全兼容可放心大胆的操作,不过为了以防万一我还是建议在删除旧主题前先备份{cloud title="Joe主题优化版 by zhe" type="lz" url="https://hanzhe.lanzouw.com/b02a8367cf" password="4oyz"/} -
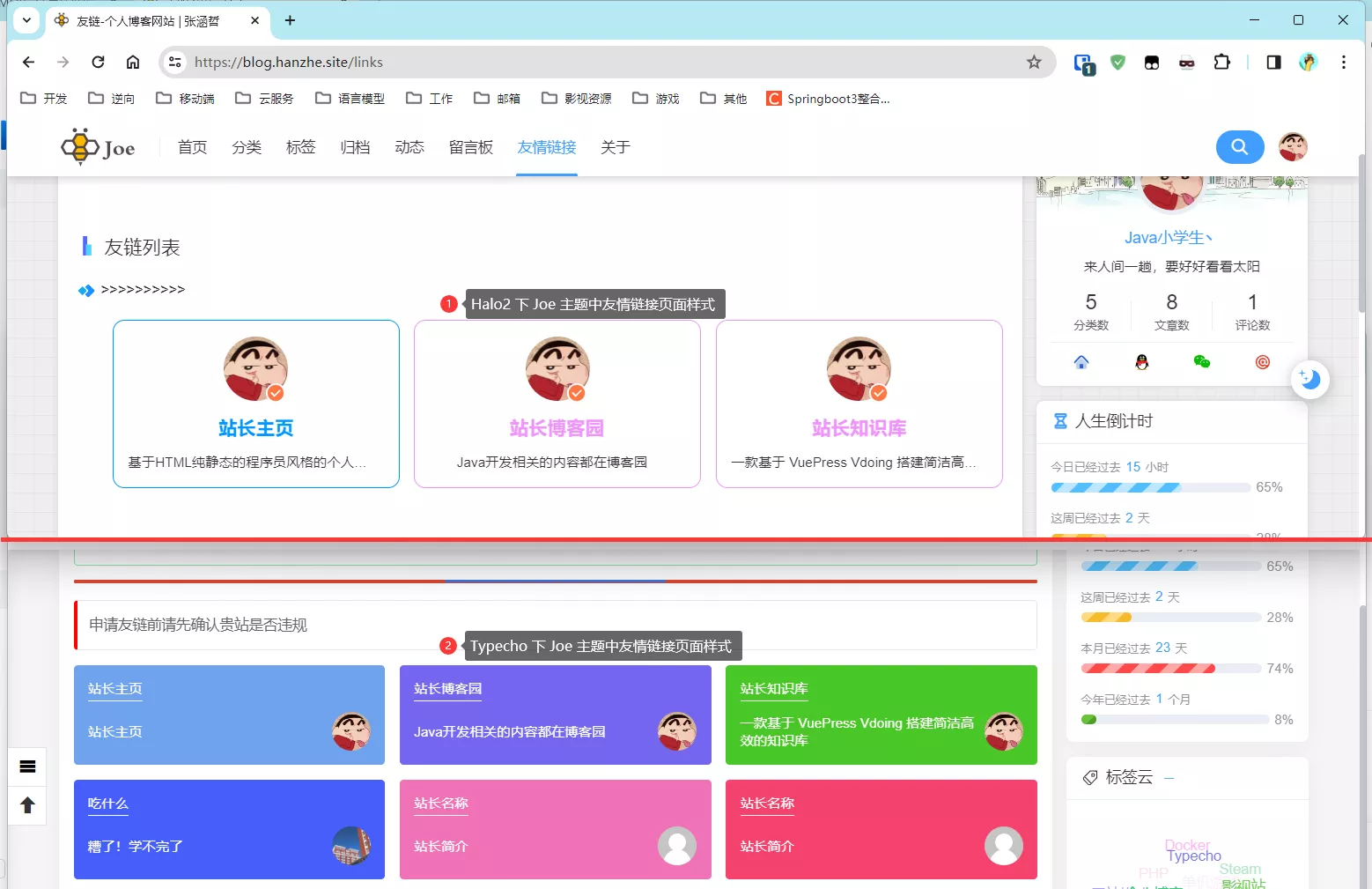
 调整 Halo2 Joe 主题友情链接页面样式 本人之前是使用 Typecho 建站的,后来接触到了 Halo,权衡后将网站内容都迁移到 Halo 建站上了,无论是 Typecho 还是 Halo 都有一款 Joe 主题,我个人非常喜欢这款主题,决定迁移到 Halo 也是因为 Joe 主题移植的很成功,相似度极高但还是有点地方不太一样,例如友情连接页面,Halo 中的友链的样式占位太大了,布局我也不是很喜欢,相比之下我还是觉得原版的比较漂亮于是我决定调整一下友链页面的样式,使其布局与原本保持一致,但样式仍然使用这种线条边框,同时保留两种样式的风格,经过一番调整后最终的效果如下所示:如果你跟我一样觉得Joe的友链页面看着不太好,并喜欢这种效果的话,点击左侧的【主题】,在Joe主题编辑的Tab栏中滑到最右侧,点击【自定义】,在【自定义CSS】中加入下面的代码:/*** 友情链接 ***/ /* 整体边距调整 */ .joe_detail__article ol, .joe_detail__article ul { padding-left: 15px; } /* 最外层标签 */ .evan-friends .contain { display: flex; align-items: flex-end; flex-direction: row-reverse; padding: 10px; } /* 图片外 */ .evan-friends .evan-f-left { width: auto; min-width: auto; } /* 图片内 */ .evan-friends .evan-f-left .f-avatar { width: 45px; height: 45px; } /* 内容外 */ .evan-friends .evan-f-right { display: flex; flex-direction: column; align-items: start; justify-content: space-around; padding-right: 10px; } /* 标题外 */ .evan-friends .title { justify-content: start; margin-top: 0; font-size: unset; min-width: unset; border-bottom: 1px solid; } /* 隐藏√符号 */ .evan-friends .title .icon { display: none !important; } /* 描述外 */ .joe_detail__friends-item .contain .content { height: 45px; } /* 描述内 */ .joe_detail__friends-item .contain .content .desc { -webkit-line-clamp: 2 !important; height: 45px; }
调整 Halo2 Joe 主题友情链接页面样式 本人之前是使用 Typecho 建站的,后来接触到了 Halo,权衡后将网站内容都迁移到 Halo 建站上了,无论是 Typecho 还是 Halo 都有一款 Joe 主题,我个人非常喜欢这款主题,决定迁移到 Halo 也是因为 Joe 主题移植的很成功,相似度极高但还是有点地方不太一样,例如友情连接页面,Halo 中的友链的样式占位太大了,布局我也不是很喜欢,相比之下我还是觉得原版的比较漂亮于是我决定调整一下友链页面的样式,使其布局与原本保持一致,但样式仍然使用这种线条边框,同时保留两种样式的风格,经过一番调整后最终的效果如下所示:如果你跟我一样觉得Joe的友链页面看着不太好,并喜欢这种效果的话,点击左侧的【主题】,在Joe主题编辑的Tab栏中滑到最右侧,点击【自定义】,在【自定义CSS】中加入下面的代码:/*** 友情链接 ***/ /* 整体边距调整 */ .joe_detail__article ol, .joe_detail__article ul { padding-left: 15px; } /* 最外层标签 */ .evan-friends .contain { display: flex; align-items: flex-end; flex-direction: row-reverse; padding: 10px; } /* 图片外 */ .evan-friends .evan-f-left { width: auto; min-width: auto; } /* 图片内 */ .evan-friends .evan-f-left .f-avatar { width: 45px; height: 45px; } /* 内容外 */ .evan-friends .evan-f-right { display: flex; flex-direction: column; align-items: start; justify-content: space-around; padding-right: 10px; } /* 标题外 */ .evan-friends .title { justify-content: start; margin-top: 0; font-size: unset; min-width: unset; border-bottom: 1px solid; } /* 隐藏√符号 */ .evan-friends .title .icon { display: none !important; } /* 描述外 */ .joe_detail__friends-item .contain .content { height: 45px; } /* 描述内 */ .joe_detail__friends-item .contain .content .desc { -webkit-line-clamp: 2 !important; height: 45px; } -

-
 使用 Docker 搭建 Typecho 个人博客 Typecho 是一款开源的博客项目、它轻量精美且五脏俱全,在这里分享一下搭建过程希望可以帮到别人,文章中涉及到的文件都会提供下载地址,如果忘记放置链接或者失效请联系我补充本文会分享三种基于 Docker 搭建 Typecho 博客的方案,演示环境为 CentOS7 虚拟机,默认你已经安装好 Docker 环境手动部署对于这种部署简单的项目来说,我喜欢亲自感受一下部署过程,所以把手动部署放在了最上面,仅作参考不建议使用该方式部署,如果你想快速部署请下滑参考其他方案创建 Docker 网桥,用于不同容器之间的交互# 创建Docker网桥用于组网,网桥名称channel,可自定义 $ docker network create channel下载并运行 Nginx 作为 WEB 容器,这里使用 Nginx1.22.0,并指定项目目录为宿主机的/opt/docker/nginx/webs# 下载镜像 $ docker pull nginx:1.22.0 # 初始化Nginx目录 $ mkdir -p /opt/docker/nginx $ cd /opt/docker/nginx # 裸启容器 $ docker run -d --name nginx nginx:1.22.0 # 拷贝配置文件等等 $ docker cp nginx:/etc/nginx /opt/docker/nginx $ mv nginx conf $ docker cp nginx:/usr/share/nginx /opt/docker/nginx $ mv nginx webs # 删除裸启的容器 $ docker rm -f nginx # 正式启动容器 $ docker run --name nginx \ -p 80:80 \ --restart always \ --network channel \ -v /opt/docker/nginx/conf/:/etc/nginx \ -v /opt/docker/nginx/webs/:/usr/share/nginx \ -v /opt/docker/nginx/logs/:/var/log/nginx \ -d nginx:1.22.0下载并运行 PHP,这里使用 PHP7.2 版本,并指定项目目录与 Nginx 一致# 下载镜像 $ docker pull php:7.2-fpm # 初始化PHP配置目录 $ mkdir -p /opt/docker/php # 裸启容器 $ docker run -d --name php php:7.2-fpm # 将容器内的配置文件拷贝出来 $ docker cp php:/usr/local/etc/php /opt/docker/php/ $ mv /opt/docker/php/php/ /opt/docker/php/conf # 删除裸启的容器 $ docker rm -f php # 正式启动容器 $ docker run -d --name php \ --restart always \ --network channel \ -v /opt/docker/nginx/webs:/var/www/html \ -v /opt/docker/php/conf:/usr/local/etc/php \ php:7.2-fpm将 typecho.zip 上传至服务器项目目录下,进入项目目录后执行解压缩,并授予目录权限# 系统中没有zip命令请安装 $ yum install -y zip unzip # 解压typecho.zip文件 $ cd /opt/docker/nginx/webs/ $ unzip typecho.zip # 授予typecho目录权限,不然安装网站时写入配置会报错,权限不是很懂这里直接给到最大,有懂的评论区可以指点下 $ chmod -R 777 typecho项目上传完毕,然后创建 Nginx 的 Typecho 配置文件vim /opt/docker/nginx/conf/conf.d/typecho.conf在 typecho.conf 中添加如下内容# Typecho博客 server { listen 80; # 这里改成自己服务器的IP地址 server_name 192.168.1.251; # 路径匹配规则已支持伪静态 location ~ .*\.php(\/.*)*$ { # 这里的php对应这docker中名为php的容器,php与nginx在同一网桥所以支持容器名访问,无需端口映射 fastcgi_pass php:9000; fastcgi_index index.php; # 路径匹配规则已支持伪静态 fastcgi_split_path_info ^(.+?.php)(/.*)$; # 注意这里,SCRIPT_FILENAME后面跟着的路径地址需要符合PHP容器中的项目目录 fastcgi_param SCRIPT_FILENAME /var/www/html/typecho/$fastcgi_script_name; include fastcgi_params; } location / { # 这里的root需要对应nginx容器中项目目录 root /usr/share/nginx/typecho; index index.html index.htm index.php; } }这样一来项目就部署完成了,重启 Docker 容器后访问试试看# 注意需要先重启php在重启nginx,因为nginx中访问了php,要保证重启nginx时php是好用的 $ docker restart php $ docker restart nginx2023-02-02T03:25:53.png如果跟我一样打开的页面是 Nginx 的欢迎页,是因为 Nginx 默认的配置文件优先级比较高,这种情况只需要暂时关闭默认配置,只让 typecho.conf 生效,然后重新访问就可以了# 将默认的default.conf文件加上.bak后缀让他失效 $ mv /opt/docker/nginx/conf/conf.d/default.conf /opt/docker/nginx/conf/conf.d/default.conf.bak # 重启nginx容器 $ docker restart nginx2023-02-02T03:29:52.png网站安装向导已经显示出来了,可以正常使用了,如果想用 MySQL 作为数据库的话会发现向导中没有提供 MySQL 数据库适配器,那是因为 php 容器中没有启用 mysql 插件,可以参照我之前写的博客启用该插件 Docker PHP 如何启用 MySQL 扩展,然后重启 php 和 nginx 容器,数据库适配器中就多出 MySQL 的选项了第三方镜像第三方镜像的话个人推荐使用80x86/typecho这一款,这一款是第三方中使用人次最多的镜像且足够轻量2023-02-02T03:40:41.png$ docker run --name=typecho \ --restart always \ --mount type=tmpfs,destination=/tmp \ -v ./typecho:/data \ -e PHP_TZ=Asia/Shanghai \ -e PHP_MAX_EXECUTION_TIME=600 \ -p 90:80 \ -d 80x86/typecho:latest官方镜像部署官方的 Docker 镜像叫joyqi/typecho,这里我并没有使用 latest 而是专门指定了版本号,因为他们的最新版是测试版并不是稳定版$ docker run --name typecho \ -e TIMEZONE=Asia/Shanghai \ -e TYPECHO_SITE_URL=https://typecho.hanzhe.site \ -p 91:80 \ -v ./typecho:/app/usr \ -d joyqi/typecho:1.2.1-php7.3-apache文件下载地址{cloud title="typecho.zip" type="lz" url="https://hanzhe.lanzoue.com/i3qZ20meywqj" password=""/}
使用 Docker 搭建 Typecho 个人博客 Typecho 是一款开源的博客项目、它轻量精美且五脏俱全,在这里分享一下搭建过程希望可以帮到别人,文章中涉及到的文件都会提供下载地址,如果忘记放置链接或者失效请联系我补充本文会分享三种基于 Docker 搭建 Typecho 博客的方案,演示环境为 CentOS7 虚拟机,默认你已经安装好 Docker 环境手动部署对于这种部署简单的项目来说,我喜欢亲自感受一下部署过程,所以把手动部署放在了最上面,仅作参考不建议使用该方式部署,如果你想快速部署请下滑参考其他方案创建 Docker 网桥,用于不同容器之间的交互# 创建Docker网桥用于组网,网桥名称channel,可自定义 $ docker network create channel下载并运行 Nginx 作为 WEB 容器,这里使用 Nginx1.22.0,并指定项目目录为宿主机的/opt/docker/nginx/webs# 下载镜像 $ docker pull nginx:1.22.0 # 初始化Nginx目录 $ mkdir -p /opt/docker/nginx $ cd /opt/docker/nginx # 裸启容器 $ docker run -d --name nginx nginx:1.22.0 # 拷贝配置文件等等 $ docker cp nginx:/etc/nginx /opt/docker/nginx $ mv nginx conf $ docker cp nginx:/usr/share/nginx /opt/docker/nginx $ mv nginx webs # 删除裸启的容器 $ docker rm -f nginx # 正式启动容器 $ docker run --name nginx \ -p 80:80 \ --restart always \ --network channel \ -v /opt/docker/nginx/conf/:/etc/nginx \ -v /opt/docker/nginx/webs/:/usr/share/nginx \ -v /opt/docker/nginx/logs/:/var/log/nginx \ -d nginx:1.22.0下载并运行 PHP,这里使用 PHP7.2 版本,并指定项目目录与 Nginx 一致# 下载镜像 $ docker pull php:7.2-fpm # 初始化PHP配置目录 $ mkdir -p /opt/docker/php # 裸启容器 $ docker run -d --name php php:7.2-fpm # 将容器内的配置文件拷贝出来 $ docker cp php:/usr/local/etc/php /opt/docker/php/ $ mv /opt/docker/php/php/ /opt/docker/php/conf # 删除裸启的容器 $ docker rm -f php # 正式启动容器 $ docker run -d --name php \ --restart always \ --network channel \ -v /opt/docker/nginx/webs:/var/www/html \ -v /opt/docker/php/conf:/usr/local/etc/php \ php:7.2-fpm将 typecho.zip 上传至服务器项目目录下,进入项目目录后执行解压缩,并授予目录权限# 系统中没有zip命令请安装 $ yum install -y zip unzip # 解压typecho.zip文件 $ cd /opt/docker/nginx/webs/ $ unzip typecho.zip # 授予typecho目录权限,不然安装网站时写入配置会报错,权限不是很懂这里直接给到最大,有懂的评论区可以指点下 $ chmod -R 777 typecho项目上传完毕,然后创建 Nginx 的 Typecho 配置文件vim /opt/docker/nginx/conf/conf.d/typecho.conf在 typecho.conf 中添加如下内容# Typecho博客 server { listen 80; # 这里改成自己服务器的IP地址 server_name 192.168.1.251; # 路径匹配规则已支持伪静态 location ~ .*\.php(\/.*)*$ { # 这里的php对应这docker中名为php的容器,php与nginx在同一网桥所以支持容器名访问,无需端口映射 fastcgi_pass php:9000; fastcgi_index index.php; # 路径匹配规则已支持伪静态 fastcgi_split_path_info ^(.+?.php)(/.*)$; # 注意这里,SCRIPT_FILENAME后面跟着的路径地址需要符合PHP容器中的项目目录 fastcgi_param SCRIPT_FILENAME /var/www/html/typecho/$fastcgi_script_name; include fastcgi_params; } location / { # 这里的root需要对应nginx容器中项目目录 root /usr/share/nginx/typecho; index index.html index.htm index.php; } }这样一来项目就部署完成了,重启 Docker 容器后访问试试看# 注意需要先重启php在重启nginx,因为nginx中访问了php,要保证重启nginx时php是好用的 $ docker restart php $ docker restart nginx2023-02-02T03:25:53.png如果跟我一样打开的页面是 Nginx 的欢迎页,是因为 Nginx 默认的配置文件优先级比较高,这种情况只需要暂时关闭默认配置,只让 typecho.conf 生效,然后重新访问就可以了# 将默认的default.conf文件加上.bak后缀让他失效 $ mv /opt/docker/nginx/conf/conf.d/default.conf /opt/docker/nginx/conf/conf.d/default.conf.bak # 重启nginx容器 $ docker restart nginx2023-02-02T03:29:52.png网站安装向导已经显示出来了,可以正常使用了,如果想用 MySQL 作为数据库的话会发现向导中没有提供 MySQL 数据库适配器,那是因为 php 容器中没有启用 mysql 插件,可以参照我之前写的博客启用该插件 Docker PHP 如何启用 MySQL 扩展,然后重启 php 和 nginx 容器,数据库适配器中就多出 MySQL 的选项了第三方镜像第三方镜像的话个人推荐使用80x86/typecho这一款,这一款是第三方中使用人次最多的镜像且足够轻量2023-02-02T03:40:41.png$ docker run --name=typecho \ --restart always \ --mount type=tmpfs,destination=/tmp \ -v ./typecho:/data \ -e PHP_TZ=Asia/Shanghai \ -e PHP_MAX_EXECUTION_TIME=600 \ -p 90:80 \ -d 80x86/typecho:latest官方镜像部署官方的 Docker 镜像叫joyqi/typecho,这里我并没有使用 latest 而是专门指定了版本号,因为他们的最新版是测试版并不是稳定版$ docker run --name typecho \ -e TIMEZONE=Asia/Shanghai \ -e TYPECHO_SITE_URL=https://typecho.hanzhe.site \ -p 91:80 \ -v ./typecho:/app/usr \ -d joyqi/typecho:1.2.1-php7.3-apache文件下载地址{cloud title="typecho.zip" type="lz" url="https://hanzhe.lanzoue.com/i3qZ20meywqj" password=""/}